Open Source CMS im Überblick
Open Source CMS wie WordPress, Typo3, Drupal und Joomla kennt jeder. Weniger bekannt sind dagegen die vielen jüngeren Content Management Systeme (CMS) aus dem Open Source-Bereich. Die jungen Wilden könnten in Zukunft jedoch einen Generationswechsel herbeiführen, denn sie setzen auf neue Technologien und schleppen keine Altlasten mit sich herum. Zeit also, einen Blick über den Tellerrand zu werfen und bei der Suche nach einem Content Management System neben den etablierten Systemen auch die Newcomer mit einzubeziehen.

#Etablierte Open Source CMS
Die etablierten Open Source CMS können natürlich mit einigen Argumenten Punkten: Sie haben ihr Beständigkeit bewiesen, verfügen oft über eine große oder zumindest treue Community und können auf viele Erfahrungen mit unterschiedlichen Kunden-Anforderungen zurückblicken. Außerdem ist die Informationslage relativ gut: Hilfreiche Übersichten findet man zum Beispiel im Upload-Magazin oder bei CMS-Garden.
| CMS | Sprache | Komplexität | Review |
|---|---|---|---|
| Concrete5 | PHP | Mittel | |
| Contao | PHP | Enterprise, Mittel | |
| Contenido | PHP | Enterprise, Mittel | |
| Django-CMS | Python | Enterprise, Mittel | Django Review |
| Drupal | PHP | Enterprise | Drupal Review |
| ezPublish | PHP | Enterprise | |
| ExpressionEngine | PHP | Enterprise, Mittel | Review ExpressionEngine |
| Hippo/Bloomreach | Java | Enterprise | |
| Joomla | PHP | Mittel | Joomla Review |
| Liferay | Java | Enterprise | |
| Magnolia | Java | Enterprise | |
| ModX | PHP | Mittel | |
| Open CMS | Java | Enterprise | |
| Papaya | PHP | mittel | |
| Pimcore | PHP | Enterprise | |
| Plone | Python | Enterprise | Plone Review |
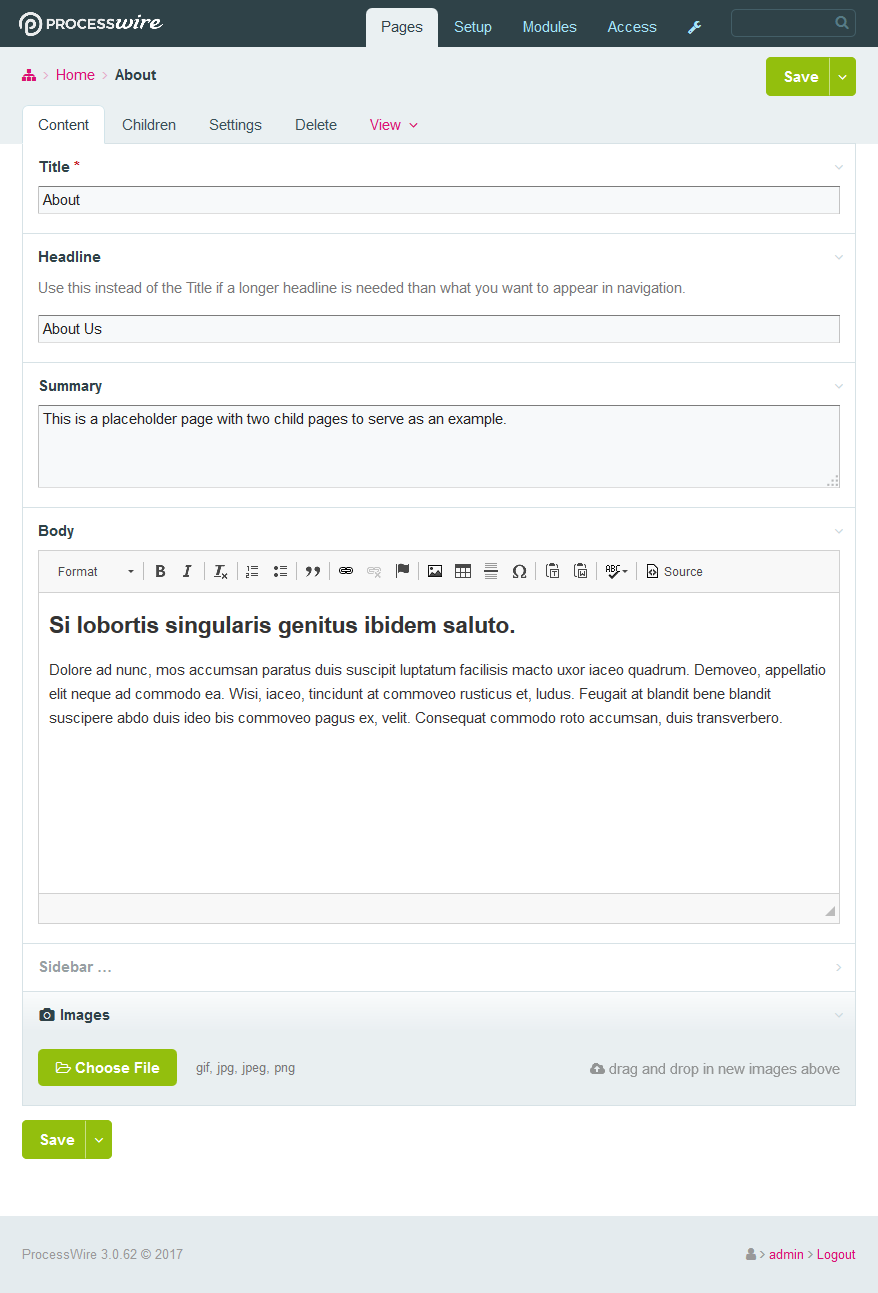
| ProcessWire | PHP | mittel | ProcessWire Review |
| Redaxo | PHP | mittel | |
| Scientific CMS | Java | Enterprise, mittel | |
| Typo3 | PHP | Enterprise | Typo3 Review |
| Umbraco | ASP.NET | Enterprise | |
| WordPress | PHP | Mittel, Blogs | WordPress Review |
Bei einigen etablierten Content Management Systemen sollte man allerdings auch mögliche Nachteile prüfen: Gerade im PHP-Bereich kämpfen viele CMS mit einer veralteten Code-Basis, zahlreiche Systeme sorgen mit Sicherheitslücken immer wieder für Schlagzeilen, nicht selten gibt es einen Feature-Overload und hin und wieder lässt die Usability zu Wünschen übrig. Das gilt längst nicht für alle Systeme, Django-CMS, ProcessWire und Redaxo wirken beispielsweise auch heute noch modern und auch WordPress ist in dieser Hinsicht nicht das schlechteste System. Dennoch sollte man bei der Auswahl etablierter Open Source CMS solche Aspekte etwas genauer unter die Lupe nehmen.
