Neos CMS - Content getrieben und React inspiriert
Neos CMS ist aus einem Modernisierungs-Projekt von TYPO3 hervorgegangen und vereint eine moderne Code-Basis mit einer guten User Experience auf Enterprise-Level. Das System ist bei einigen bekannten Unternehmen im Einsatz und wird als Open Source Software von einer vergleichsweise kleinen, aber sehr engagierten Community entwickelt.

Neos wurde erstmals im Jahr 2012 vorgestellt. Entstanden ist das CMS aus der Bestrebung der TYPO3-Community, für das komplexe CMS eine modernere und leichtgewichtigere Code-Basis zu schaffen. Ergebnis war das PHP-Framework TYPO Flow, auf dem Neos basiert. Nachdem Neos ein paar Jahre lang als Light-Version innerhalb des TYPO3-Projekts weiterentwickelt wurde, kam es im Jahr 2015 zur Abspaltung. Seitdem tritt Neos als eigenständiges Projekt auf.
Der Bekanntheitsgrad und die Verbreitung von Neos sind zwar im Vergleich zu TYPO3 noch gering. Allerdings lassen einige Namen aufhorchen: Das bekannte Tech-Magazin T3N, ursprünglich mal als Fach-Magazin für TYPO3 entstanden, setzt inzwischen auf Neos. Und auch Unternehmen wie Cornelsen zeigen, dass Neos hohen Anforderungen im Unternehmensumfeld genügt.
#Neos für Redakteure
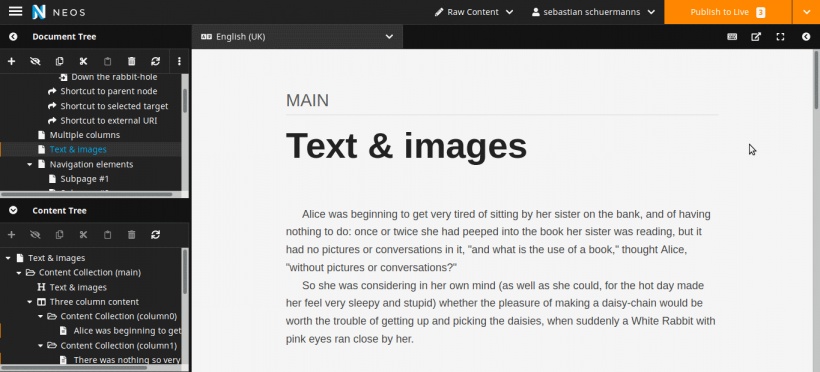
Bei Neos wird der Nutzer nach dem Login ohne Umwege zum Inhaltsbereich geleitet. Diese Priorisierung der inhaltlichen Arbeit kann man auch als Statement und als eine Rückbesinnung auf die Kern-Funktionen eines CMS verstehen. Und sie setzt sich in der Strukturierung der Menüpunkte fort: Content, Management und Administration bilden in dieser Reihenfolge die Haupt-Punkte des Systems. Der Fokus auf die Redakteure als Kern-Anwendergruppe mag bei einem CMS selbstverständlich wirken. In der Praxis verlieren sich jedoch viele Systeme in technischen und administrativen Details. Die Oberfläche von Neos wirkt dagegen sehr fokussiert und erfrischend.
Auch im Content-Bereich grenzt sich Neos von TYPO3 und seiner eher technischen Sichtweise ab: Im Zentrum der Autoren-Oberfläche stehen die Dokumente, wobei der Autor nicht nur über einen Document-Tree durch die Seiten des Webauftritts navigieren kann, sondern auch die verschiedenen Absätze einer einzelnen Seite über einen Content Tree aufgelistet bekommt. Auch sonst ist die Oberfläche ausgesprochen ablenkungsfrei aufgebaut: Links die Navigation mit Content Tree und Document Tree, rechts das Inspector Panel mit Meta-Informationen, in der Mitte das eigentliche Dokument. Für das ablenkungsfreie Schreiben können die rechten und linken Spalten jeweils ausgeblendet werden, sodass nur noch das aktuelle Dokument sichtbar bleibt.

