Marktübersicht Headless CMS
Headless Content Management Systeme sind ein viel beschworener Trend. Aber wofür eignen sich Headless CMS und welche Systeme gibt es auf dem Markt? Eine Einführung mit Markt-Überblick und Anwendungs-Beispielen.

Wer mit der Headless Architektur bereits vertraut ist und die Anwendungsszenarien kennt, der kann auch direkt zum Markt-Überblick über die Headless CMS springen.
#Wie ein Headless CMS funktioniert
Headless CMS werden meist in Kontrast zu einem traditionellen oder "monolithischen" Content Management System verwendet. Aus Autoren-Sicht kann man den Unterschied schnell erklären: Während ein Autor mit einem traditionellen Web-CMS wie WordPress in erster Linie einen Web-Auftritt erstellt und pflegt, kann der Autor mit einem Headless CMS erst einmal keine Webseite erstellen, sondern lediglich Inhalte erstellen und pflegen. Die Inhalte können dann zwar über eine Schnittstelle (Application Programming Interface, kurz API) abgerufen und zum Beispiel für eine Webseite genutzt werden. Diese Webseite muss jedoch unabhängig vom Headless CMS von einem Entwickler erstellt werden.
Ein Headless CMS ist also ein reines Content-Verwaltungs-System. Es bietet erst einmal keine integrierte Möglichkeit, eine Webseite zu erstellen oder allgemein den verwalteten Content anzuzeigen. Das hat für Autoren noch weitere Implikationen: Da die Inhalte bei einem Headless-CMS unabhängig von deren Verwendung erstellt werden, arbeiten Autoren bei Headless Content Management Systemen fast ausschließlich mit Formularen. Ein visuelles Arbeiten in Form des verbreiteten Incontent-Editings ist bei Headless-Systemen in den meisten Fällen unbekannt, eben weil die Darstellung der Inhalte bei einem Headless-CMS bewusst ausgeklammert wird. Auch die schnelle Erstellung einer Micro-Site ist nach dieser Logik erst einmal nicht vorgesehen und nur bei vereinzelten Systemen als Zusatz-Feature möglich.

Aber was kann man mit einem Content Management System anfangen, bei dem die Webseite und damit das End-Produkt fehlt? Die Vorteile einer solchen Architektur liegen für einen Redakteur oder Marketing-Verantwortlichen nicht unbedingt auf der Hand. Greifbar werden die Vorteile erst in bestimmten Szenarien, beispielsweise im Kontext des Multi-Channel-Marketings. Denn dann werden die Inhalte in ganz unterschiedlicher Form genutzt, beispielsweise für eine Webseite, für eine Mobile-App, für einen Konferenz-Display oder beispielsweise als Datenquelle für einen Veranstaltungskalender. Würde man die Inhalte wie bei WordPress visuell für eine spezielle Webseite erarbeiten, dann wäre eine neutrale Nutzung der Inhalte deutlich schwerer.
Doch auch wenn die Vorteile einer Headless-Architektur in bestimmten Szenarien für Redakteure verständlich werden, so wird der Headless-Trend doch ganz überwiegend von Entwicklern angetrieben und weniger von den Anwendern. Das führt dazu, dass Headless-Systeme oder Headless-Services nicht selten für klassische Webseiten genutzt werden, bei denen ein Headless-CMS erst einmal keine Vorteile bietet. Um diesen Trend zu verstehen, muss man sich noch intensiver mit der Headless-Architektur auseinandersetzen und die Perspektive von Entwicklern einnehmen.
#Vorteile von Headless CMS
Headless CMS sind keine neue Entwicklung, sondern sie folgen einem Trend, bei dem einzelne Aufgaben auf separate Systeme mit klaren Zuständigkeiten aufgeteilt werden. Diese separaten Systeme werden häufig als Microservices bezeichnet. Und die Vorteile solcher Microservices sind vielfältig. Zum Beispiel:
- Ein Microservice kann relativ einfach durch einen anderen Microservice ausgetauscht werden.
- Ein Microservice kann auf einem separaten Server liegen und beliebig skalliert werden.
- Ein Microservice kann separat und unabhängig gewartet und weiterentwickelt werden.
- Ein Microservice vermindert die Komplexität, die Abhängigkeiten und Seiteneffekte innerhalb des Gesamt-Systems.
In der Welt der Content Management Systeme hat die Entstehung unterschiedlicher Endgeräte zu einem Umdenken geführt. Die Darstellung auf einer Webseite tritt zunehmend in den Hintergrund zugunsten anderer Geräte wie Mobile Apps, Smartwatches, Konferenz-Displays oder auch Voice-Anwendungen. Ähnlich wie bei den Microservices sollen sich die Content Management Systeme daher auf das reine Content Management beschränken und die Verwendung der Inhalte Drittsystemen überlassen. Auch die Vorteile klingen ähnlich wie bei den Microservices:
- Beliebige Verwendung: Das CMS macht keine Vorgaben für die Verwendung der Inhalte mehr, jeder beliebige Kanal und jedes beliebige Gerät können bedient werden, was insbesondere beim Multi-Channel-Marketing viele Vorteile bringt.
- Verringerung der Komplexität: Das Headless CMS ist auf die Content-Verwaltung spezialisiert und ein separates Produkt ohne Seiteneffekte auf andere Produkte oder Funktionen.