#Junge Open Source CMS
Wer sein Bild vervollständigen und eine gut informierte CMS-Auswahl treffen will, der sollte sich auch mit jüngeren Systemen beschäftigen. Einige Systeme, die in den letzten Jahren für Aufmerksamkeit gesorgt haben, sind in der Liste aufgeführt:
| CMS | Sprache | Komplexität | Typ | Review |
|---|---|---|---|---|
| Apostrophe CMS | Node | mittel | Traditionell | ./. |
| Bludit | PHP | einfach | Flat-File | Bludit Review |
| Bolt | PHP | mittel | Traditionell | Bolt Review |
| Cockpit | PHP | einfach | Headless | Headless CMS |
| Directus | PHP | Enterprise, mittel | Headless | Directus Review |
| Gentics Mesh | Java | Enterprise, mittel | Headless | Headless CMS |
| Ghost CMS | Node | Blogs, einfach | Traditionell | Ghost Review |
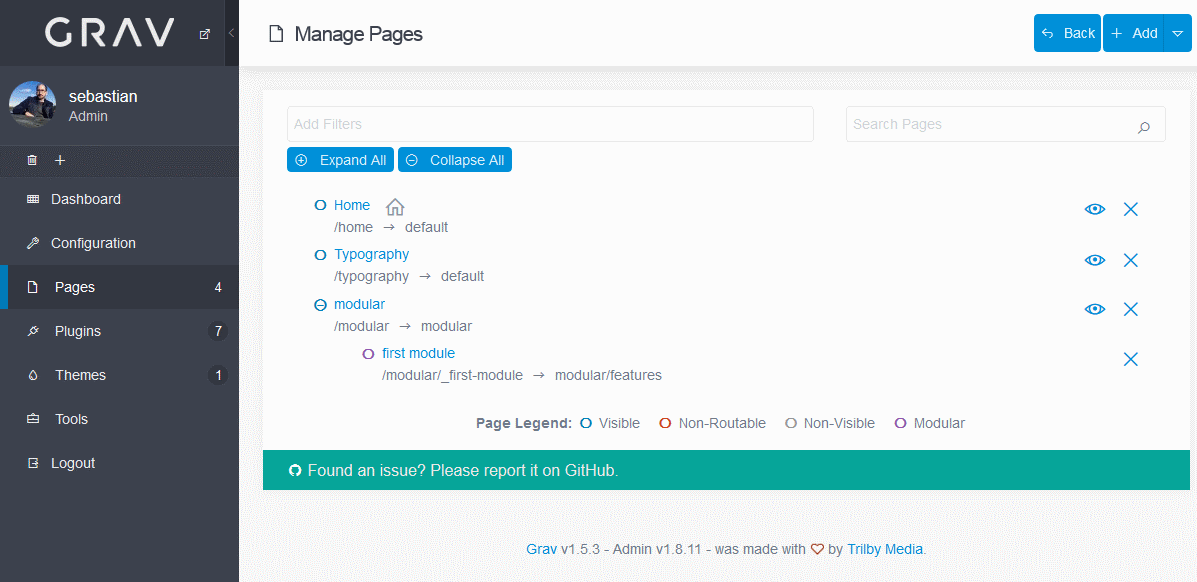
| Grav | PHP | einfach | Flat-File | Grav Review |
| Keystone | Node | einfach | Traditionell | Keystone Review |
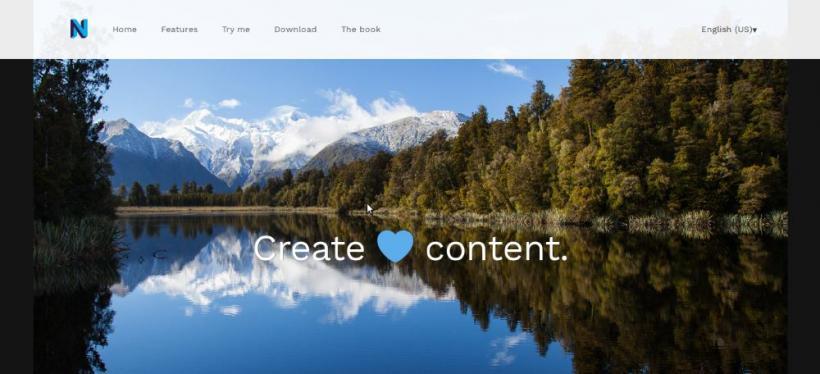
| Neos | PHP | Enterprise, mittel | Traditionell | Neos Review |
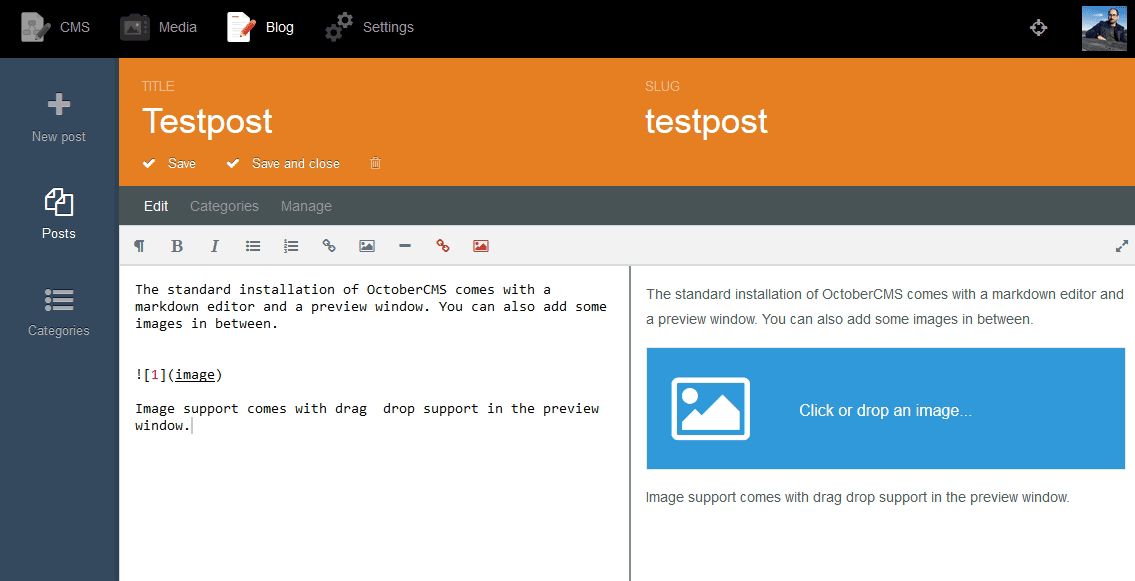
| OctoberCMS | PHP | mittel | Traditionell | October Review |
| PageKit | PHP | mittel, einfach | Traditionell | PageKit Review |
| Prime | TypeScript | einfach | Headless | Headless CMS |
| Publii | PHP | einfach | Desktop-CMS | Publii Review |
| Squidex | ASP.NET | Enterprise, mittel | Headless | Headless CMS |
| Strapi | Node | mittel | Headless | Headless CMS |
| Sulu | PHP | Enterprise, mittel | Traditionell | Sulu Review |
| Superdesk | Python | Enterprise, mittel | Headless | Headless CMS |
| Wagtail | Python | Enterprise, mittel | Traditionell | Wagtail Review |
Spannend an den jungen Systemen sind nicht nur ihre schlanken Strukturen und ihre oft gute Usability, sondern vor allem auch die technischen Ansätze, die sie verfolgen. Da gibt es zum Beispiel die Open Source CMS Grav und Bludit, die als Vertreter der Flat-File CMS komplett auf eine herkömmliche Datenbank verzichten. Auch das CMS Sulu verzichtet weitgehend auf relationale Datenbanken und ermöglicht den Autoren stattdessen mit dem Ablagesystem PHPCR einen enorm flexiblen Umgang mit Inhalten. Directus, Squidex, Cockpit und Superdesk gehören dagegen zur Familie der sehr angesagten Headless CMS, die mit ihrer API-Architektur ganz neue Einsatz-Szenarien ermöglichen. Auch das sehr junge Desktop-CMS Publii repräsentiert einen spannenden Trend, der seit Jahren anhält: Weg von der dynamischen Webseite und hin zu hoch perfomanten und einbruchssicheren Static Websites.