Für die Text-Arbeit verzichtet Neos vollständig auf einen klassischen HTML-Editor und bietet stattdessen einen WYSIWYG-Editor auf Block- bzw. Komponenten-Basis an. Die Usability des Editors ist vergleichsweise ausgereift und gut, dennoch muss sich der Redakteur an ein paar Eigenheiten gewöhnen. Beispielsweise kann ein Content Block innerhalb eines Dokuments nur über den Document Tree verschoben werden, nicht jedoch unmittelbar per Drag & Drop im Dokument selbst. Inhalte lassen sich zwar problemlos zum Beispiel aus Word in eine Inhalts-Komponente kopieren. Wenn allerdings ein Bild in der Mitte des Contents eingefügt werden soll, müssen die Inhalte erst manuell in mehrere Content-Blöcke unterteilt werden.
Als sehr angenehmen dürften die meisten Autoren den alternativen Modus Raw-Content empfinden. Während der Inplace-Modus die Webseite im fertigen Layout zeigt, stellt der Raw-Modus die Inhalte in einer reinen Dokumenten-Form ähnlich wie ein Word-Dokument dar. Der Autor kann also die eigentliche Text-Arbeit im vertrauten Dokumenten-Stil durchführen und den Inplace-Modus lediglich zur Vorschau und zum Finishing der Seite nutzen. Der Raw-Modus ist allerdings kein reiner Text- oder HTML-Modus, sondern ebenso wie der Inplace-Modus ein Block-Editor mit Dokumenten-Layout. In beiden Editor-Varianten wird die Formatierungs-Leiste context-abhängig am oberen Rand des Dokuments eingeblendet.
Welche Inhaltsformen in einem Dokument genutzt werden können ist wiederum abhängig von der Konfiguration. In der Demo-Anwendung kann der Autor beispielsweise auch Formulare integrieren oder einen geschützten Bereich für bestimmte Nutzergruppen erstellen. Auch die Template-Vorlagen sind konfigurierbar, in der Demo-Anwendung hat der Autor die Wahl zwischen normalen Inhalts-Seiten, Landing-Pages oder Buch-Kapiteln, die der Logik eines Blogs mit einer Übersichtsseite entsprechen.
Erwähnenswert sind auch noch ausgereifte Features wie Multi-Language-Webseiten oder Workspaces, mit denen sich mehrstufige Publishing-Workflows realisieren lassen. Auch hier ist das Handling vergleichsweise einfach und selbsterklärend, sodass Autorenschulungen bei Neos weitestgehend überflüssig sein dürften. Wenn sich die Redakteure mit dem Dark-Mode und dem Block-Editor anfreunden können, dann erhalten sie mit Neos ein sehr fokussiertes, modernes und leicht verständliches CMS, mit dem eine effektive Redaktionsarbeit auch für komplexe Web-Auftritte problemlos möglich sein sollte.
#Neos für Entwickler
Das PHP-CMS Neos läuft mit den Web-Servern Apache oder NGINX und verwendet SQL-Datenbanken. Das CMS basiert auf dem PHP-Framework Flow, das ursprünglich als neue Code-Basis für TYPO3 entwickelt wurde. Das CMS kann unkompliziert über einen Composer-Befehl heruntergeladen werden:
composer create-project neos/neos-base-distribution neos-exampleDie lokale Installation von Neos unter Windows mit XAMPP führte in meinem Fall zu einer hartnäckigen Fehlermeldung (falsche Pfad-Angabe). Mit dem Linux-Rechner funktionierte es dann vergleichsweise einfach, wobei ggf. ein paar Bibliotheken nachinstalliert und die Rechte angepasst werden müssen. Zu den Eigenheiten von Neos zählt ein mitgelieferter Server, den man über die Konsole im Stammverzeichnis mit ./flow server:run starten kann. Anschließend erreicht man unter http://127.0.0.1:8081/ ein Script, das in fünf einfachen Schritten durch die Installation führt. Wer keinen Linux-Rechner zur Hand hat, kommt möglicherweise mit dem vorgeschlagenen MAMP-Setup zurecht. Auf der Neos-Seite gibt es außerdem Anleitungen für eine manuelle Installation und für ein Docker-Setup.