- Best of Breed: Für andere Funktionen wie die Darstellung, die Personalisierung, das Targeting etc. können jeweils die besten Dritt-Lösungen verwendet werden.
- Leicht skallierbar: Bei Bedarf können individuell nur für die Content-Verwaltung größere oder mehr Server verwendet werden.
- Sprach-agnostisch: Die Programmier-Sprache des Headless-CMS spielt keine Rolle mehr, da die APIs mit jeder beliebigen Sprache angesprochen werden können.
- Frontend-freundlich: Da mit APIs gearbeitet wird, können vorne beliebige Technologien wie Static Site Generatoren oder Frontend-Frameworks wie Vue, React oder Angular verwendet werden. In diesem Zusammenhang fällt häufig der Begriff des modernen JAMstack (Entwicklung mit JavaScript, APIs und HTML-Markup).
- Keine Content-Migrationen: Ein lästiges Thema, das bei einem Headless CMS weitestgehend wegfällt. Wenn vorne ein System für die Generierung der Webseiten geändert wird, kann hinten die Content-Verwaltung bestehen bleiben.
In der Entwickler-Gemeinde haben diese Vorteile ein enormes Gewicht, sodass der Headless-Trend eine sehr starke Sog-Wirkung entfaltet hat. Vor allem der explosionsartige Aufstieg moderner Frontend-Technologien mit Frameworks wie React, Vue und Angular sorgen für einen Umschwung, denn diese Frameworks arbeiten perfekt mit APIs zusammen. Ein weiterer Aspekt ist der Trend hin zur statischen Webseite mit Hilfe von Static Site Generatoren. Auch zu diesem frontend-getriebenen Trend passt die Headless-Architektur sehr gut. Kurz: Für Entwickler ist es immer am einfachsten, wenn Redakteure ihre Inhalte möglichst strukturiert über Formulare erstellen und unabhängig von der späteren Darstellung in einem separaten System pflegen. So ist immer gewährleistet, dass die Inhalte sauber strukturiert sind. Gleichzeitig ist der Entwickler unabhängig von der Technologie des CMS. Er kann das Frontend (z.B. die Webseite oder die Mobile App) mit seiner Lieblings-Technologie erstellen und die Inhalte einfach wie eine Datenquelle anzapfen und nutzen.
#Nachteile von Headless CMS
Redakteure und Marketing-Verantwortliche haben in der Regel nicht das technische Verständnis, um die Vorteile und Nachteile einer solchen Architektur für sich abzuwägen. Und Entwickler, die von der Headless-Architektur überzeugt sind, werden ihnen die Nachteile nicht immer offenherzig servieren. Daher ist es um so wichtiger, mögliche Nachteile von Headless-Systemen zu verstehen. Nachteile können zum Beispiel sein:
- Formular-basiertes Arbeiten: Da das Headless CMS nur Content ausliefert, aber keine Funktionen für die Content-Darstellung bietet, fällt in aller Regel auch das beliebte Incontent-Editing weg (wobei es Ausnahmen gibt). Stattdessen arbeitet der Redakteur überwiegend mit Formularen und hat kaum noch Einfluss auf die Gestaltung und das Aussehen einer Webseite.
- Navigations-Strukturen: Die fehlenden Gestaltungsmöglichkeiten betreffen zum Beispiel auch die Navigations-Struktur. Bei traditionellen Systemen kann man die Navigation oft unabhängig von der Content-Struktur definieren. Auch Menü-Builder sind beliebte Features. All das fällt bei Headless-Systemen aus den genannten Gründen in der Regel weg.
- Microsites: Auch die sehr komfortable Möglichkeit, in Eigenregie schnelle Microsites für das Marketing zu erstellen, fällt vielfach weg, denn auch Microsites müssen bei einem Headless CMS in der Regel von einem Entwickler erstellt werden.
- Personalisierung: Ein streitbares Thema, denn einige Verfechter der Headless-Architektur argumentieren, dass nun endlich die besten Personalisierungs-Strategien umgesetzt werden können. Allerdings funktioniert auch das wieder nur über Dritt-Systeme oder Individual-Lösungen, die erst aufwändig implementiert werden müssen. Viele klassische Enterprise-CMS und DXPs haben dagegen schon ausgereifte Personalisierungs-Funktionen integriert. Gleiches könnte man über andere Features sagen, die in Enterprise-Systemen oft integriert sind.
Man kann diese Liste beliebig weiterführen. Sie endet in der Regel immer mit der Erkenntnis, dass ein Headless-CMS auf den Kern der Inhalts-Verwaltung reduziert ist und nicht Out-Of-The-Box funktioniert. Damit erhöht sich automatisch die Abhängigkeit von Entwicklern, IT-Abteilungen oder externen Dienstleistern. Hinzu kommt in vielen Fällen die Abhängigkeit von externen Headless-Anbietern, denn die meisten neuen Headless-CMS sind Cloud CMS und SaaS-Angebote, es gibt nur wenige On-Premise-Lösungen.
#Einsatzfelder und Alternativen
Wenn es also in erster Linie um eine einzelne Webseite geht oder wenn die Redakteure und Marketing-Verantwortlichen hohe Gestaltungsspielräume gewohnt sind und überwiegend visuell arbeiten, dann kann die Umstellung auf ein Headless-System zu großer Ernüchterung führen und auch die Produktivität der Redakteure gefährden. Man sollte die Entscheidung daher nicht auf die leichte Schulter nehmen.
