Typemill - Ein CMS für Micro-Publisher
Das Open Source System Typemill ist ein junges und schlankes Flat File CMS für informations-orientierte Webseiten und Buch-ähnliche Publikationen. Damit richtet sich Typemill vor allem an Autoren und an kleinere Unternehmen, die eine einfache Lösung für ihre Web- und Print-Veröffentlichungen im Rahmen der Dokumentation oder des Corporate Publishing suchen.

Typemill ist ursprünglich als einfaches System für den Betrieb von CMSstash entwickelt worden. Die erste Version ist im Jahr 2017 erschienen, damals noch als reines Rendering-Tool für Markdown-Dateien ohne Administrations-Oberfläche. Seitdem ist das System in regelmäßigen Releases zu einem recht vollständigen kleinen CMS herangereift, das inzwischen von mehreren Unternehmen und Organisationen eingesetzt wird. Besondere Merkmale von Typemill sind neben einem Visual Markdown Editor vor allem das eBook-Plugin. Mit der Erweiterung lassen sich aus einer Typemill-Webseite ein oder mehrere eBooks in den Formate PDF und ePUB generieren.
Haupt-Entwickler von Typemill ist Sebastian Schürmanns, der auch Autor von CMSstash ist. Um Typemill herum hat sich inzwischen eine kleine Community gebildet.
#Typemill für Autoren
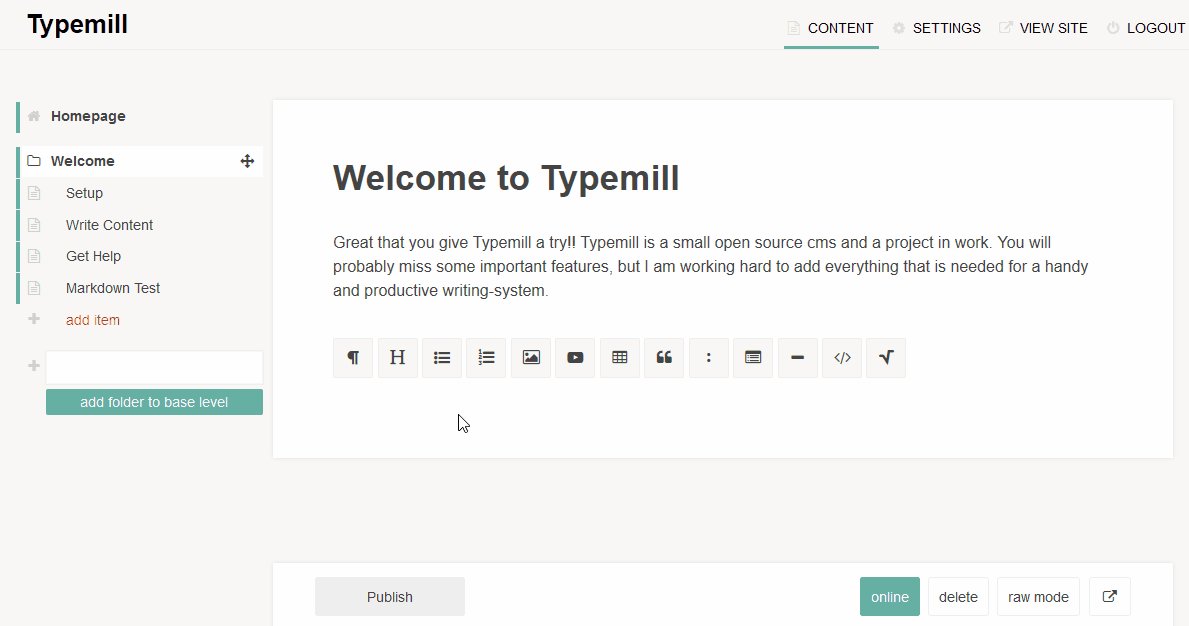