Mit den zahlreichen Dependencies und knapp 200 MB Dateigröße gehört Neos nicht unbedingt zu den schlankesten Content Management Systemen. Allerdings folgt Neos zahlreichen modernen Technik-Trends und Abstraktionen, die die Entwicklungs-Arbeit vereinfachen sollen. Dazu gehört ein Konfigurations-Management mit YAML-Files, die bei Flat-File-Systemen Standard sind und zunehemend auch bei traditionellen CMS bis hin zum Enterprise-Bereich Verbreitung finden (z.B. Magnolia CMS). Durch die Verwendung einfacher YAML-Files erübrigen sich beispielsweise komplizierte Datenbank-Migrationen. YAML wird ebenfalls zur Strukturierung von Dokumenten und Content Nodes genutzt, also zur Erstellung neuer Inhalts-Elemente und zur Konfiguration des Editors. Die Herausforderung bei der Erstellung neuer Content-Typen besteht für den Entwickler daher zu einem guten Teil darin, sich mit den vielen Konfigurations-Optionen und Konventionen von Neos vertraut zu machen.
Die YAML-Definition für einen Headline-Content-Node sieht beispielsweise so aus:
'Neos.Demo:Content.Headline':
superTypes:
'Neos.Neos:Content': true
'Neos.NodeTypes.BaseMixins:TitleMixin': true
'Neos.Demo:Constraint.Content.Carousel': true
'Neos.Demo:Constraint.Content.Column': true
ui:
label: i18n
icon: 'icon-header'
position: 100
properties:
'title':
ui:
inline:
editorOptions:
formatting:
h4: true
h5: trueWährend Neos bei der Konfiguration mit YAML einem weit verbreiteten Standard folgt, geht das System beim Rendering eigene Wege und führt damit eine Tradition von TYPO3 fort. Für die Transformation von Daten in beliebige Output-Formate (HTML, RSS etc.) kommt die Neos-eigene Fusion-Engine zum Einsatz. Innerhalb der Fusion-Engine können die Template-Sprachen Fluid oder Fusion-AFX verwendet werden.
Fluid ist dabei die ältere Template Language, die auch bei TYPO3 als Alternative zu TypoScript eingesetzt wird. Da solche individuellen Entwicklungs-Modelle angesichts des hohen Einarbeitungs-Aufwands und der fehlenden Übertragbarkeit auf andere Systeme nicht immer auf Gegenliebe stoßen, hat Neos mit Fusion-AFX eine Alternative entwickelt, deren Logik und Notation von dem JavaScript-Framework React inspiriert ist. Tatsächlich wurde mit Version 4 von Neos die Oberfläche komplett auf React umgestellt. Ein Beispiel für AFX-Code:
renderer = afx`
<div>
<Vendor.Site:Image uri={props.imageUri}>
<h1>{props.title}</h1>
<p>{props.description}</p>
</divEine vollständige Fusion-Komponente für ein Headline-Element sieht mit AFX wie folgt aus:
prototype(Neos.Demo:Content.Headline) < prototype(Neos.Neos:ContentComponent) {
title = Neos.Neos:Editable {
property = 'title'
}
renderer = afx`
<div>
{props.title}
</div>
`
}Eine etwas komplexere Komponente für einen Button, der im Backoffice-Editor als div und im Frontend als Link gerendert wird, sieht wie folgt aus:
prototype(Neos.Demo:Content.Button) < prototype(Neos.Neos:ContentComponent){
label = Neos.Neos:Editable {
property = 'label'
}
link = $ {q(node).property('link')}
linkTarget = $ {q(node).property('linkTarget') ? '_blank' : '_self'}
renderAsLink = $ {site.context.inBackend ? false : true}
renderer = afx`
<a @if.render={props.renderAsLink} href={props.link} target={props.linkTarget}>{props.label}</a>
<div @if.render={!props.renderAsLink}>{props.label}</div>`
}Wer bereits mit YAML gearbeitet hat, andere Template-Sprachen wie Twig kennt und mit modernen Frontend-Frameworks wie React oder Vue vertraut ist, der wird die Logik der Template-Sprache erahnen. Vor allem das Zusammenspiel von YAML-Definitionen und den Properties in den Fusion-Komponenten folgt einem bekannten Muster. Im Vergleich zu traditionellen Twig-Templates ist der Abstraktionsgrad allerdings recht hoch, und tatsächlich ist das Ende der Abstraktions-Ebenen bei dem AFX-Schnipsel im Beispiel-Code noch nicht erreicht.
Das letzte Code-Beispiel ist dem sehr empfehlenswerten Starter-Tutorial aus der Neos-Dokumentation entnommen. Dort bekommt man in acht Video-Tutorials die Grundlagen der Entwicklung einer Webseite mit Neos vermittelt. Generell wirkt die Dokumentation von Neos ausgesprochen aufgeräumt und verständlich.
