Ghost - ein Node-CMS für Publisher
Ghost hat sich von einem reinen Blog-System zu einer professionellen Publishing-Software mit einem eingebauten Subscriptions- und Membership-Portal enwickelt. Mit dieser Monetarisierungs-Strategie richtet sich der einstige WordPress-Wettbewerber an Journalisten und andere professionelle Publisher. Diese Ausrichtung wurde bereits mit der Version 2 vom August 2018 deutlich, als sich Ghost vom reinen Blog-Konzept verabschiedet hat und variablere Publikations-Formen ermöglichte. Im Oktober 2019 folgte mit Version 3 der Umbau hin zu einer Headless Architektur und die Veröffentlichung der Membership-Funktionen. Mit Version 4 haben die Publishing Features im März 2021 entgültig die Beta-Phase hinter sich gelassen. Damit wird Ghost für Journalisten und kleine Publisher zur vielleicht besten Option.

Initiiert wurde Ghost im Jahr 2013 von dem Entwickler John O'Nolan und der Co-Founderin Hannah Wolfe. Nachdem O'Nolan seine Idee zu einer Blog-Plattform im November 2012 veröffentlicht hatte, folgte Ende April 2013 eine viel beachtete Kickstarter-Kampagne, die bereits nach einem Tag erfolgreich finanziert war und kontroverse Diskussionen um neue Technologien (Node.js vs PHP) und um WordPress auslöste. Nach dem Erfolg der Kickstarter-Kampagne wurde die Ghost Foundation mit Sitz in Singapur gegründet. Mit der Foundation ist Ghost als Open Source Software (MIT-Lizenz) verankert. Die Software ist über GitHub für selbst gehostete Webseiten frei verfügbar. Einnahmen erzielt das Ghost-Team mit dem kommerziellen Hosting-Service der Ghost-Plattform. Die Preise haben sich mehrfach verändert und liegen derzeit zwischen 9, Dollar und 199,- Dollar pro Monat.
#Ghost für Autoren
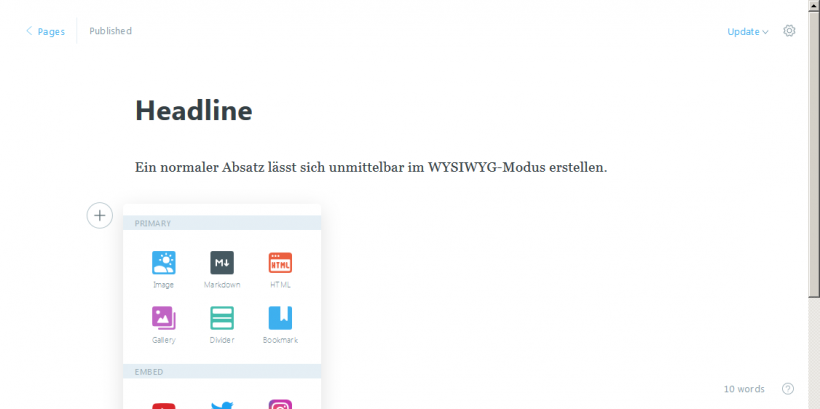
Ghost ist für seine sehr fokussierte und moderne Autorenoberfläche bekannt, die in mancher Hinsicht an die viel gerühmte Author Experience der Blog-Plattform Medium erinnert. Man startet mehr oder weniger auf einem leeren Blatt Papier und erstellt die Inhalte im WYSIWYG-Modus: Text-Formatierungen, Bild-Uploads oder das Embedding von externen Inhalten sind mit simplen Klick schnell und einfach erledigt. Dabei lenkt durch das extrem reduzierte Interface so gut wie nichts von der Content-Erstellung ab:

Bereits mit Version 2.0 ist der alte Markdown-Editor durch einen modernen Block-Editor ersetzt worden. Der aktuelle Editor erinnert in der Handhabung stark an Medium, Slack oder auch an den Gutenberg-Editor von WordPress. Aus Autoren-Sicht hat der Editor allerdings auch seine Grenzen: Wer beispielsweise Tabellen erstellen will, muss auf die HTML-Syntax ausweichen oder die ebenfalls etwas unbequeme Syntax von Markdown Extra verwenden. Wer keine allzu datenlastigen Inhalte plant und das Handling eines modernen Block- und Inline-Editors schätzt, der dürfte mit dem Editor glücklich sein.
