Craft CMS: Content und Commerce für KMUs
Craft CMS gehört zu den Shooting-Stars unter den Content Management Systemen und versteht sich als modernes CMS mit einer Content-First-Strategie. Tatsächlich wird auf die User Experience sehr großen Wert gelegt und auch in technischer Hinsicht gehört Craft CMS zu den modernsten Systemen auf dem Markt. Mit der eCommerce Erweiterung bietet sich Craft CMS unter anderem auch für Unternehmen aus dem Mittelstand an.

Craft CMS ist ein kommerzielles System im niedrigen Preis-Segment. Die erste Version von Craft CMS ist im Jahr 2013 erschienen. Im Dezember 2015 folgte mit "Craft Commerce" die E-Commerce-Ergänzung. Im April 2018 ist mit Craft 3 eine weitgehend überarbeitete Version erschienen. In Version 3.2 hat Craft dann eine Headless Content Preview vorgestellt und mit Version 3.3 wurde ein Headless-Mode mit einer GraphQL-API eingeführt. Aktuell arbeitet Craft an Version 4, mit der neben zahlreichen Optimierungen auch eine Headless Cloud Installation eingeführt werden soll.
Craft CMS stammt von Pixel & Tonic. Pixel & Tonic starteten als Entwickler-Team für das CMS Expression Engine, und tatsächlich wirkt Craft CMS in vieler Hinsicht wie eine modernisierte Variante des bekannten CMS. Craft CMS ist in den allgemeinen Verbreitungsstatistiken zwar eher unterrepräsentiert, hat aber in den letzten Jahren ein starkes Wachstum erlebt und viel Aufmerksamkeit erhalten. Die Community ist groß und aktiv. Es gibt weltweit Meetups (unter anderem ein Craft-Meetup in Berlin) sowie eine Entwickler-Konferenz unter dem Namen dotall, die in schönen Städten wie Berlin (2018) und Montreal (2019) stattfinden.
#Craft für Content Manager
Craft CMS versteht sich als ein "Content First" CMS. Und tatsächlich legt Craft CMS mit einer sehr modernen Autoren-Oberfläche viel Wert auf eine ansprechende Interaktion und Bedienung. Die mit viel JavaScript erstellten Effekte sind jedoch keine überflüssigen Spielereien, sondern werden ausschließlich für die Verbesserung der Usability und für einen angenehmen Bearbeitungsprozess eingesetzt.
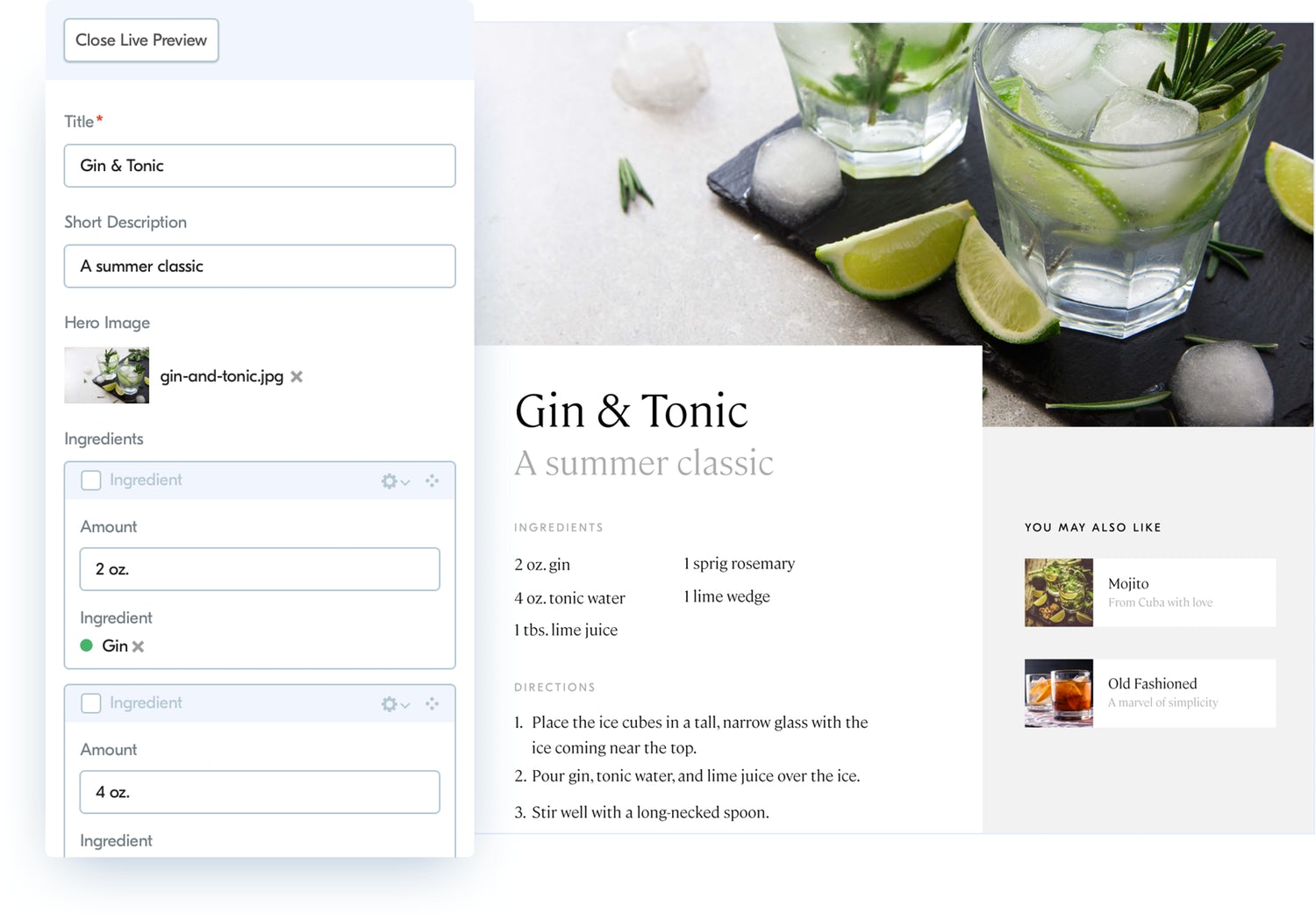