Umgekehrt gibt es jedoch auch viele passende Einsatzszenarien. Grundsätzlich passen Headless-Architekturen überall dort besonders gut, wo Inhalte ohnehin sehr strukturiert erfasst werden. Klassische Beispiele sind Produkt-Beschreibungen, Veranstaltungskalender und ähnliche Content-Typen. Grundsätzlich dürften sich auch professionelle Publishing-Produkte wie Magazine, Online-Zeitungen oder Blogs gut eignen, denn anders als Marketing-Verantwortliche in Unternehmen kümmern sich klassische Redakteure und Journalisten in der Regel nicht um die individuelle Gestaltung eines Web-Auftritts, sondern konzentrieren sich ausschließlich auf ihre Inhalte. In solchen Fällen ist die Umstellung auf ein Headless-CMS auf jeden Fall eine Überlegung wert.
Allerdings sind reine Headless-CMS nicht die einzige Möglichkeit, denn die traditionellen Content Management Systeme haben längst auf den Headless-Trend reagiert und bieten inzwischen fasst durchgehend alternative Features oder sogar Produkt-Varianten für eine Headless-Architektur an. Sie werden häufig als Hybrid-CMS bezeichnet. Auch die Bezeichnung als Decoupled CMS ist geläufig. Wohl auch aus Marketing-Gründen sprechen jedoch inzwischen auch die traditionellen CMS-Anbieter bei ihren Produkten von Headless.
Bei der Entscheidung für ein neues CMS und ggf. für ein Headless-CMS sollte nicht der aktuelle Trend die Entscheidung leiten, sondern eine gewissenhafte Analyse der eigenen Anforderungen. Dabei hilft SUTSCHE, die unabhängige Beratung mit Erfahrung in CMS Projekten. SUTSCHE leistet nachhaltige und maßgeschneiderte, transparente und unabhängige Unterstützung - von der Strategie, über die System- und Dienstleisterauswahl, bis hin zu Rollout und Content. Zu den CMS, die SUTSCHE unabhängig evaluiert, zählen auch die relevanten Headless-CMS Beratung.
#Markt-Überblick: Originäre Headless CMS
Da Headless Content Management Systeme für viele Anwendungsfälle sehr nützlich sind, gibt es bereits einen recht großen Markt, der derzeit stark wächst. Die Angebote sind allerdings extrem unterschiedlich, angefangen von ausgewachsenen Unternehmen mit einer langjährigen Geschichte bis hin zum kleinen Service, den ein Entwickler eher nebenher betreibt. In dieser Liste werden die wichtigsten originären Headless CMS vorgestellt. Die Listen erheben keinen Anspruch an Vollständigkeit, werden jedoch regelmäßig aktualisiert.
| name | Typ | Review |
|---|---|---|
| ButterCMS | SaaS | / |
| CoudCMS | SaaS / optional On-Premise | / |
| Cockpit | Self-Hosted/Open-Source | Review Cockpit |
| Comfortable | SaaS | / |
| Contentful | SaaS | / |
| Contentstack | SaaS | / |
| CosmicJS | SaaS | / |
| Directus | SaaS und Self-Hosted | Review Directus |
| GatherContent | SaaS | / |
| Gentics Mesh | Self-Hosted/Open Source | / |
| Hygraph (formerly graphcms) | SaaS | / |
| Prime | Self-Hosted/Open-Source | / |
| Prismic | SaaS | / |
| Sanity.io | SaaS (Datenbank) / On-Premise (Editor/Studio) | / |
| Scrivito | SaaS | / |
| Squidex.io | SaaS und Self-Hosted | / |
| Storyblok | SaaS | / |
| Strapi | Self-Hosted | / |
| Superdesk | Self-Hosted | / |
| TakeShape | SaaS | / |
| Zesty.io | SaaS | / |
#Kurzbeschreibungen der Headless-CMS
Die Ausrichtung der Headless-CMS sind ähnlich wie die traditionellen Content Management Systeme ausgesprochen unterschiedlich: Es gibt kleine selbstgehostete Hobby-Projekte bis hin zu ausgereiften SaaS-Angeboten, die sich für das Enterprise-Umfeld eignen. Auch der Standord der SaaS-Angebote dürfte nicht unrelevant sein, wenn es im Unternehmensumfeld um Themen wie Datenschutz und Compliance geht. Mit den folgenden Kurz-Charakterisierungen der Angebote soll die Vorauswahl etwas erleichtert werden.
#ButterCMS
ButterCMS ist ein reines SaaS-Angebot und präsentiert sich vor allem als WordPress-Alternative für einfache Blogs. Butter bietet eine REST-API an sowie SDKs für zahlreiche Programmier-Sprachen. Die REST-API bietet für Clients allerdings keine write-Endpunkte an. Der Feature-Umfang ist insgesamt allerdings eher begrenzt und auf einfache Szenarien ausgelegt. Gegründet wurde ButterCMS im Jahr 2015 von Jake Lumetta aus Chicago. Offenbar handelt es sich bis heute um ein kleines Remote-Team. Die Preise reichen von 49 Dollar bis 249 Dollar pro Monat, daneben gibt es eine Developer-Lizenz für private Seiten und eine Enterprise-Lizenz in unbekannter Höhe. Die Kundenliste ist überschaubar und enthält überwiegend kleinere amerikanische Unternehmen und Startups.