#Ghost für Publisher
Mit seinem Fokus auf professionelle Publisher widmet sich Ghost einer Zielgruppe, die völlig andere Anforderungen an ein CMS stellt. Für Publisher ist nicht die Veröffentlichung von Content das Ziel, sondern die Monetarisierung von Inhalten. Es ist ironisch, dass die Bedürfnisse professioneller Autoren und Publisher von den meisten Content Management Systemen in der Vergangenheit kaum wahrgenommen wurden. Inzwischen ist allerdings ein verstärkter Fokus spürbar. Dafür sprechen Initiativen wie Newspack von WordPress, dafür sprechen auch zahlreiche von Verlagen geführte CMS-Projekte wie Chorus, Arc, Clay oder Thunder, dafür sprechen aber auch zahlreiche Subscription-Startups wie der Newsletter-Service Substack oder hierzulande das von Journalisten gegründete Membership-Startup Steady.
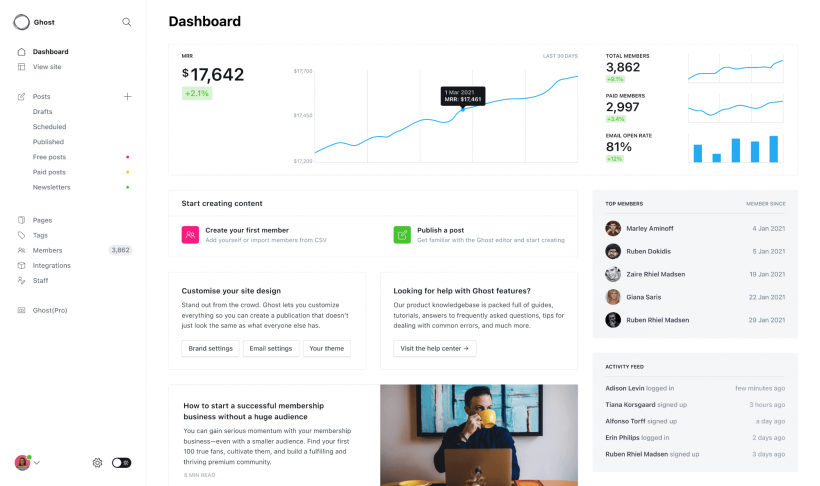
Mit Version 4 sind alle Membership- und Subscription-Funktionen in das Core-System von Ghost integriert worden, das heißt die Features sind sofort nach der Installation im neuen Dashboard nutzbar.

Zu den Features gehört eine Mitglieder-Verwaltung, Artikel mit den Eigenschaften "öffentlich", "member" und "paid", sowie die Einrichtung eines Payment-Prozesses mit dem Anbieter Stripe. Auch E-Mail Newsletter wurden in das Core-System integriert. Alle Neuheiten von Ghost 4 sind in der Ghost-News zum Release übersichtlich zusammengestellt.
Seit Version 3 hat sich auch bei den Zahlungs-Optionen einiges getan, denn während Ghost ursprünglich nur US-Dollar als Währung ermöglichte, sind nun 135 Währungen vertreten. Dennoch bleibt zu prüfen, ob der Checkout-Prozess bei Ghost alle Anforderungen des deutschen Rechts erfüllt.
Mit Version 4 dürfte Ghost sein Alleinstellungsmerkmal für professionelle Journalisten und Publisher weiter ausgebaut haben. Derzeit gibt es keine andere Option, die so stringent auf ein Content-Business ausgerichtet ist. Wer also mit einem eigenen Publishing-Business liebäugelt, bei dem sollte Ghost anstelle von WordPress ganz oben auf der Liste stehen.
#Ghost für Entwickler
Der Technologie-Stack von Ghost war zu seiner Entstehungszeit neu und aufsehenerregend: Mit Node.js als serverseitiger Sprache, Ember.js für die Admin-Oberfläche und Handlebars.js als Template-Sprache setzt Ghost komplett auf JavaScript, während die Speicherung von Daten mit einer MySQL-Datenbank vergleichsweise traditionellen Mustern folgt. Inzwischen ist serverseitiges JavaScript in der Entwickler-Szene stark verbreitet, allerdings gilt auch heute noch, dass die meisten Mainstream-Hoster in ihren Standard-Angeboten kein Node.js anbieten.