Zu diesen gut durchdachten Features zählt zum Beispiel die Live-Preview, die als Overlay von den Rändern her einfährt und am linken Rand einen Editor bietet. Man kann also auch in der Live-Vorschau Änderungen am Content vornehmen und anschließend bruchlos wieder in den Standard-Modus wechseln.

Mit der Standard-Installation von Craft CMS ist die Administrations-Oberfläche sehr übersichtlich. Das Haupt-Menü startet mit den drei Menü-Punkten "Dashboard", "Entries" und "Settings", außerdem gibt es noch die "Utilities" und einen "Plugin-Store".
Hinter dieser einfachen Oberfläche verbirgt sich ein mächtiges und flexibles Konzept:
- Dashboard: Der Autor kann das Dashboard mit eigenen Widgets personalisieren, so wie man es von der Analytics-Software PIWIK kennt.
- Entries: Es gibt drei Arten von "Entries": "Single" (statische Seiten), "Channels" (zeitsensitive Einträge zum Beispiel von Blogs oder News) und "Structure". Mit Structure lassen sich strukturierte Inhalte wie Dokumentationen oder FAQs erstellen. Die unterschiedlichen Arten von Entries lassen sich im Dashboard gruppieren.
- Settings: Im Settings-Bereich wird das Gesamt-System konfiguriert.
Herzstück des Settings-Bereichs sind der Field- und der Seiten-Manager ("Sections"). Mit beiden Tools kann der Administrator den Content einer Webseite von Grund auf modellieren und ein individuelles Autoren-Interface erstellen.
Der große Vorteil dieses Konzepts von Craft CMS liegt auf der Hand: Das System macht keinerlei Vorgaben für die Webseite und kann von einem Entwickler exakt an die Bedürfnisse des jeweiligen Webseiten-Konzepts angepasst werden. Richtig konfiguriert steht dem Autoren ein perfekt zugeschnittenes Autoren-Dashboard zur Verfügung. Anders als üblich gibt es bei Craft jedoch nach der Installation keine Vor-Konfiguration, initial sind also keinerlei Eingabefelder für Inhalte vorhanden. Mit diesem Ansatz macht Craft CMS einmal mehr seine Ausrichtung deutlich: Im Gegensatz zu WordPress wendet sich Craft nicht direkt an den Endnutzer, sondern versteht sich als Werkzeug für Entwickler und Agenturen.