- Seit: 2015
- Made in: USA
- Typ: Proprietär
- Hosting: SaaS
- API: REST (ohne write für clients)
No shortcode found.
#CloudCMS
CoudCMS gehört zu den Pionieren unter den Headless CMS und Content as a Service (Caas). CloudCMS läuft auf Amazon EC2, nutzt MongoDB und bietet eine vollständige REST-API sowie eine GraphQL-API an (allerdings ohne Mutations). Die Zahl der zusätzlichen Features ist ziemlich beeindruckend, angefangen von On-Premise-Optionen, Docker-Support, einem Plugin-System und Single-Sign-On-Unterstützung (SAML 2.0 und JWT). Ziemlich beeindruckend sind auch die Preise, die bei 200 Dollar beginnen und bis 1600 Dollar pro Monat steigen. Die Kundenliste enthält einige große Namen und mit Cornelsen ist auch ein deutsches Unternehmen vertreten.
- Seit: 2009
- Made in: USA
- Typ: Proprietär
- Hosting: SaaS und OnPremise-Option.
- API: REST und GraphQL ohne Mutations und Subscriptions.
#Cockpit
Cockpit gehört zu den wenigen selbst gehosteten Open-Source Lösungen auf dem Headless-Markt. Cockpit ist ein Produkt der Digital-Agentur "agentejo" bzw. des Entwicklers Artur Heinze aus Hamburg. Das System hat nur minimale Anforderungen und eignet sich bestens für den verbreiteten PHP-Stack: PHP 7+ mit der GD-Extension, mod_rewrite und PDO mit SQLite oder MongoDB als Datenbanken. Cockpit ist zwar nur ein Ein-Mann-Projekt, wird jedoch aktiv betreut und permanent weiterentwickelt. Mehr Informationen gibt es in der Review zu Cockpit.
- Seit: 2013
- Made in: Deutschland
- Typ: Open Source
- Language: PHP
- Hosting: Self-Hosted
- API: REST
#Comfortable CMS
Der junge Headless-Service Comfortable wurde von den Entwicklern Erik Jahn und Christian Schwerdt im Jahr 2017 als Beta gelauncht. Inzwischen ist der Service gereift und bietet neben einer REST API auch eine GraphQL-API zumindest als early access an. SDKs gibt es für PHP und JavaScript. Die monatlichen Kosten sind gestaffelt nach Free (0,- Euro), Starter (29,- Euro), Pro (99,- Euro) und Business (399,- Euro). Das Kern-Team besteht derzeit aus drei Entwicklern, die zusätzlich noch als Web-Dienstleister auftreten.
- Seit: 2017
- Made in: Deutschland
- Typ: Proprietär
- Hosting: SaaS
- API: REST und GraphQL als early access.
#Contentful
Contentful ist ein CaaS (Content as a Service) und laut eigener Definition ein Content-Infrastruktur-Service mit Sitz in Berlin. Gegründet wurde Contentful im Jahr 2013 als Nachfolger des 2011 entstandenen Startups StorageRoom. Contentful hat mehrere große Funding-Runden abgeschlossen und gehört mit über 2.000 Kunden zu den weltweiten Leadern im noch jungen Headless-Markt. Zusammen mit Contentstack gehört Contentful beispielsweise zu den 15 CMS-Anbietern, die regelmäßig vom Analysten Forrester analysiert werden. Zu bekannten Nutzern von Contentful zählen unter anderem Danone, Spotify oder Intercom. Contentful bietet SDKs für zahlreiche Programmier-Sprachen und APIs für die Lieferung von Inhalten, für die Erstellung von Content, für Bilder und für eine Vorschau. Hinzu kommt eine GraphQL Content API, also ohne Mutations. Neben einer einfachen kostenfreien Version und einer Enterprise-Version mit unbekannten Lizenz-Kosten bietet Contentful eine Team-Lizenz ab 489,- US-Dollar im Monat an.
- Seit: 2013 (der Vorläufer StorageRoom wurde 2011 gegründet)
- Made in: Deutschland
- Typ: Proprietär
- Hosting: SaaS
- API: 4 REST-APIs und GraphQL-API ohne Mutations und Subscriptions.
#Contentstack
Contentstack wurde im Jahr 2016 von dem SaaS-Anbieter Built.io aus Kalifornien gelauncht. Built bietet seit 2013 mit "Built Flow" eine Plattform as a Service (API-Integrationen) und mit "Built Backend" einen Mobile-Backend-Service an. Contentstack ergänzte ursprünglich dieses Angebot um ein Headless-CMS, das allerdings von Anfang an als eigenständiges Produkt im Markt auftrat. Mit dem Verkauf von Built.io an die Darmstädter Software AG im Jahr 2018 wurde Contentstack offenbar als eigenes Unternehmen weitergeführt, zumindest wird 2018 häufig als Gründungsjahr für Contentstack angeführt. Contentstack bezeichnet sich selbst als Industry-Leader im Headless CMS Markt und dürfte derzeit tatsächlich der größte Wettbewerber von Contentful sein. Die Enterprise-Ausrichtung von Contentstack hat allerdings ihren Preis: Wer von der freien Test-Version überzeugt ist, muss mit 995 US-Dollar (Starter) bzw. 4.500 US-Dollar (Growth) pro Monat tief in die Tasche greifen. Entsprechend prominent ist die Kundschaft und entspechend lang ist die Feature-Liste: Von einer SAML-Anbindung und einer SAP-Integration über einen eCommerce Service bis hin zur Versionierung und einem Content-Rollback wird alles geboten, was man für den Enterprise-Einsatz benötigt. Ähnlich wie Contentful bietet Contentstack mehrere APIs sowie eine GraphQL-API ohne Mutations und Subscriptions an. Diverse SDKs für Entwickler sowie Beispiel-Anleitungen für React und Vue, den Static Site Generator Metalsmith oder eine PHP-Integration komplettieren das Bild.