Eine lokale Test-Installation von Ghost ist vergleichsweise schnell durchgeführt. Dafür muss lediglich Node.js und der in Node bereits integrierte Package-Manager NPM installiert werden. Anschließend kann über die Konsole mit einem kurzen npm-Befehl das CLI (Command Line Interface) von Ghost heruntergeladen werden:
npm install -g ghost-cliMit dem CLI lässt sich eine lokale Installation in einem neuen (leeren) Ordner mit einem einzigen Befehl erzeugen:
ghost install localNach der Installation wird Ghost automatisch gestartet und ist über die folgende URL erreichbar:
http://localhost:2368Weitere nützliche CLI-Befehle sind ghost start, ghost stop und ghost restart. Ein detailliertes Setup ist über ghost setup möglich, allerdings wird das Setup bereits bei der Installation im Hintergrund ausgeführt und damit auch eine Datenbank (MySQL oder SQLite3 bei einer lokalen Installation) sowie alle nötigen Ressourcen eingerichtet. Das Standard-Theme "Caspar" dient gleichzeitig als Mini-Einführung in das System. Wer den Admin-Bereich besuchen will, gelangt automatisch auf einen Einrichtungs-Assistent unter http://localhost:2368/ghost/#/setup/one.
Mit Ghost 2.0 wurden zahlreiche neue Features für Entwickler eingeführt, die eine Erstellung von Webseiten auch jenseits einfacher Blog-Konzepte ermöglichen. Die wichtigsten Features sind neben einem Multi-Language-Support die neuen Custom Routes, mit denen sich beliebige Seiten- und URL-Strukturen abbilden lassen. Routes sind in anderen Systemen Alltag, von daher mag es etwas verwundern, dass Ghost die Custom Routes erst mit der Version 2.0 eingeführt hat. Allerdings hat sich Ghost eben auch erst mit Version 2.0 von dem starren Blog-Konzept gelöst, bei dem Custom Routes mehr oder weniger überflüssig waren.
Routes werden bei Ghost mit YAML definiert, einer vor allem bei jüngeren Systemen weit verbreiteten und sehr einfachen Auszeichnungssprache. Im einfachsten Fall wird bei einer Route die URL mit einem Template gemapped:
routes:
/: home
/about/careers/: about-careers
/about/team/: about-teamAllerdings können auch noch zahlreiche andere Aspekte wie Filter oder Controller angegeben werden:
routes:
/custom-slug/: # index URL
controller: # type of route, 'channel' is the only supported value (optional)
filter: # a filter string (optional)
data: # a data object (optional)
rss: # true/false (optional, default: true)
content_type: # content type, eg 'rss' for RSS (optional, default: html)Neben den einfachen Routes gibt es auch noch Collections (eine Gruppe von Posts mit dem gleichen Filter wie zum Beispiel Blog-Posts) oder Taxonomies (eine Gruppe von Posts mit den gleichen Eigenschaften wie zum Beispiel einen Autor oder einen Tag). Der Unterschied zwischen beiden Varianten ist, dass eine Collection Bestandteil der URL eines Artikels ist (z.b. "meine-seite/blog/mein-artikel"), während ein Tag nicht Bestandteil der URL eines Artikels ist (z.B. "meine-seite/mein-artikel" der auch unter der URL "meine-seite/tag/technologie" aufgelistet wird).
routes:
/: home
/about/careers/: about-careers
/about/team/: about-team
collections:
/:
permalink: /{slug}/
template:
- index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/Die Entwicklung von Themes folgt dagegen dem üblichen Muster und nutzt das verbreitete Handlebars.js als Template-Sprache. Ein Theme besteht mindestens aus drei Dateien:
- eine
index.hbsDatei, - eine
post.hbsDatei und - einer
package.jsonDatei.