All diese CMS haben eines gemeinsam: Sie sind Open Source und können kostenlos verwendet werden. Aber was genau bedeutet eigentlich Open Source und welche Vor- und Nachteile haben Open Source CMS?
#Open Source verstehen
Open Source Software ist zwar sehr populär. Allerdings herrscht oft Unsicherheit, was Open Source eigentlich bedeutet und wie man Open Source Software verwenden darf.
Die gute Nachricht für Anwender: Für sie spielen die Detail-Fragen eine eher untergeordnete Rolle, denn man kann ein Open Source CMS erst einmal frei nutzen und damit jede beliebige Webseite betreiben: Eine private Webseite, eine kommerzielle Webseite oder einen Shop. Für Entwickler, Web-Designer oder Dienstleister, die mit Open Source Systemen arbeiten, sie erweitern und die Erweiterungen möglicherweise auch weitergeben oder verkaufen, spielen die Details jedoch eine größere Rolle.
Nach dem landläufigen Verständnis wird bei einer Open Source Software der Quellcode offen gelegt. Durch die Offenlegung kann jeder den Quellcode lesen und zur Verbesserung der Software beitragen. Das allein macht jedoch noch keine Open Source Software aus. Denn man findet hin und wieder auch offen gelegten Quellcode von kommerzieller Software auf GitHub. Allerdings darf die Software dann nur gelesen und ggf. verbessert, nicht jedoch produktiv verwendet werden.
Entscheidend für Open Source ist also die Frage, wie die Software genutzt und auch weiterverbreitet werden darf. Und diese Frage wird über Lizenzen geregelt. Dabei unterscheidet man grob zwischen zwei Lizenz-Typen:
- Die verbreiteten Lizenzen MIT, BSD und Apache 2 gehören zu den sogenannte "Permissive Licences" und behandeln das Thema recht locker. Nach dem landläufigen Verständnis kann man Beispielsweise mit MIT-Software alles machen und erhält keine Vorgaben, wie die neue Software wiederum lizensiert wird. Man kann zum Beispiel eine MIT-Bibliothek mit ihrem MIT-Lizenz-Vermerk in eine andere Software integrieren und diese Software dann unter einer kommerziellen Lizenz wie EULA als sogenannte proprietäre Software verkaufen. Proprietär bedeutet dabei nicht quell-offen und kommerziell.
- Anders die strengen Copyleft-Lizenzen. Zu ihnen gehört zum Beispiel die verbreitete GPL-Lizenz. Copyleft-Lizenzen verlangen, dass die neue Software unter der gleichen Lizenz weitergegeben wird, wie die Ursprungssoftware. Man kann also keine GPL-Bibliothek in seine eigene Software integrieren und diese dann unter einer kommerziellen Lizenz weiterverkaufen. Stattdessen muss die neue Software ebenfalls unter GPL oder unter einer GPL-kompatiblen Lizenz weitergegeben werden (eine Ausnahme ist die Lizenz-Variante LGPL).