- Seit: 2016 mit dem Produkt "contentstack" von Built, ab 2018 eigenes Unternehmen.
- Made in: USA
- Typ: Proprietär
- Hosting: SaaS
- API: 3 REST-APIs und GraphQL-API ohne Mutations und Subscriptions.
#CosmicJS
CosmicJS ist ein weiteres Headless-CMS aus den USA. Gegründet wurde der Cloud-Service von Tony Spiro und Carson Gibbons um das Jahr 2014 herum, CosmicJS gehört damit zu den reiferen und etablierten Angeboten. Neben einer REST-API bietet Cosmic auch eine GraphQL-API mit Mutations sowie eine Integration zahlreicher Services wie Salesforce, Google Analytics, HubSpot, Stripe oder Slack an. Außerdem können einige Extensions wie beispielsweise Kontaktformulare genutzt werden. In anderen Bereichen ist der Feature-Umfang etwas dünner, beispielsweise gibt es kein Scheduling für die Veröffentlichung von Inhalten. Mit seinen Preisen positioniert sich Cosmic ähnlich wie Contentful oder Prismic: Neben einem kostenfreien Account für private Webseiten und einem Enterprise-Account mit unbekannten Kosten gibt es einen Starter-Account für 99,- US-Dollar und einen Business-Account für 299,- US-Dollar. Zu den Kunden zählen eher kleinere Tech-Firmen aus den USA. Mit Finn.auto zählt allerdings auch ein Startup aus Deutschland zu den Kunden.
- Seit: 2014
- Made in: USA
- Typ: Proprietär
- Hosting: SaaS
- API: REST und GraphQL mit Mutations ohne Subscriptions.
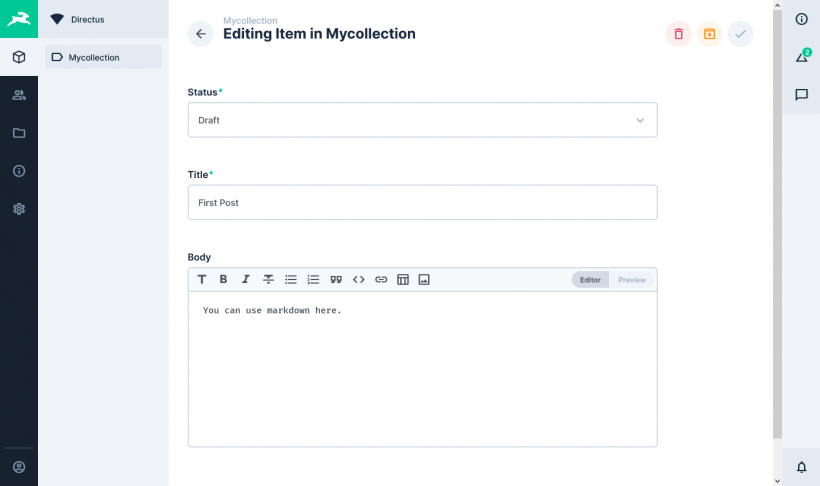
#Directus
Directus ist ein weiteres selbstgehostetes Headless Content Management Framework auf Open-Source-Basis. Es wurde von der Digital-Agentur Ranger aus New York entwickelt. Neben der API bietet das System auch eine feature-mächtige und intuitiv zu bedienende Administrations-Oberfläche an. Directus wurde ursprünglich mit dem Slim-Framework (PHP) und Backbone.js entwickelt, ist dann jedoch auf Vue.js im Frontend und mit Version 8 auf Node.js im Backend umgestiegen. Geplant ist ein Port für das PHP-Framework Laravel. Zusätzlich zu der Open Source Lösung bietet Directus auch eine Cloud-Variante an. Directus dürfte zu den ausgereiftesten Open Source Lösungen im Headless-Markt gehören. Auf cmsstash gibt es eine kurze Einführung in das Headless CMS Directus.