Ein typisches Post-Template kann beispielsweise so aussehen (Ausschnitt):
<!-- Everything inside the #post tags pulls data from the post -->
{{#post}}
<article class="{{post_class}}">
<header class="post-header">
<h1 class="post-title">{{title}}</h1>
<section class="post-meta">
<time class="post-date" datetime="{{date format='YYYY-MM-DD'}}">
{{date format="DD MMMM YYYY"}}
</time>
{{tags prefix=" on "}}
</section>
</header>
<section class="post-content">
{{content}}
</section>
</article>
{{/post}} Gut dokumentiert sind auch die Content API und die Admin API, die zusammen den eigentlichen Kern von Ghost-CMS bilden und sämtliche Inhalte ausliefern. Allerdings wurde das System erst im Zuge von Ghost 2 entkoppelt, sodass mit der REST-API nun auch ein Einsatz als Headless-CMS möglich ist. Im Blog von Ghost gibt es eine kurze Einführung zu Headless- und JAMstack-Konzepten, ein Tutorial zur Verwendung von Ghost als Headless CMS findet man zum Beispiel auf Snipcard.
#Ghost für Nicht-Entwickler
Der Gründer O'Nolan gehörte ursprünglich zum Entwickler-Team von WordPress und hat Ghost mit dem Anspruch ins Leben gerufen, eine WordPress-Alternative für Blogger zu sein. Dementsprechend kann man auf der Ghost-Plattform als Nicht-Entwickler genauso wie bei Medium einfach einen Account einrichten und loslegen. Schon bei der Entstehung von Ghost wurde jedoch kritisiert, dass mit der Wahl von Node.js als technologische Basis der Betrieb einer selbst gehosteten Ghost-Website im Vergleich zu WordPress deutlich schwerer wird, zumindest sind die Einstiegs-Hürden höher. Die Theme-Auswahl im Marketplace ist mit knapp 100 Varianten inzwischen zwar gewachsen, bleibt aber im Vergleich zu WordPress natürlich bescheiden.
Wer sich mit den Besonderheiten eines Node-Hostings anfreunden kann und ein paar Konsolen-Befehle nicht scheut, der erlebt eine der kürzesten und einfachsten Installations-Routinen in der CMS-Welt. Da Ghost-Webseiten zudem auf den Aufbau eines professionellen Content-Business ausgelegt sind, sollte im Zweifelsfall auch das Budget für eine professionelle Hilfe übrig sein.
#Kosten
Als selbstgehostete Software ist Ghost open source und komplett kostenfrei. Dagegen sind Accounts bei der gehosteten Version von Ghost kostenpflichtig. Die Preise sind gestaffelt ( 9,- / 29,- / 79,- / 199,- Dollar pro Monat) und richten sich nach dem Traffic und der Anzahl der Editoren. Auch die meisten Themes im Marketplace sind kostenpflichtig mit einer Preis-Spanne zwischen 19,- und 49,- Dollar. Die Entwicklungskosten für eine eigene Ghost-Seite mit einem individuellen Theme dürften im üblichen (eher unteren) Rahmen liegen. Aufgrund der großen Bekanntheit und Verbreitung von Ghost dürfte man relativ einfach Entwickler und Dienstleister finden. Jeder fortgeschrittene JavaScript-Entwickler sollte in der Lage sein, mit Ghost eine individuelle Webseite zu erstellen.
#Wann macht Ghost Sinn?
Mit den eingebauten Membership-und Subscription-Feature richtet sich Ghost mit Version 4 noch stärker als zuvor an professionelle Publisher. Und tatsächlich entwickelt Ghost damit ein spannendes Alleinstellungsmerkmal. Zwar können auch andere Systeme über Plugins und Extensions um ähnliche Funktionen erweitert werden. Solche Umbauten sind jedoch meist recht komplex und ggf. auch kostspielig. Die "out-of-the-box"-Strategie von Ghost und die Aussicht auf eine Content-Monetarisierung dürfte daher die Herzen vieler Publisher höher schlagen lassen.
Daneben bietet sich Ghost natürlich für Corporate Websites und klassischerweise für Blogs an. Genutzt wird Ghost unter anderem von DuckDuckGo, Mozilla oder Tinder. Ghost selbst gibt die Zahl der Installationen mit einer halben Millionen an. Hinzu kommen die zahlreichen Accounts auf Ghost.org. Nicht zuletzt dürfte sich Ghost im weiterhin boomenden Node- und JavaScript-Umfeld sehr gut in die IT-Strategie vieler Unternehmen einfügen.
Ob Ghost das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.