Doch warum werden dann zum Beispiel für WordPress (GPL 2) Plugins und Themes verkauft? Die Antwort findet man in dem bekannten Satz: "Free as speech, not free as a beer". Sprich: Laut den FAQs von GPL 2 ist es durchaus möglich, eine GPL-Software zu integrieren, zu modifizieren und zu verkaufen. Aber eben nur dann, wenn der Quellcode der neuen Software wieder mit GPL lizensiert ist und entsprechend offen und frei verwendbar bleibt.
Bei der Weitergabe und dem Verkauf ist jedoch Vorsicht geboten, denn die Erlaubnis gilt nur für den Quellcode der Software, nicht jedoch für eine geschützte Software-Marke. Für die Marke "WordPress" gibt es beispielsweise von der WordPress Foundation sehr klare Nutzungsbedingungen. Auch bei Inhalten, Bildern oder Designs muss man aufpassen: Häufig gibt es gesplittete Lizenzen und unterschiedliche Auffassungen von Theme-Anbietern und den Machern eines Open-Source-Projekts. Im Zweifelsfall hilft auch hier nur eine professionelle Rechtsberatung.
#Open Source CMS: Das Pro und Contra
In der Vergangenheit gab es immer wieder mal Vorbehalte gegen die Nutzung von Open Source Software, doch die Argumente kann man so gut wie immer entkräften.
Es stimmt beispielsweise, dass Open Source Systeme eingehen, wenn sich keine dauerhaft aktive Community bildet. Allerdings verschwinden kommerzielle Systeme bei Misserfolg oder bei Übernahmen genauso vom Markt. Auch haben Code-Qualität, die Sicherheit und viele andere Aspekte nichts damit zu tun, ob ein Projekt Open Source ist oder nicht: Auf beiden Seiten gibt es positive und negative Beispiele.
Auch das Argument, Support, Garantien und Rechtssicherheiten seien bei Open Source Systemen nicht ausreichend gesichert, stimmen nur bedingt: Faktisch wird der Support ohnehin hauptsächlich von den ausführenden Dienstleistern und weniger von dem CMS-Anbieter geleistet. Und Enterprise-Systeme wie Typo3 garantieren sogar mit der LTS-Variante einen dreijährigen Support. Allerdings können interne Richtlinien und diverse rechtliche Konstellationen in einem Unternehmen natürlich dennoch gegen den Einsatz eines Open Source CMS und für den Einsatz eines proprietären CMS sprechen.
Bei einem CMS-Vergleich sollten Kriterien wie "Open Source" oder "proprietär" jedoch ohnehin nur eine untergeordnete Rolle spielen. Entscheidend ist vielmehr, wie gut das CMS am Ende den jeweiligen Anforderungen entspricht. Und hervorragende Lösungen gibt es natürlich auf beiden Seiten.
Ob es nun ein etabliertes Open Source System oder ein neues Open Source System oder am Ende doch eher ein proprietäres System werden soll, kann allerdings nur durch eine individuelle Analyse geklärt werden. Wer bei der Analyse auf externe Unterstützung zurückgreifen will, der kann sich zum Beispiel an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE bietet selbst keine Integration an und konzentriert sich auf die Hersteller-neutrale Beratung. Dazu werden regelmäßig etwa 50 relevante Content Management Systeme evaluiert.
Außerdem bekommt man auch mit einem Open Source CMS seine Webseite nur selten zum Null-Tarif. Schließlich muss das CMS installiert, konfiguriert und regelmäßig gewartet werden, es muss ein Design entworfen und implementiert werden, möglicherweise müssen Features für spezielle Anforderungen entwickelt werden, und nicht zuletzt müssen die Inhalte irgendwie entstehen. All das kostet natürlich Geld, Zeit und andere Ressourcen, die man bei der Planung einer Webseite berücksichtigen muss.
#Kurz-Reviews
Wer die Vor- und Nachteile von Open Source Software abgewägt hat und für Lizenz-Fragen etwas sensibilisiert ist, kann sich auf die Suche nach einem passenden System machen. Die folgenden acht Systeme gehören dabei zu den aufstrebenden Content Management Systemen der neueren Generation, wobei das Entstehungs-Alter immer noch recht stark variiert und noch nicht alle Systeme eine gesicherte Zukunft haben dürften.
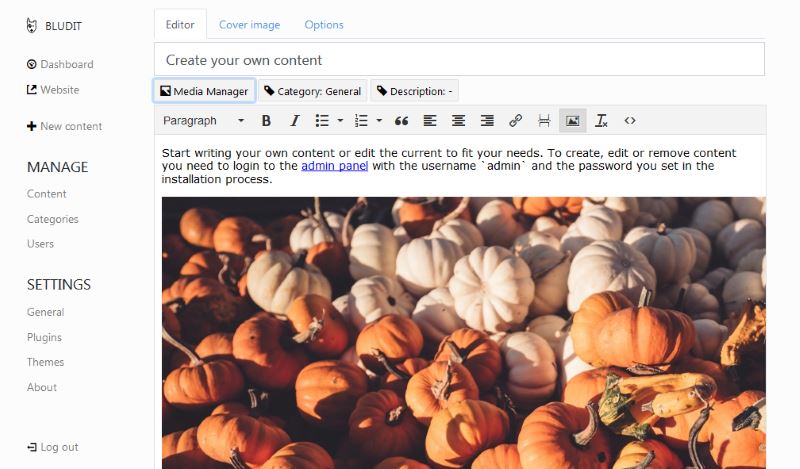
#Bludit
Das Open Source CMS Bludit gehört zur Familie der Flat File System und eignet sich durch seine einfache Anwender-Oberfläche und seine schlanke Technologie bestens für kleine Standard-Webseiten oder auch für schlanke Blogs. Flat-File-Systeme verzichten komplett auf eine Datenbank und speichern die Inhalte stattdessen in Markdown-Files ab. Ein großer Vorteil dieser Systeme ist ihre Leichtgewichtigkeit und Schnelligkeit, außerdem sind Flat-File-CMS vergleichsweise einfach und komfortabel in der Entwicklung. Auf CMSstash gibt es eine eigene Review zu Bludit.

