CMS für statische HTML-Seiten
Beim Thema statische Webseiten waren in den letzten Jahren vor allem die Static Site Generatoren im Gespräch. Mit Static Site Generatoren können Web-Designer und Entwickler statische Webauftritte per Konsolen-Befehl generieren, ohne auf ein vollwertiges Content-Management-System angewiesen zu sein. Durch die automatische Generierung können dabei nicht nur einfache Visitenkarten und kleine konventionelle Webauftritte, sondern auch große Blogs, umfangreiche Online-Dokumentationen oder ganze Web-Magazine erstellt werden.
Allerdings bringen Static Site Generatoren erst einmal keine Autorenoberfläche mit. Wie bei handgeschriebenen statischen Webauftritten müssen Änderungen daher von einem Entwickler vorgenommen werden, sofern kein komplexerer Autorenworkflow aufgesetzt wurde.
Es gibt jedoch noch eine andere Alternative, um statische Webseiten für Autoren nachträglich editierbar zu machen: Kleine Website-Editoren, die man per Script über die statische Webseite legt. Solche Website Editoren sind keine vollwertiges Content Management Systeme mit Seitenverwaltung und umfangreichen Gesaltungsmöglichkeiten. Stattdessen handelt es sich lediglich um Inline-Editoren, mit deren Hilfe ein Autor seine Webseite im WYSIWYG-Modus (What You See Is What You Get) editieren kann.
Auf dem Markt findet man sowohl online-basierte Dienste, als auch kleine Scripte, die selbst gehostet werden können. Beispiele dafür sind:
| Name | selbst hosten? | Kosten | Hinweise |
|---|---|---|---|
| Coast-CMS | ja | Open Source | Noch in Beta, aber vielversprechend |
| Cushy-CMS | nein | 0/28 USD/M | Remote-Service |
| Mavo.io | ja | Open Source | Speicherung von Änderungen über GitHub oder Dropbox |
| SimpleCMS | nein | 13/99 USD/M | Remote-Service |
| Sitecake | ja | 39,- USD | Für beliebig viele Seiten, aktives Forum |
| SurrealCMS | nein | 10 bis 80 USD/M | Remote-Service |
#HTML-Editoren als Remote-Service
Das nachträgliche Editieren von statischen HTML-Seiten wird schon seit Jahren von etablierten Remote-Diensten angeboten. Bei diesen Diensten meldet man sich bzw. seine Seite an und definiert anschließend die Seitenbereiche, die künftig editierbar sein sollen. Der Dienst zieht eine Kopie der Seite, ändert die HTML-Dateien und spielt sie auf den Ursprungs-Server zurück. Beispiele für solche Dienste sind:
Dem ein oder anderen mag allerdings bei dem Gedanken unwohl sein, dass dabei ein externer Service per FTP auf den eigenen Server zugreift und auch die Zugangsdaten zum Server speichert. Diesen Zugang benötigt der Service, um die Seite nach den Änderungen wieder zurück auf den eigenen Webspace zu spielen.
Es gibt allerdings auch einige wenige Scripte, die sich auf dem eigenen Server hosten lassen und ein simples Editieren von statischen Webseiten ermöglichen.
#Coast-CMS
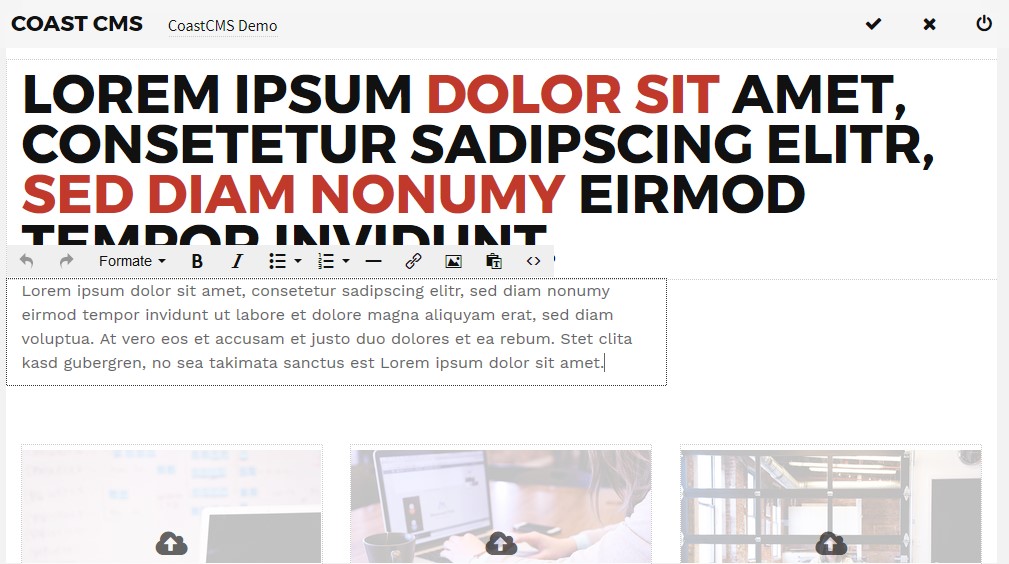
Coast-CMS ist ein kleines PHP-Script, das man auf den Server schiebt und dann mit der statischen Seite verbindet. Die Verbindung erfolgt über CSS-Klassen, die man in den Quellcode der statischen Datei einfügt. Coast stellt dann ein Login zur Verfügung und versieht die entsprechenden Seitenbereiche mit einem Editor. Die Änderungen werden als neue HTML-Version auf dem Server gespeichert.