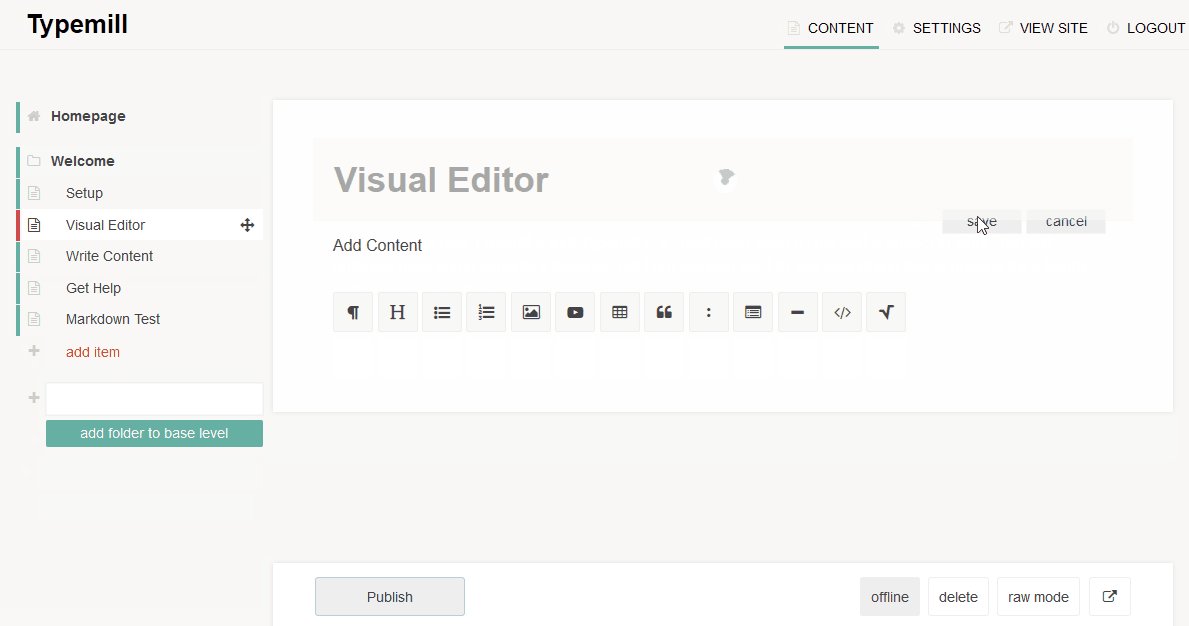
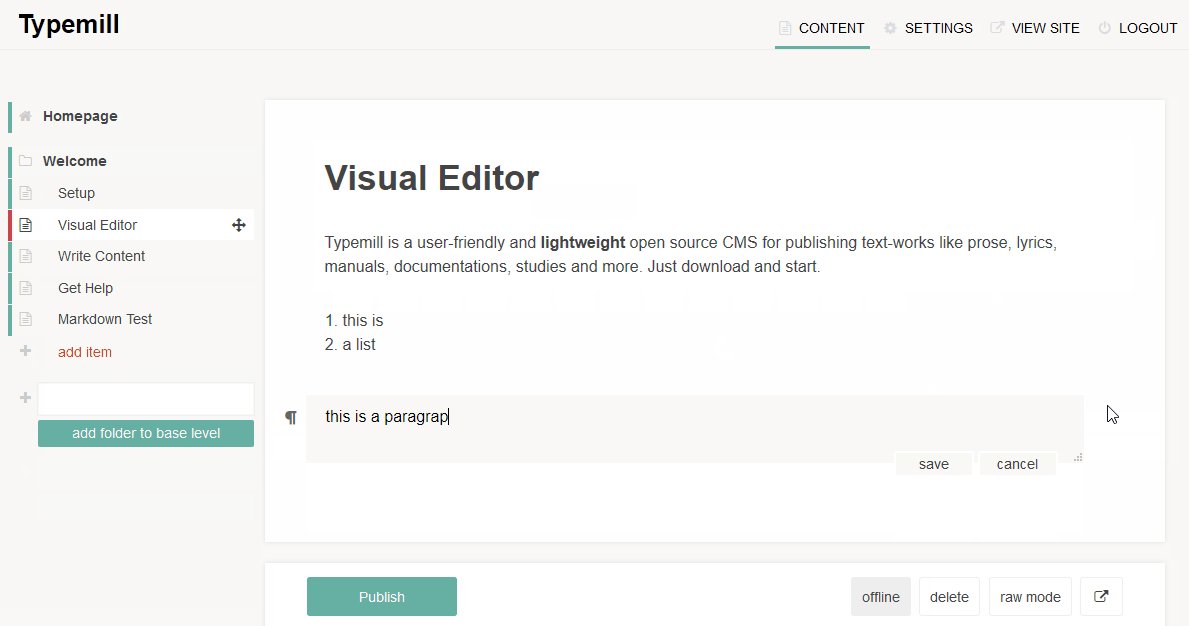
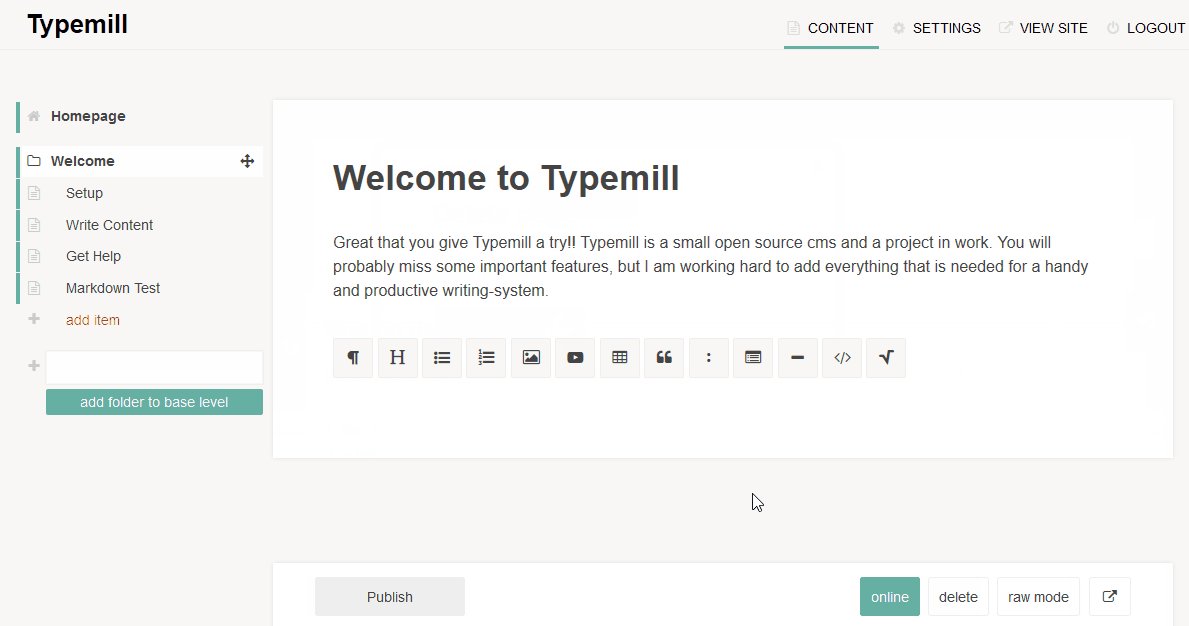
Typemill versteht sich als Autorenwerkzeug und legt großen Wert auf eine intuitive Bedienbarkeit. Herzstück ist der Visual Markdown Editor, der die Autoren bei der Text-Auszeichnung unterstützt. Die Stärken des Visual Editors offenbaren sich vor allem bei sperrigen Elementen wie Bildern oder auch Tabellen. Solche komplexeren Markdown-Elemente lassen sich bei Typemill in einem gewohnten WYSIWYG-Modus erstellen. Markdown-Profis können alternativ in einen schlichten Raw-Modus wechseln.