Bludit ist vergleichsweise unbekannt, hat sich jedoch durch seine kontinuierliche Entwicklung seit 2015 eine stabile Community aufgebaut. Das kleine CMS bietet neben Themes und Plugins auch eine recht ausgereifte API und speichert sämtliche Meta-Angaben im API-freundlichen JSON-Format. Einfache Single Page Webseiten mit modernen JavaScript-Frameworks sollten mit Bludit daher durchaus möglich sein. Aber auch One-Pager mit unterschiedlichen Inhalts-Blöcken sind bei Bludit möglich. Auf CMSstash gibt es eine ausführlichere Review zu Bludit.
#Bolt CMS
Bolt CMS gehört zu den neueren Content Management Systemen, die in einem Agentur-Umfeld entstanden sind und sich vornehmlich an andere Dienstleiter wenden. Bolt wurde von dem niederländischen Entwickler Bob den Otter entwickelt und steht seit Oktober 2012 unter MIT-Lizenz zur freien Verfügung. Ursprünglich wurde das System für Kunden der Web-Agentur Two-Kings eingesetzt. Auf CMSstash gibt es eine eigene Review zu Bolt.
Bolt kann zwar auch von nicht-technischen Nutzern recht einfach installiert werden. Zudem gibt es einen Markt für Themes und Extensions mit einer relativ üppigen Auswahl. Allerdings dürfte die Anpassung eines Themes den normalen Nutzer überfordern.
Entwickler werden sich dagegen über die hohe Flexibilität und über die modernen Entwicklungs-Ansätze freuen. Themes werden mit Twig erstellt, die Konfiguration erfolgt über YAML. Auch bei der Anpassung der Datenbank bringt Bolt ein nettes Feature mit: Nachdem der Entwickler neue Inhalts-Typen per YAML konfiguriert hat, kann er die passenden Datenbank-Strukturen einfach per Button erzeugen.
Ganz so jung ist Bolt allerdings auch nicht mehr, was man unter anderem am Technologie-Stack erkennt: Das CMS basiert auf dem Symfony-Microframework Silex, das seit 2018 nicht mehr weiterentwickelt wird. Die Umstellung auf einen reinen Symfony-Stack ist allerdings im Gange.
Ein weiteres Manko dürfte für einige Nutzer die Autoren-Oberfläche sein: Zwar bietet Bolt nette Standard-Features wie zum Beispiel ein Mapping-Tool, mit dessen Hilfe Adressen auf einer Karte dargestellt werden können. Auch das Content-Konzept ist mit statischen Pages, dynamischen Entries und kleinen Content-Blocks sehr flexibel. Allerdings wirkt das Design und die Usability der Oberfläche im Vergleich zu anderen jungen Systemen etwas grobschlächtiger und weniger modern. Dennoch dürfte das CMS vor allem wegen seiner hohen Flexibilität bei vielen Anwendern punkten.
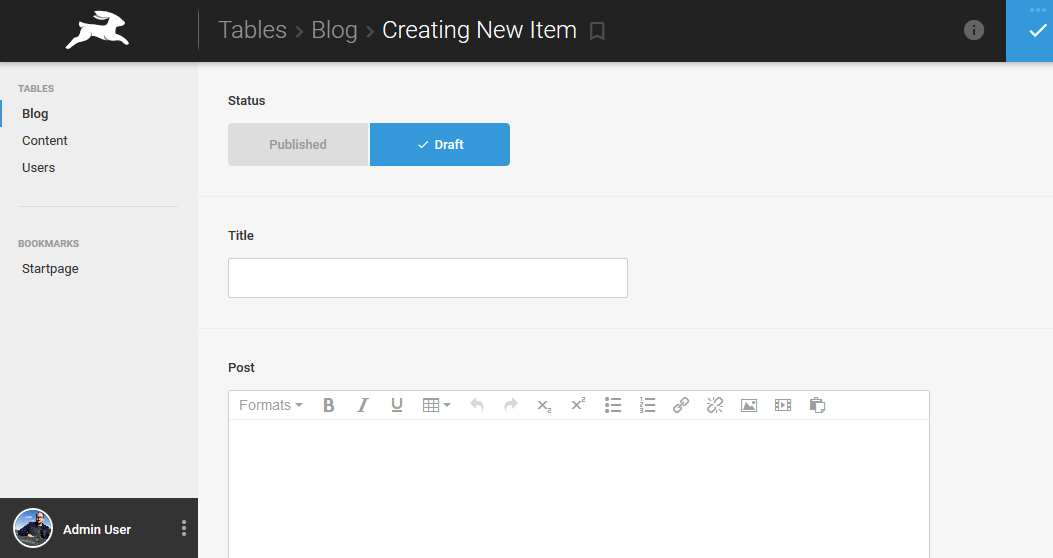
#Directus CMS
Directus (GPL 3.0) gehört zur Familie der aktuell sehr angesagten Headless-CMS. Kurz gesagt konzentrieren sich Headless CMS nur auf die Verwaltung von Inhalten und verzichten komplett auf die Generierung von Webseiten. Stattdessen bieten Headless-Systeme wie Directus eine API an, über die ein Entwickler die gespeicherten Inhalte abrufen und weiterverarbeiten kann. Auf CMSstash gibt es eine eigene Review zu Directus.