- Seit: 2012
- Made in: USA
- Typ: Open Source
- Language: Node.js und Vue.js (Laravel-Port geplant)
- Hosting: Self-Hosted
- API: REST und GraphQL mit Mutations ohne Subscriptions
#GatherContent
Die meisten Headless CMS richten sich mit einer technischen Sprache an Entwickler. GatherContent ist anders. Das Unternehmen bezeichnet sich selbst als "content production platform" mit einem Fokus auf Redakteure. Ihr Produkt promoten sie daher auch nicht als "headless" oder "decoupled" CMS. Stattdessen liest man auf ihrer Webseite Sätze wie "Providing a simple and structured authoring environment for your authors will bring clarity to the editorial process. You'll get the content you need sooner, and in the correct format." Eine angenehme Abwechslung, da oft vergessen wird, dass Content Management Systeme ursprünglich mal als Lösungen für ... Content Manager entwickelt wurden. GatherContent bietet eine REST-API sowie eine Menge Konnektoren zu anderen CMS wie WordPress, Drupal, Expression Engine, Sitecore oder AEM an. Die Preise liegen bei 99 Dollar (Start), 299 Dollar (Scale) und 799 Dollar (Business) im Monat. Laut Eigenaussage zählt das Unternehmen etwa 2.000 Kunden, darunter sind viele Universitäten.
- Seit: 2012
- Made in: UK
- Typ: Proprietär
- Hosting: SaaS
- API: REST
#Gentics Mesh
Gentics Mesh ist eine junge Headless-Software aus Wien und bereichert den Headless-Markt um eine weitere, selbstgehostete Open-Source-Lösung (Apache-Licence). Gentics Mesh ergänzt die Software um einen professionellen Support. Die Java-Software kann als Single-JAR-File heruntergeladen werden. Einzige Systemvoraussetzung ist Oracle Java Runtime (Version 1.8.0_40). Gentics Mesh arbeitet unter anderem mit OrientDB als eingebettete Graph-Datenbank und Elasticsearch als Suchmaschine. Damit bietet Gentics Mesh eine der besten Such-Funktionen im Headless-Markt an. Auch sonst ist der Feature-Umfang groß: Ein Usermanagement, Roles & Permissions, Image Manipulation, Multi-Language-Support, eine Versionierung. Statt der verbreiteten Web-Hooks bietet Gentics Mesh einen EventBus an. Es gibt ein Plugin-System und auch Clustering wird unterstützt.
- Seit: 2015
- Made in: Vienna
- Typ: Open Source (Apache License V2)
- Language: Java
- Hosting: Self Hosted.
- API: REST und GraphQL ohne Mutations und Subscriptions.
#Hygraph
Das in Gießen beheimatete Hygraph CMS (ehemals Graph CMS) dürfte zu den Shooting-Stars der Szene gehören. Wie der Name schon sagt basiert das junge Headless CMS auf GraphQL, einer jungen Abfrage-Syntax, die speziell für APIs entwickelt wurde und als Nachfolger von REST gehandelt wird. Als vielleicht einziges Headless-CMS verzichtet Hygraph auf eine REST-API. Das System wurde im Jahr 2017 gelaunched und hat sofort viel Aufmerksamkeit bekommen. Die Entwicklung des Systems verlief rasant und es gab bereits einige Seed-Investments. Preislich positioniert sich Hygraph ähnlich wie Contentful: Neben einem kostenfreien Account und einem Enterprise-Account in unbekannter Höhe gibt es einen Professional-Account für 299,- US-Dollar und einen Scale-Account für 799,- US-Dollar.
- Seit: 2016
- Made in: Germany
- Typ: Proprietär
- Hosting: SaaS
- API: GraphQL mit Mutations ohne Subscriptions.
#Prime
Prime ist ein kleines open source Headless-CMS von Birkir Gudjonsson, dem technischen Direktor des Dienstleisters Ueno. Ueno ist unter anderem durch das React Starter Kit bekannt. Prime befindet sich noch in der Beta und ist mit TypeScript geschrieben und bietet eine GraphQL-API mit Mutations an. Sympathisch ist unter anderem, dass der Macher in dem Feature-Vergleich recht offen mit den Lücken des eigenen Systems umgeht. Das System ist allerdings erst im November 2018 veröffentlicht worden, daher sollte man wohl noch kein völlig ausgereiftes Headless CMS erwarten.
- Seit: 2018
- Made in: USA
- Typ: Open Source
- Hosting: Selbst gehostet.
- API: GraphQL mit Mutations ohne Subscriptions.
#Prismic
Prismic ist ein CMS-Backend und ein Headless Content Service. Prismic ist im Jahr 2013 von Guillaume Bort und Sadek Drobi in Paris gegründet worden und später ins Silicon Valley umgesiedelt. Es zählte mit Contentful lange zu den bekanntesten Angeboten auf dem Markt. Im Gegensatz zu Contentful sind für Prismic allerding keine Investments bekannt und das Startup ist von der Zahl der Mitarbeiter eher klein geblieben. Dennoch hat Prismic mit Google und Ebay ausgesprochen namhafte Kunden auf der Liste. Wie die meisten anderen Headless-Services bietet Prismic eine REST-API und eine GraphQL-API ohne Mutations an. Mit einer Preisstaffelung von 100 US-Dollar (Medium), 500 US-Dollar (Platinum) und Open End für Enterprise positioniert sich Prismic etwas günstiger als der Wettbewerber Contentful.
- Seit: 2013
- Made in: Paris, inzwischen im Silicon Valley ansässig.
- Typ: Proprietär
- Hosting: SaaS
- API: REST und GraphQL ohne Mutations und Subscriptions.