#Craft für Entwickler
Craft CMS baut auf dem PHP-Framework Yii auf. Systemvoraussetzungen für Craft 3 sind PHP 7.0+ sowie eine Datenbank mit MySQL 5.5+ und InnoDB oder PostgreSQL 9.5+. Die Installation von Craft 3 kann manuell oder bequem per Composer über die Kommando-Zeile erfolgen:
composer create-project craftcms/craft PATHWer sich für die Composer-Variante entscheidet, kann anschließend in das Installations-Verzeichnis wechseln und eine neue Craft-Webseite konfigurieren:
craft setupNach der Installation von Craft ist das Admin-Dashboard unter /web/admin/login erreichbar.
Bevor der Autor Inhalte erstellen kann, muss der Administrator zunächst den Content modellieren, oder konkreter: Er muss die Eingabefelder und Seiten-Typen für das Autoren-Dashboard definieren. All das ist bequem über das Dashboard und komplett ohne Code-Kenntnisse möglich.
- Fields: Im ersten Schritt werden unter
SettingsundFieldsdie Eingabefelder definiert. Dabei kann der Admin aus 18 vordefinierten Feld-Typen in einer Drop-Down-Liste auswählen. In der Auswahl finden sich zum Beispiel Text-Felder, Checkboxen, Dropdown-Menüs, Tags oder auch komplexe Content-Typen wie Tabellen. Ein vergleichsweise neues Feature ist das sogenannte Matrix-Field. Die Matrix ist lediglich eine Klammer für verschiedene andere Felder, die der Autor dann im Dashboard beliebig auswählen kann. Die Aufbau der Seiten-Inhalte ist damit nicht mehr vordefiniert, sondern kann vom Autor frei gewählt werden.
- Field Groups: Felder können zu Gruppen zusammengefasst werden. Das ist nützlich, wenn bestimmte Kombinationen aus Feldern immer wieder verwendet werden sollen.