Dieser Ansatz passt zu vielen zeitgemäßen Trends: Eine API kann grundsätzlich mit jeder Programmier-Sprache angesprochen werden, man kann also verschiedene Komponenten mit völlig unterschiedlichen Programmier-Sprachen miteinander kombinieren. Genauso frei ist man in der Entscheidung, wie die Inhalte weiter verwendet werden: Man kann die Inhalte für verschiedene Kanäle wie Mobile-Apps, gewöhnliche Webseiten oder auch externe Portale aufbereiten. Man kann aus den Inhalten auch statische Webseiten mit Hilfe der beliebten Static Site Generatoren bauen. Oder man kann dynamische Webseiten mit modernen Frontend-Frameworks wie Angular, Vue oder React entwickeln.

Damit dürfte allerdings auch klar sein, dass sich Headless-CMS an Entwickler richten und weniger an den Endnutzer. Zwar bietet auch Directus für Autoren eine Autorenoberfläche an. Die Autorenoberfläche kann sogar von Nicht-Entwicklern über das Admin-Interface recht leicht per Drag & Drop erstellt und vollkommen individuell an die Struktur der Inhalte angepasst werden. Anders als bei WordPress und Co. gibt es aber keine Webseiten-Generierung und damit natürlich auch keine Themes, sodass Nutzer ohne tiefe Entwickler-Kenntnisse nicht in der Lage sind, mit einem Headless-CMS eine eigene Webseite zu erstellen. Für Entwickler dürften Headless CMS in den kommenden Jahren jedoch noch stark an Bedeutung gewinnen.
Directus wird von den New Yorker Ranger Studios entwickelt und ist unter GPL 3.0 lizensiert. Neben Directus gibt es auch noch andere Open-Source-Alternativen im jungen Headless-Markt, zum Beispiel Cockpit aus Hamburg.
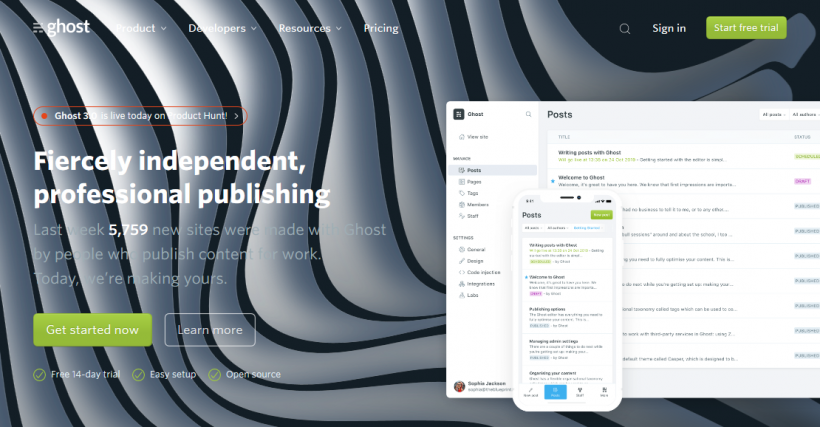
#Ghost CMS
Ghost dürfte mit Abstand das bekannteste Open Source CMS auf Basis von Node.js sein. Das System ist im Jahr 2013 als einfaches Blog-System und als Alternative zu WordPress entstanden, hat seitdem jedoch eine massive Transformation durchlaufen und versteht sich heute als in erster Linie als Publishing-System für Journalisten und professionelle Schreiber. Dazu bietet Ghost seit kurzem Membership-Funktionen oder auch integrierte Newsletter-Funktionen an. Auf CMSstash gibt es eine eigene Review zu Ghost.

Ghost ist als Open Source System unter MIT-Lizenz veröffentlicht und wird von der Foundation getragen. Einnahmen erzielt das Ghost-Team mit dem kommerziellen Hosting-Service der Ghost-Plattform.
Ghost gilt nach wie vor bei der Usability und der Author Experience als vorbildlich und erinnert beim Editing an die beliebte Blog-Plattform Medium. Auch für Entwickler ist die Installation und auch das Update von Ghost absolut vorbildlich und Entwickler-freundlich gelöst. Wer mit Ghost arbeiten will, sollte allerdings mindestens fortgeschrittene Erfahrungen in JavaScript oder bestenfalls Erfahrungen mit dem recht anspruchsvollen Node.js mitbringen.
#Grav CMS
Grav ist ein weiteres Open Source CMS aus der Kategorie der Flat File-CMS. Initiert wurde das CMS von Andy Miller, dem Gründer des amerikanischen Theme-Anbieters RocketTheme. Trotz dieses Hintergrundes steht Grav unter MIT-Lizenz und ist damit völlig frei nutzbar. Auf CMSstash gibt es eine eigene Review zu Grav.
Grav punktet vor allem in Sachen Flexibilität. Das System ist für Entwickler beinahe grenzenlos erweiterbar und bis ins Detail konfigurierbar. Außerdem bedient Grav mit über 40 fertigen Skeletons (fertigen Installationen für bestimmte Zwecke), über 80 Themes und über 200 Plugins zahlreiche Anwendungsszenarien out of the box.

Die Community von Grav ist groß und bis heute sehr aktiv, was über 8000 Sterne auf GitHub bestätigen. Da sich der Markt für Flat-File-CMS in den letzten Jahren stabilisiert hat und viele Systeme eine hohe Kontinuität aufweisen, dürfte Grav eine sichere Entscheidung für die Zukunft sein.
Grav eignet sich jedoch nicht unbedingt für jeden Anwendungsfall und für jede Nutzergruppe. Denn zum einen wirkt die Nutzeroberfläche durch die enorme Flexibilität und die vielen Einstellungsmöglichkeiten etwas überladen, was gerade ein nicht-technisches Publikum überfordern kann. Zum anderen gibt es Szenarien, in denen man auch als Entwickler nur schwer einen sinnvollen Workflow für die Autoren findet. Wer mit Grav nicht zurecht kommt, dem stehen im Flat-File-Bereich jedoch noch zahlreiche andere Alternativen zur Verfügung, open source und proprietär.