Im Gegensatz zu bekannten Blog-Systemen wie WordPress geht Typemill von einer hierarchischen Seitenstruktur aus. Die Seitenstruktur lässt sich über eine interaktive Navigation auf der linken Seite per Drag & Drop erstellen. Optional können einzelne Bereiche auch nach Publikationsdatum sortiert werden, sodass einfache Blog- und News-Listen erstellt werden können. Die Möglichkeiten sind allerdings begrenzt, sodass man für klassische News- und Blog-Konzepte auf entsprechend ausgerichtete Systeme setzen sollte.
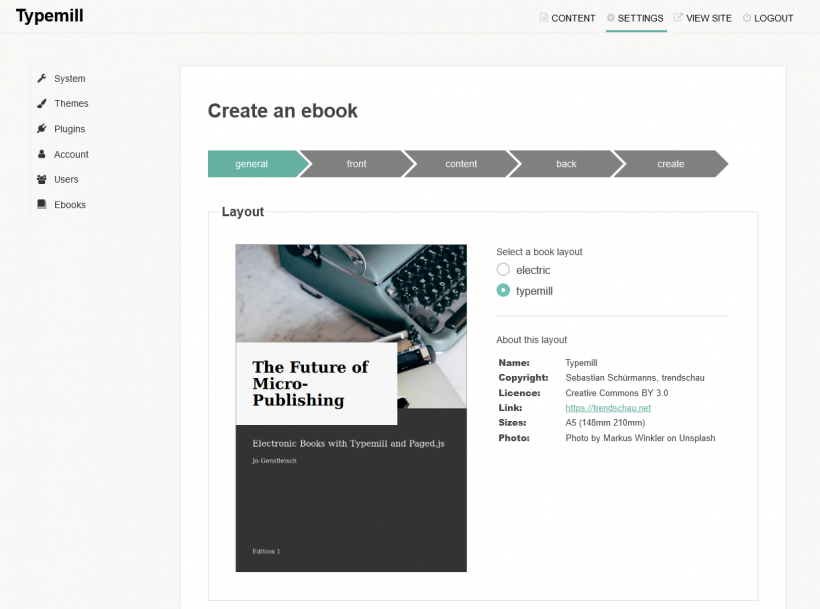
Die hierarchische Strukturierung der Inhalte ermöglicht eine nahtlose Übersetzung der Webseite in klassische Publikations-Formate, allen voran eBooks. Typemill bietet dazu ein eigenes eBook-Plugin an. Mit dem Plugin lassen sich ein oder mehrere eBooks aus einzelnen Bereichen der Webseite erstellen. Die Variante mit mehreren eBooks aus unterschiedlichen Seitenbereichen bietet sich vor allem für Publikations-Reihen an, die von verschiedenen Autoren betreut werden. Denkbar sind Bedienungsanleitungen, Schulungsunterlagen oder auch einfache Jahresberichte.

Die Technologie zur Generierung der eBooks ist vergleichsweise experimentell (paged.js) und bringt einige Einschränkungen mit. Dafür ist die Lösung extrem leichtgewichtig und auch für Kleinst-Unternehmen nutzbar. Auch für Einzel-Autoren kann das System sinnvoll sein: Es bietet inzwischen neben einer Registrierfunktion auch eine Option für den Verkauf über Gumroad an. In Zukunft sollen Subscriptions über Plugins ohne externe Abhängigkeiten wie Gumroad möglich werden.
Neben den Publishing-Features bietet das System zahlreiche weitere Funktionen an. Nennenswert sind beispielsweise die mit Version 1.5.0 eingeführten Shortcodes, die eine Integration relativ beliebiger Inhalte und Funktionen in den Content-Bereich über Plugins erlaubt.
#Typemill für Entwickler
Typemill basiert auf dem PHP-Framework Slim 3 und dem JavaScript-Framework Vue 2. Templates werden mit Twig entwickelt. Für Konfigurationen setzt das CMS wie die meisten Flat-File-Systeme auf YAML-Dateien. Derzeit wird eine Installation auf Apache-Servern mit htaccess unterstützt. Die minimale PHP-Version ist 7.4.