#Sanity
Sanity.io kommt aus Norwegen und wurde Ende 2017 als Headless CMS gelauncht. Sanity hat ein recht eigenes Konzept: Es bietet ein zentrales und kostenpflichtiges Repository für die Speicherung von Inhalten an. Die Autoren- und Administrations-Oberfläche (das "Content-Studio") ist dagegen eine Open Source Software (MIT), die überall installiert und angepasst werden kann. Das Content-Studio arbeitet mit einem erweiterbaren Block-Editor. Die Inhalte (inklusive Rich-Text) werden dabei in dem eigenen JSON-Format portableText gespeichert. Es gibt Bibliotheken zur Transformation von PortableText in Standard-Formate wie Markdown oder HTML. Da auch moderne Editor-Frameworks wie Prosemirror oder Slatejs im Hintergrund mit JSON arbeiten, dürfte diese Form der Content-Lieferung in vielen Fällen interessant sein. Eine weitere Besonderheit: Sanity nutzt für die Kern-API die eigens entwickelte Abfrage-Syntax GROQ. Alternativ bietet Sanity jedoch auch eine GraphQL-Api an.
Vom technischen Konzept her gehört Sanity mit Sicherheit zu den experimentierfreudigsten und möglicherweise auch spannendsten Produkten im Headless-Markt. Entsprechend ist das Headless CMS unter Entwicklern derzeit sehr populär. Auch die Kundenliste ist mit Namen wie NationalGeographic, Netlify oder auch Nike recht ansehnlich. Preislich liegt Sanity zwischen 0,- Dollar für Starter-Projekte und 949,- Dollar für Business-Projekte.
- Seit: Ende 2017
- Made in: Norway
- Typ: Proprietär
- Hosting: Repository als SaaS, Content Studio selbst gehostet.
- API: GROQ und GraphQL ohne Mutations und Subscriptions.
#Scrivito
Scrivito ist ein Headless- und Cloud-CMS der Agentur JustRelate (ehemals Infopark). Scrivito wurde Anfang 2018 gelauncht und ist neben dem traditionellen CMS "Fiona" das zweite Content Management System der Agentur. Mit der Preisgestaltung von 1,999 Euro im Monat positioniert sich Scrivito nicht wirklich als Wettbewerber zu anderen Headless-CMS, sondern dürfte vor allem die eigenen Bestandskunden und ggf. neue Enterprise-Kunden im Blick haben.
- Seit: 2018
- Made in: Germany
- Typ: Proprietär
- Hosting: SaaS
#Squidex
Squidex.io ist ein Open Source Headless CMS auf Basis von ASP.NET. Squidex steht frei auf GitHub zur Verfügung und kann demnach auch selbst gehostet werden. Alternativ kann man das CMS als kostenpflichtigen Cloud-Service nutzen. Auch Squidex bietet inzwischen neben der REST-API einen GraphQL-API ohne Mutations an. Das Projekt wird im Schwerpunkt von Sebastian Stehle (Entwickler) und Quaisar Ahmad (Design) verantwortet und wurde erstmals im Frühjahr 2017 veröffentlicht. Die Preise für den Cloud-Service reichen von kostenlos über 19,- Euro, 49,- Euro und 99,- Euro. Damit positioniert sich der Service vergleichsweise günstig. Entsprechend zählen zu den aufgeführten Kunden eher kleine Startups und Technologie-Firmen.
- Seit: 2017
- Made in: Deutschland (Sitz) und Schweden (Repräsentation)
- Typ: Open Source und kostenpflichtige Cloud-Version
- Hosting: Selbst gehostet oder SaaS
- API: REST und GraphQL ohne Mutations.
#Storyblok
Storyblok ist ein SaaS CMS und Headless Service aus Linz, das seit 2016 auf dem Markt ist. Das Projekt ist aus dem Vorgänger-CMS Kryptonite hervorgegangen und hat dessen Konzept des Visual Editors mit Content-Blocks übernommen. Damit ist Storyblok vielleicht das einzige Headless-CMS, dass einen integrierten visuellen Editor dieser Qualität anbietet, was für Redakteure sicherlich ein großer Pluspunkt ist. Dabei ist Storyblok stark vom BEM-Konzept inspiriert und ermöglicht eine beliebige Verschachtelung von Content-Elementen. Auch die für Redakteure wichtigen Publishing-Workflows gehören mit zum Feature-Set. Das System bietet eine Content Delivery API und eine Management API zur Darstellung und zur Administration von Inhalten an. Inzwischen bietet Storyblok auch eine GraphQL-API ohne Mutations an. Storyblok hat mit 0,- Euro, 7,- Euro, 12,- Euro und 21,- Euro ein extrem günstiges Preis-Gefüge. Für Enterprise-Kunden bietet Storyblok eigene Tarife an, die bei 1,999,- Euro pro Monat starten. Mit Adidas oder PizzaHut zählen einige sehr namhafte Unternehmen zu den Kunden von Storyblok. Das Startup hat mehrere Fundings bekommen und dürfte auch durch das Alleinstellungs-Merkmal des Visual Editor zu den spannenden Kandidaten in dem Markt gehören.
- Seit: 2016
- Made in: Österreich
- Typ: Proprietär
- Hosting: SaaS
- API: REST und GraphQL ohne Mutations.