#Neos CMS
Neos ist aus einem Modernisierungsprojekt von TYPO3 entstanden und wurde erstmals im Jahr 2012 vorgestellt. Heute wird Neos als völlig eigenständige Open-Source-Lösung weiterentwickelt. Damit eignet sich Neos natürlich perfekt als moderne Alternative für komplexere Webseiten im Mittelstand, zumal Neos durch seine Entstehung aus TYPO3 auf viele Erfahrungen in diesem Bereich aufbauen kann. Auf CMSstash gibt es eine eigene Review zu Neos.

Im Vergleich zu vielen älteren Open Source CMS legt Neos sehr großen Wert auf eine intuitive und nutzerfreundliche Autorenoberfläche. Zumindest erfahrene Autoren dürften keine Probleme haben, mit Neos ohne Schulungen eine Webseite redaktionell zu betreuen. Neos arbeitet dabei stanardmäßig im Incontent-Editing Modus und bietet alternativ eine Dokumenten-Ansicht an. Ähnlich wie bei Gutenberg von WordPress lassen sich auch bei Neos einzelne Content-Blöcke auswählen und frei platzieren. Darüber hinaus verfügt Neos jedoch auch über zahlreiche Enterprise Features wie zum Beispiel die Einrichtung komplexerer Workflows.
Neos basiert auf dem PHP-Framework Flow, das ursprünglich als neue Code-Basis für TYPO3 entwickelt wurde. Ähnlich wie TYPO3 arbeitet man auch bei Neos mit der eigenen Template-Engine Fluid, allerdings hat Neos zuletzt sein Frontend auf das moderne React-Framework umgestellt und in diesem Zuge mit Fusion AFX eine alternative Template-Language vorgestellt, die von der React-Syntax inspiriert ist. Für die Konfiguration arbeitet man bei Neos mit dem weit verbreiteten YAML-Standard. Durch die historische Verbindung mit TYPO3 gibt es für Neos inzwischen eine breite Auswahl an Dienstleistern.
#OctoberCMS
October CMS ist 2013 erschienen und basiert auf dem beliebten PHP-Framework Laravel. Das System wird von Alexey Bobkov und Samuel Georges entwickelt, zwei Entwicklern aus Canada und Australien. Im Marketplace von October gibt es zahlreiche Themes und Plugins, sodass man October ähnlich wie WordPress recht flexible anpassen und erweitern kann. Auf CMSstash gibt es eine eigene Review zu October CMS
October CMS ist unter MIT lizensiert. Allerdings gilt das nur für das Core-CMS. Die Erweiterungen, Themes und Plugins im Marketplace werden dagegen mit speziellen Lizenzen vertrieben. Die Lizenzen richten sich nach der Anzahl der Web-Auftritte: Für einzelne Auftritte gibt es eine einfache Lizenz, für mehrere Auftritte nutzt man eine erweiterte Lizenz. Mit dem Lizenz-System richtet sich October vor allem an Agenturen und Dienstleistern und weniger an den normalen Endnutzer.

Die Nutzeroberfläche von October ist gut gestaltet und sehr aufgeräumt. In der Standard-Version arbeiten Autoren mit einem Markdown-Editor und einem Split-Screen. Es kann jedoch auch ein üblicher WYSIWYG-HTML-Editor als Plugin installiert werden. Ein gelungenes Bild-Management und eine intuitive Konfiguration für Rollen und Rechte runden das Bild ab.
Entwickler dürften sich über die Kombination aus YAML, Twig und PHP freuen. Ähnlich wie bei anderen moderne Content-Management-Systeme kann der Entwickler über eine einfache YAML-Konfiguration die Autorenoberfläche an spezielle Bedürfnisse anpassen, was das Leben von Autoren und Entwicklern gleichermaßen erleichtert. Eine weitere Besonderheit von October ist ein eingebauter Code-Editor, mit dem sich Änderungen am Theme sehr bequem auch online erledigen lassen.
Wie viele andere Open Source Systeme der neueren Generation besetzt auch OctoberCMS eher eine Nische. Und auch dieses System richtet sich eher an Profis wie Dienstleister und Agenturen.
#ProcessWire
Das Open Source CMS ProcessWire (Mozillla Public License 2.0) ist kein Neuling, sondern bereits seit 2007 auf dem Markt. Anders als viele ältere Open Source Systeme ist ProcessWire jedoch schlank geblieben und schlägt sich aufgrund des modernen und strengen Entwicklungs-Ansatzes kaum mit Alt-Lasten herum. Auf CMSstash gibt es eine eigene Review zu ProcessWire.
Die Besonderheit: ProcessWire arbeitet im Kern mit einer API und kann daher als sogenanntes Decoupled CMS gelten. Das heißt, der Kern des CMS ist unabhängig von der Darstellung der Webseite und im Wesentlichen nur über eine Daten-API verbunden. Diese Architektur gewinnt gerade heute wieder enorm an Bedeutung, da die eigentliche Webseiten-Generierung im modernen Frontend häufig mit Frameworks wie Angular, React oder Vue erstellt werden. Diese Frameworks übernehmen das Templating direkt im Browser und integrieren Inhalte über eine Daten- oder Content-API.

Trotz dieses modernen Ansatzes hat ProcessWire nie die Popularität anderer Open Source CMS wie WordPress, Drupal oder Typo3 erlangt. Ein Grund mag darin liegen, dass sich ProcessWire ausschließlich an Entwickler richtet und dabei einen recht hohen Code-Standard voraussetzt. Zudem gibt es keinerlei Themes für ProcessWire und auch keine Möglichkeit, über die Admin-Oberfäche ein Theme zu wechseln. Stattdessen werden Themes für jedes Projekt individuell von einem Entwickler erstellt. Das dürfte viele CMS-Einsteiger und Web-Designer abschrecken oder zumindest vor größere Hürden stellen. Dass ProcessWire es nicht jedem Recht machen will, hat jedoch vermutlich auch zu seiner nach wie vor sehr schlanken und modernen Code-Struktur beigetragen.