- Sections: Nachdem die Felder definiert wurden, kann der Administrator neue Seiten-Typen anlegen und ihnen die Felder zuordnen. Seiten-Typen werden in Craft "Sections" genannt. Sections können den Content-Typ "Channel", "Structure" oder "Single" haben. Blog-Beiträge oder News gehören beispielsweise zum Content-Typ "Channel", statische Seiten würde man dem Content-Typ "Single" zuordnen. Analog dazu sind die Seiten-Bereiche dann auch im Autoren-Dashboard angeordnet.
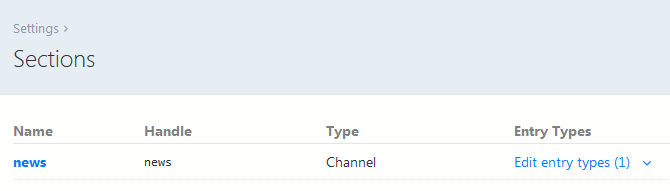
Die Zuordnung von "Fields" oder "Field Groups" zu einem Seiten-Typ ist letztlich nichts anderes als eine Datenbank-Verknüpfung. Und diese Verknüpfung ist auch im Settings-Bereich sichtbar, denn zu jedem Seiten-Typ werden die verknüpften "Entry-Types" aufgelistet:

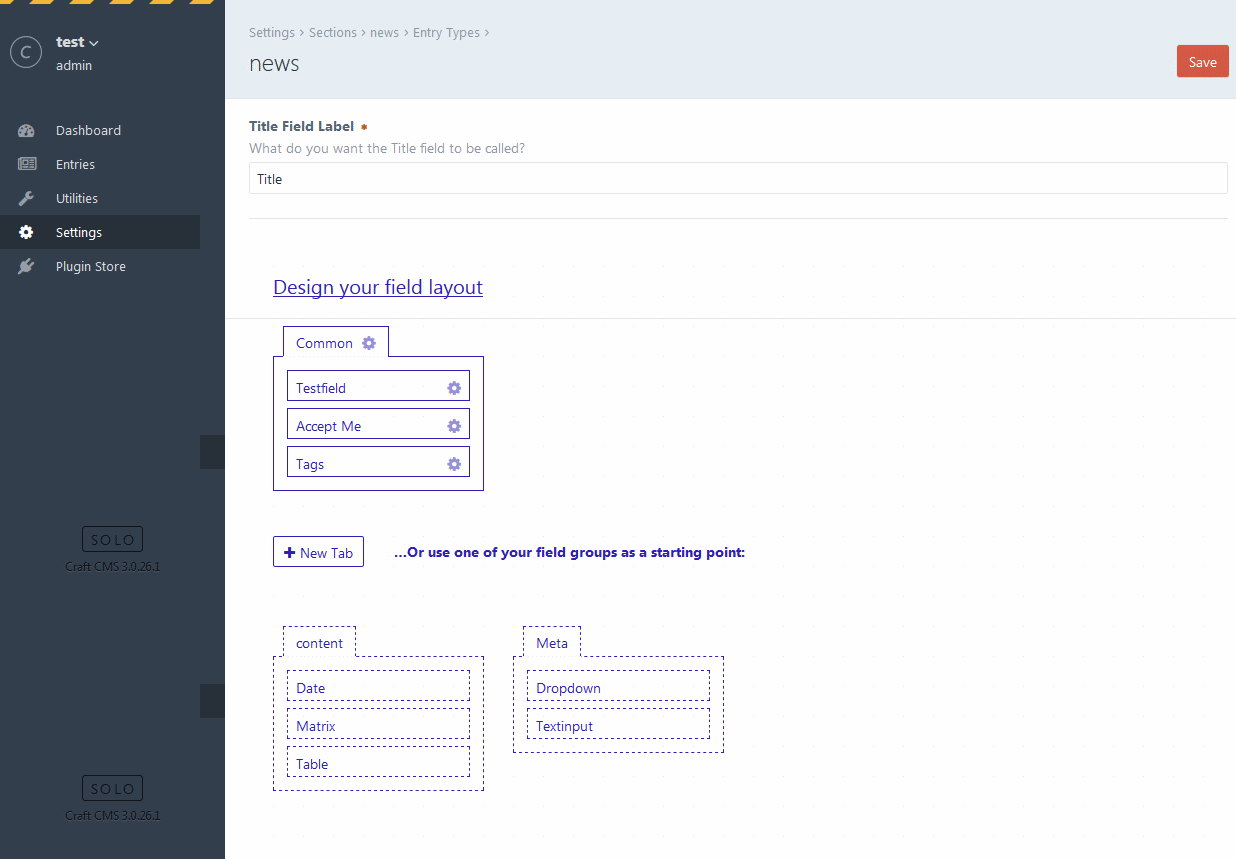
Die Einbindung der Eingabefelder in einen Seiten-Typ erfolgt über einen sehr komfortablen Visual Field-Manager, der per Drag & Drop funktioniert und mehr oder weniger selbsterklärend ist:

Ist das Zusammenspiel von Fields und Seiten-Typen einmal verstanden, erweist sich Craft als enorm flexibel. Ein Administrator ist in der Lage, ohne jede Code-Kenntnisse jede beliebige Art von Content für die Webseite zu modellieren und das User-Interface für den Autor individuell zu gestalten. Für Neulinge ist der Einstieg in Craft CMS jedoch nicht immer ganz einfach, weil dieses Grund-Prinzip etwas ungewohnt ist und erst einmal verstanden werden muss. Eine gutes Verständnis liefert diese 5-Minuten-Demonstration des Matrix-Fields auf Youtube.