Coast-CMS ist ein recht junges System und befindet sich noch in der Beta. Dennoch wirkt das Projekt bereits recht ausgereift und bietet eine sehr gute und aufgeräumte Usability an. Neben Standard-Bearbeitungen wie Text-Änderungen und Bild- bzw. Datei-Uploads gibt es auch noch erweiterte Funktionen wie wiederkehrende Elemente, die der Seite einen dynamischen Charackter verleihen. Und auch die Erstellung von Bild-Gallerien sind mit dem kleinen Script möglich.
Das Projekt ist bislang noch sehr unbekannt und auch nur in deutscher Sprache verfügbar. Die fehlende Publicity wundert etwas, zumal Coast-CMS das einzige mir bekannte Open-Source-Projekt in diesem Bereich ist. Einen Versuch ist das CMS auf jeden Fall wert.
#Sitecake CMS
Bei den selbstgehosteten Lösungen dürfte Sitecake der Marktführer sein. Sitecake kostet einmalig 39,- Dollar. Anschließend kann man mit dem Script so viele Seiten bestücken, wie man will.
Die Funktionsweise von Sitecake ist im Prinzip dieselbe wie von Coast-CMS: Man integriert die Seite in den Sitecake-Ordner und zeichnet die editierbaren Seiten-Bereiche mit einer CSS-Klasse aus. Anschließend kann der Autor nach einem Login die einzelnen Seitenbereiche mit einem darüber gelegten Editor bearbeiten.

Mit einigen Design-Konstruktionen hat Sitecake allerdings seine Probleme. Beispielsweise kommt das Script mit einer prozentualen Body-Height-Angabe nicht gut klar. Gerade bei One-Pagern sind Fullpage-Designs mit einem Body-Height von 100% nicht ganz unüblich. Diese Probleme lassen sich allerdings umgehen, indem man die entsprechenden Angaben im Editier-Modus mit etwas JavaScript ändert. Als Beispiel:
<script type="text/javascript">
window.onload = function()
{
if ( window.sitecakeGlobals && sitecakeGlobals.editMode === true )
{
document.getElementsByTagName('body')[0].setAttribute("style","height:auto");
}
}
</script> Sitecake gibt es mindestens seit 2009. Zeitweise stand Sitecake auf GitHub als Open-Source-Projekt zur Verfügung. Inzwischen ist es allerdings wieder ein kommerzielles Projekt.
#Mavo.io
Mavo.io ist ein experimentelles Tool von Lea Luv. Auch Mavo macht einzelne HTML-Elemente über spezielle CSS-Klassen editierbar. Bei der Speicherung der Inhalte geht Mavo allerdings andere Wege: Mavo verfügt über keinerlei Backend-Code und erstellt demnach auch keine neue HTML-Version der Webseite. Stattdessen können die Inhalte über GitHub oder in einem Dropbox-Account gespeichert werden. Wer JavaScript beherrscht, kann auch einen eigenen Speicherort einbinden, zum Beispiel ein File-System oder eine Datenbank. Vorstellbar (aber recht komplex) wäre auch ein zentrales Headless-System, über das viele verschiedene Mavo-Webseiten ihre Inhalte beziehen.

Mavo ist ein junger und recht spannender Ansatz, der dem Trend im Frontend folgt, Zuständigkeiten wie die Speicherung von Inhalten, die Darstellung der Webseite und einzelne Features zu entkoppeln und auf Dritt-Systeme zu verteilen. In dem Sinne handelt es sich bei Mavo auch nicht so sehr um einen statischen HTML-Auftritt, sondern die Mavo-Webseiten beziehen ihre Inhalte dynamisch von anderen Quellen. Allerdings demonstriert die Webseite von Mavo auch die Schwäche dieser Strategie: Da die Inhalte erst einmal über Ajax von den Drittsystemen geladen werden müssen, ist der Aufbau der Webseite sehr stark verzögert, im Fall der Mavo-Dokumentation so stark, dass man es einem Besucher der Webseite kaum noch zumuten kann.
#TidyCMS
TidyCMS war das erste Script dieser Art, über das ich vor etwa zwei Jahren gestolpert bin. Mit TidyCMS konnte man - ähnlich wie bei den oben genannten Remote-Services - einzelne Bereiche mit einer bestimmten CSS-Klasse auszeichnen und schon waren sie für den Endnutzer editierbar. Nur war Tidy eben kein Remote-Service, sondern konnte als Script bzw. CMS heruntergeladen und auf dem eigenen Server gehostet werden.
Perfekt. Wäre Tidy nicht vor gut einem Jahr auf die Idee gekommen, sein Konzept umzukrempeln und künftig eine Art Webbaukasten anzubieten. Also wieder eine fremd-gehostete Lösung, von der ich nicht unbedingt abhängig sein will. Soweit ich das Konzept verstehe, geht TidyCMS damit eher in Richtung des Services Siteleaf. Beide richten sich an Web-Designer, die sich möglichst auf das Frontend konzentrieren wollen und bei der Entwicklung ein einfaches Baukastensystem bevorzugen. Schick sehen beide Dienste aus und ich kann mir durchaus vorstellen, dass einige Entwickler genau auf solche Lösungen gewartet haben ...