Der Flexibilität von Neos sind sicherlich kaum Grenzen gesetzt. Der etwas eigenwillige Entwicklungs-Ansatz mit der recht hohen Abstraktion ist natürlich Geschmackssache, dürfte aber nicht zuletzt bei TYPO3-Entwicklern und möglicherweise auch bei Freunden moderner Frontend-Syntax seine Anhänger haben. Für Entwickler sind außerdem die jährlichen Konferenz, Meetups und Sprints für Neos interessant, die überwiegend in Deutschland, Österreich und der Schweiz stattfinden und damit gut erreichbar sind.
#Neos für Nicht-Entwickler
Neos bewegt sich als vergleichsweise leichtgewichtige und moderne Variante immer noch im Enterprise-Segment und wird überwiegend im Unternehmens-Umfeld eingesetzt. Webseiten in Eigen-Regie analog zu WordPress sind mit Neos nicht vorgesehen.
Für Einsteiger in die Web-Entwicklung dürften die zahlreichen Abstraktions-Schichten deutlich überkomplex sein. Für die Erstellung normaler Templates ist bei Neos zwar so gut wie kein herkömmlicher PHP-Code erforderlich. Um den Entwicklungs-Ansatz zu verstehen sollte man dennoch ein gutes Verständnis in PHP, Template Engines wie Twig und Frontend-Frameworks wie React oder Vue mitbringen. Fehlt dieses Verständnis, dürfte man bei der Umstellung auf andere Content Management Systeme aus der PHP-Welt später seine Schwierigkeiten haben. Fortgeschrittene Entwickler, die der modernen Frontend-Technologie und ihrer Syntax zugeneigt sind, dürften wiederum ihre Freude an dem React-inspirierten AFX-Code haben. Umsteiger von TYPO3 werden sich über die moderne Code-Basis und die deutlich geringeren Einstiegs-Hürden freuen.
#Kosten
Neos ist ein Open Source CMS und steht unter GPL v3 Lizenz. Auch die über 600 verfügbaren Packages und Extensions sind Open Source, es gibt keinen Shop für Extensions, Plugins oder Themes.
Die Kosten für die Implementierung eines Web-Auftritts dürften im Bereich von TYPO3 liegen, aufgrund der geringeren Komplexität des Systems möglicherweise auch niedriger. Im Vergleich zu TYPO3 ist die Community zwar deutlich kleiner und die Verbreitung wesentlich geringer. Vor allem in Deutschland findet man jedoch viele Dienstleister, die Neos in ihrem Portfolio haben.
#Verbreitung und Dienstleister für Neos
Die Verbreitung von Neos CMS ist zwar insgesamt nicht sonderlich hoch, allerdings hat Neos als TYPO3-Alternative einen klaren Schwerpunkt im Deutschland, Österreich und der Schweiz und ist hier im Portfolio von zahlreichen Agenturen und Freelancern zu finden.
#Wann macht Neos Sinn?
Natürlich lassen sich mit Neos auch einfache Webseiten und kleine Unternehmens-Aufritte erstellen. Für dieses Segment bieten sich jedoch auch viele Alternativen an. Seine Stärken spielt Neos vor allem bei komplexeren Auftritten und dort als Alternative zu Systemen wie TYPO3 oder Drupal aus. Denn hier punktet Neos ganz klar mit der modernen Code-Basis und einer ausgesprochen guten Usability für Redakteure, sofern sich die Redakteure mit dem WYSIWYG-Editor anfreunden können. Mit den konfigurierbaren Workflows, den Multi-Language-Funktionen und den oben noch nicht erwähnten Dimensions für die Personalisierung von Content grenzt sich Neos gleichzeitig von einfacheren Content Management Systemen ab und empfiehlt sich einmal mehr für komplexere Auftritte im Enterprise-Umfeld. Headless-Ansätze sollen mit einer GraphQL-Extension zwar ebenfalls mit Neos möglich sein. Angesichts der fehlenden Dokumentation liegt jedoch die Vermutung nahe, dass man für diesen Anwendungs-Fall mit spezialisierten Systemen schneller zum Ziel kommt.
Ein abschließender Blick auf die Anwenderliste von Neos mit Cornelsen, T3N, Swisscom und auch zahlreichen Unternehmen aus dem Mittelstand dürfte ebenfalls bei der Einschätzung helfen, in welchen Szenarien sich Neos besonders bewährt.
Ob Neos das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.