Ist der Content im Dashboard einmal modelliert, ist auch die Theme-Erstellung mehr oder weniger selbsterklärend. Craft CMS nutzt für Templates die verbreitete Template-Sprache Twig. Um die in Craft erstellten Inhalte auf einem Template auszugeben, kann der Entwickler die Namen der vorher definierten Sections und Fields nutzen. Um beispielsweise eine Liste mit Blog-Einträgen auszugeben, muss per Twig nur ein Loop über die Blog-Einträge erstellt und anschließend die Namen der Feld-Einträge angegeben werden:
{% for entry in craft.entries.section('blog').find() %}
{{ entry.title }}
{% endfor %}Die Details der Template-Erstellung kann man in der Entwickler-Doku von Craft CMS nachlesen.
Ähnlich wie das Flat-File-CMS Statamic hat auch Craft CMS sein sehr flexibles Field-Management von dem CMS ExpressionEngine übernommen und perfektioniert. Bei Craft CMS ist der Field-Manager jedoch so flexibel und komfortabel, dass es an das Headless CMS Directus erinnert. Und tatsächlich ist auch Craft CMS als Headless CMS einsetzbar, nachdem in Version 3.2 eine Content-Preview-API und in Version 3.3 ein vollständiger Headless-Mode mit einer GraphQL-API eingeführt wurde. Der Headless-Einsatz wird in der Dokumentation von Craft beschrieben.
Für Entwickler sind auch noch andere Neuerungen von Craft 3 interessant. Dazu gehört zum Beispiel ein sehr komfortabler Plugin-Store, über den Entwickler sehr einfach eigene Erweiterungen anbieten und erwerben können. Außerdem unterstützt Craft 3 Multi-Website-Installationen, was das System noch stärker als Enterprise-CMS qualifiziert.
#Craft für Nicht-Entwickler
Craft CMS ist ein Content Management System für Entwickler. Es bietet keinerlei vorgefertigte Themes an. Wem das Konzept von Craft CMS zusagt, der sollte mit seiner IT-Abteilung sprechen oder spezialisierte Entwickler anheuern.
#Verbreitung und Craft-Dienstleister
Craft CMS gehört zu den jungen und modernen Content Management Systemen, die in den letzten Jahren viel Aufmerksamkeit bekommen haben. Beachtlich war beispielsweise der Umstieg des W3C auf Craft CMS. Nach den Verbreitungsstatistiken sind weltweit mindestens 50.000 öffentliche Craft Webseiten live, davon einige tausend in Deutschland. Auch wenn die Verbreitung nicht vergleichbar mit den großen Systemen ist, gibt es auch hierzulande genug Agenturen und Freelancer für Craft CMS.
#Preise
Craft ist ein proprietäres CMS im niedrigen bis mittleren Preis-Segment. Craft ist in zwei Versionen verfügbar:
- Solo: Die Version ist kostenfrei. Sie kann produktiv eingesetzt werden, ist aber nicht für Kunden-Aufträge gedacht, sondern nur für eine private Webseite eines Entwicklers oder für kostenlose "Freundschafts-Dienste". Die Version hat kein User-Management, sonst gibt es keine weiteren Einschränkungen.
- Pro: Die Version kostet 299,- USD und ist für die Realisierung von professionellen Kunden-Aufträge gedacht. Für zusätzlich 59,- USD im Jahr sind alle Updates kostenfrei. Die Version bietet ein User-Management, ein System-Branding und einen Entwickler-Support.
- Craft Commerce: Eine Lizenz für die E-Commerce-Erweiterung kostet 999,- USD.
Zusätzlich zum Download gibt es auch ein Repo auf GitHub.
#Empfehlung: Wann lohnt der Einsatz?
Wer auf der Suche nach einem wirklich modernen CMS auf PHP-Basis ist, das seinen Fokus konsequent auf die Usability für Autoren legt, der wird mit Craft CMS sicher glücklich werden. Craft kann für einfache und mittelkomplexe Seiten verwendet werden, in Kombination mit Craft-Commerce eignet sich Craft natürlich auch sehr gut für Shops und den Handel. Seit Version 3 von Craft sind auch Multi-Site-Installationen möglich.
Craft CMS wird von zahlreichen mittelgroßen Unternehmen verwendet, darunter zum Beispiel die Kunsthalle Stavanger oder Samuelsohn.
Ob Craft das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die CMS-Auswahl unabhängig im Interesse des Kunden begleiten können.