#Strapi
Strapi ist neben Directus das mit Abstand bekannteste und ausgereifteste Open Source Headless CMS auf dem Markt. Strapi ist mit Node.js geschrieben. Als Datenbanken lassen sich MySQL, MongoDB, MariaDB oder PostgreSQ verwenden. Standard-mäßig bietet Strapi eine REST-API an, es kann jedoch über ein Plugin auch eine GraphQL-API mit Mutations eingerichtet werden. Überhaupt lässt sich das System über Plugins massiv erweitern, was sicherlich zu den herausstechenden Merkmalen des Systems zählt. Auch sonst ist das Öko-System von Strapi sehr groß, allein die Integrations für andere Content Management Systeme sind riesig. Neben der Open-Source-Version wird eine mehrstufige Enterprise-Version mit zusätzlichen Features angeboten (29,- US-Dollar, 299,- US-Dollar und unbegrenzt). Eine Cloud-Version wird derzeit noch nicht angeboten.
- Seit: 2015
- Made in: France
- Language: Node.js
- Typ: Open Source
- Hosting: Self-Hosted
- API: REST und GraphQL mit Mutations ohne Subscriptions als Plugin.
#Superdesk
Superdesk ist ein Open Source Headless CMS, mit dem große News-Organisationen und Medien-Unternehmen ihre Newsrooms betreiben können. Gerade für Newsrooms dürfte sich eine Headless-Architektur eignen, um Inhalte unabhängig zu verwalten und auf verschiedene Kanäle und Webseiten auszuspielen. Zu den speziellen Features von Superdesk gehören unter anderem individualisierbare Desks, Workspaces für Stories und typische Newsroom-Automatisierungen. Zusätzlich gibt es Erweiterungen wie einen Redaktions-Planer oder einen Publisher für die Veröffentlichung von Webseiten, womit Superdesk auch als vollständiges entkoppeltes CMS eingesetzt werden kann. Hinter Superdesk steht die tschechische Software-Schmiede Sourcefabrik, die unter anderem die Media-Software Newscoop (Newsrooms-Software), Airtime (Online-Radios), Booktype (Buch-Publishing) und Live Blog (Live-Blogging-Software) betreibt. Letzteres wurde zusammen mit Zeit Online entwickelt. Zu den Nutzern von Superdesk zählen derzeit AAP (Australian Associated Press) und NTB (News Agency of Norway). Superdesk is Open Source und steht auf GitHub öffentlich zur Verfügung. Für mittlere und große Kunden bietet Sourcefabrik einen abgestuften Implementierungs- und Schulungs-Service an.
- Seit 2016
- Made in: Tschechien
- Typ: Open Source
- Language: Python / JavaScript
- Hosting: Selbst gehostet.
#Takeshape
TakeShape aus den USA ist im Jahr 2017 als weiteres Headless-CMS auf den Markt gekommen. Das System bietet weitestgehend die üblichen Features, erwähnenswert sind eine GraphQL-API, ein einfaches Content-Modelling per Drag & Drop und ein eingebauter Static Site Generator, der mit Nunjucks-Templates (Mozilla) arbeitet. SDKs sind nicht im Angebot. Mit der OPreis-Staffel 0,- Dollar, 100,- Dollar und einem unbekannten Enterprise-Tarif positioniert sich Takeshape eher im mittleren Segment. Das Gründer-Team besteht aus den drei Entwicklern Jesse Vander Does, Andrew Sprouse und Mark Catalano, ansonsten ist über das Unternehmen wenig zu erfahren. Als Kunden werden zwar unter anderem Comcast und GE Healthcare aufgelistet. Ansonsten scheint das Startup im Vergleich zu den Marktführern klein geblieben zu sein.
- Seit 2017
- Made in: USA
- Typ: Proprietär
- Language: Unbekannt
- Hosting: SaaS
- API: REST und GraphQL mit Mutations ohne Subscriptions.
#Zesty
Der amerikanische Anbieter Zesty.io ist eine auf Marketing spezialisierte Content-Plattform. Die Plattform wird unter anderem auch als Headless-CMS vermarktet, Kern-Zielgruppe sind jedoch eher Marketing-Profis, Content-Teams und SEO-Spezialisten mit hohen Anforderungen an ein Omni-Channel-Marketing. Dazu bietet Zesty eine Integration von Marketing-Services wie Salesforce, Google Analytics, Optimizely oder Slack an. Für eine Headless-Verwendung gibt es neben einer klassischen REST-API auch zahlreiche Connectoren für Frameworks wie Vue.js oder React.js oder für Static Site Generatoren wie Jekyll oder Hugo. Außerdem bietet Zesty zusätzliche Output-Formate wie RSS, ICS und auch Voice XML zum Beispiel für Alexa und TVML für den Apple TV an. Zesty arbeitet mit der eigenen (Template-)Sprache Parsley. Mit Preisen von 475,- US-Dollar und 3.500,- US-Dollar im Monat richtet sich Zesty eher an etablierte Unternehmen. Zu den Kunden zählen auch bekannte deutsche Unternehmen wie Bertelsmann oder das Hofbräuhaus.
- Seit: 2010
- Made in: USA
- Typ: Proprietär
- Hosting: SaaS
- API: REST und GraphQL
Wer einen detaillierten Feature-Vergleich zu vielen der aufgeführten Headless-CMS sucht, der kann auf https://cms-comparison.io eine recht aktuelle Feature-Matrix finden. Das Projekt wird von Gentics Mesh betreut.