#Publii CMS
Das CMS Publii (GPL 3.0) ist erst im Jahr 2017 erschienen und hat bereits eine recht große Community aufgebaut. Die Überraschung: Publii ist kein online-basiertes Content-Management-System, sondern eine Anwendung für den Desktop. Das heißt, man installiert Publii auf seinem lokalen Rechner und erstellt dort sowohl die Webseite als auch dessen Inhalte. Mit dem Publish-Button werden die Inhalte dann in das Web transportiert. Auf CMSstash gibt es eine eigene Review zu Publii.

Dieser Ansatz ist im CMS-Bereich zwar ungewöhnlich, jedoch alles andere als abwegig. Denn gerade im jungen Tech- und Frontend-Bereich werden klassische CMS so gut wie garnicht mehr für Webseiten eingesetzt. Stattdessen werden die Webseiten mit sogenannten Statischen Site Generatoren auf dem Rechner erzeugt und anschließend im Web publiziert. Dabei kommen Tools wie die Konsole und GitHub zum Einsatz. Für Entwickler gehören diese Tools zwar zum täglichen Werkzeug. Für den technisch weniger versierten Nutzer stellen solche Tools jedoch eine sehr große Hürde dar.
Publii richtet sich dagegen ganz klar an den normalen Anwender und bringt eine sehr angenehmen Nutzeroberfläche mit, die sich kaum von einem modernen web-basierten CMS unterscheidet. Intern arbeitet Publii jedoch genau wie die statischen Site Generatoren und produziert einen statischen Web-Auftritt, der extrem performant und gleichzeitig absolut sicher ist. Denn HTML-Seiten ohne serverseitigem Code, ohne eine Datenbank-Anbindung und ohne einen Login-Bereich bieten für Hacker keinerlei Angriffsmöglichkeiten.
Ob Publii eine Zukunft hat oder nicht, muss sich erst noch zeigen. Das Konzept zeigt allerdings, in welche Richtung es zukünftig im CMS-Bereich wieder gehen könnte: Mehr Sicherheit, mehr Performance und weg von den überkomplexen Alles-Könnern. Statische CMS hat es übrigens auch früher schon gegeben. In dieser Hinsicht knüpft die junge Generation also wieder an ältere Entwicklungen an.
#Sulu
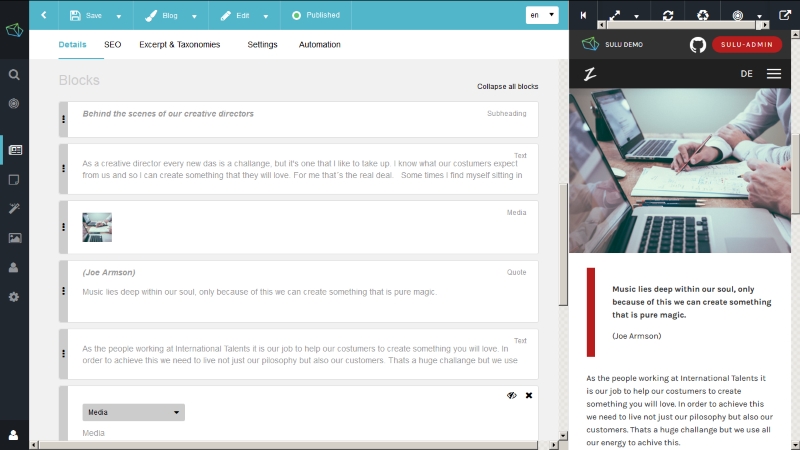
Sulu wurde im Jahr 2014 von der Web-Agentur MASSIVE ART als Open Source CMS (MIT und GPL 3) veröffentlicht und erfreut sich seitdem wachsender Beliebtheit. Das Konzept von Sulu ist nicht nur für Entwickler, sondern auch für Autoren spannend. Auf CMSstash gibt es eine eigene Review zu Sulu.
Bei den verbreiteten Open Source Systemen arbeiten die Autor mit einer relativ starren Autoren-Oberfläche. Im Zentrum steht ein WISYWIG-Editor, den die Autoren mit Standard-Inhalten befüllt. Wenn spezielle Inhalte wie Slideshows, Sidebars oder Teaser zum Einsatz kommen sollen, muss der Autor in der Regel in eine andere Maske wechseln, zum Beispiel in ein Plugin, ein Widget oder in ein Konfigurations-Formular.
Sulu funktioniert anders: Der Autor arbeitet nicht mit einem zentralen Formular, sondern stellt die Inhalte mit einzelnen kleinen Content-Blöcken zusammen. Ein Content-Block kann aus einem normalen Inhalt, einer Slideshow, einem Teaser oder jedem anderen Inhaltstyp bestehen, der vorher vom Entwickler definiert wurde. Und ein einzelner Content-Block lässt sich auf der Seite beliebig verschieben. Der Redaktionsprozess wird dadurch zwar etwas zerstückelt. Gerade bei besonders flexibel konzipierten Webseiten ist der Autor mit Sulu jedoch auch wesentlich freier, als mit anderen Systemen.

Getragen wird dieses sehr flexible Content-Modell von einer spannenden und ungewöhnlichen Technologie. Denn Sulu speichert Inhalte nur zu einem geringen Teil in einer relationalen Datenbank. Stattdessen wird im Kern das Content-Repositories PHPCR für die Ablage von Inhalten verwendet. Dadurch wird die flexible Seitengestaltung ermöglicht. Sulu verfolgt damit im PHP-Bereich eine ähnliche Strategie, wie das sehr erfolgreiche Enterprise CMS AEM von Adobe im Java-Bereich.
Auch sonst ist Sulu technisch up to date: Es basiert auf dem beliebten PHP-Framework Symfony und arbeitet mit der Template-Sprache Twig. Die Formulare für die Content-Erstellung werden über XML definiert. Etwas gewöhnungsbedürftig ist die Installation: Anstelle eines Wizzards wird mit der Konsole und Tools wie Composer gearbeitet. Entsprechend richtet sich Sulu eher an Entwickler und dürfte vor allem im Enterprise-Umfeld künftig eine Alternative zu Typo3, Drupal und Co bieten.