Ähnlich wie andere Flat-File-Systeme ist die Installation von Typemill schnell erledigt. Es müssen lediglich die Dateien auf den Apache-Server kopiert und anschließend die korrekten Rechte für Ordner und Dateien vergeben werden. Beim ersten Seiten-Aufruf legt der Nutzer einen Administrations-Account an, anschließend kann er direkt Inhalte erstellen beziehungsweise das System einrichten.
Entwickler können das System über eigene Themes individualisieren und über Plugins funktional erweitern. Typemill setzt dabei auf bekannte Technologien, sodass sich Entwickler relativ schnell zurechtfinden dürften. Das Plugin-System wird mit dem verbreiteten Event-Dispatcher von Symfonie realisiert. Themes werden wie erwähnt mit der Template-Sprache Twig erstellt. Ein typisches Twig-Snippet in einem Theme sieht wie folgt aus:
<article>
<header>
<h1>{{ title }}</h1>
</header>
{{ content }}
<article>Die zur Verfügung stehenden Variablen und Theme-Funktionen sind in der Dokumentation für Theme-Developer aufgelistet.
Die Dokumentation enthält auch ein Tutorial für Plugin-Developer. Ein typisches Plugin nutzt in den meisten Fällen die verschiedenen Events, um Daten von Typemill während des Lifecycles zu verändern. Der Event-basierte Code sieht grundsätzlich wie folgt aus:
<?php
namespace plugins\myplugin;
use \typemill\plugin;
class myplugin extends plugin
{
public static function getSubscribedEvents()
{
return array(
'onSettingsLoaded' => 'onSettingsLoaded'
);
}
public function onSettingsLoaded($settings)
{
// do something with the $settings
}
}Neben der Event-basierten Entwicklung ist es jedoch auch möglich, eigene Routes zu erstellen oder eine eigene Middleware hinzuzufügen. Außerdem können komplett eigenständige Vue-Applikationen in die Administrations-Oberfläche integriert werden. Ein Beispiel dafür ist das eBook-Plugin, das den Nutzer in einem mehrstufigen Prozess durch die eBook-Generierung führt. Auch in anderer Hinsicht ist das eBook-Plugin beispielhaft, denn es erlaubt Entwicklern die Erstellung eigener eBook-Layouts, die ähnlich funktionieren wie Erweiterungen durch eigene Themes.
Zu den flexiblen Features von Typemill zählt außerdem das Formular-Management. Formulare werden über YAML-Dateien definiert. Dabei können die Formulare in vier Bereichen eingesetzt werden.
- Konfigurations-Formulare für Themes.
- Konfigurations-Formulare für Plugins.
- Erweiterung der Tabs für Seiten-Inhalte.
- Öffentliche Formulare.
Das Formular-Handling mit den YAML-Definitionen sind in der Dokumentation beschrieben, die Definition folgt jedoch grundsätzlich immer demselben Muster:
forms:
fields:
myfieldname:
type: text
label: Add a short text
anotherfield:
type: textarea
label: Add a long textInteressant für Entwickler dürfte auch das Shortcode-Feature sein, denn damit lassen sich relativ leicht Inhalte in den Content-Bereich integrieren. Shortcodes können auch für den Visual Editor registriert werden, sodass Autoren ein einfaches Interface für die Integration von Shortcodes erhalten.
Typemill ist ein relativ kleines System, das sich kaum mit Statamic, Kirby oder Grav vergleichen lässt. Mit seinem Fokus auf die End-Anwender dürften eher pragmatische Entwickler Geschmack an dem System finden. Man sollte auch im Hinterkopf behalten, dass Typemill im Kern für inhaltlich abgeschlossene und begrenzte Publikationen wie Dokumentationen, Manuals, oder eben Bücher geeignet ist. Blogs, News-Webseiten, klassische Marketing-Webseiten oder visuell aufwändige Auftritte sind zwar prinzipiell auch möglich, gehören aber nicht zum Fokus des CMS.
#Typemill für Nicht-Entwickler
Typemill wird relativ häufig von Nicht-Entwicklern genutzt, da die Installation sehr einfach ist und die Plugins und Themes ausreichend Anpassungsmöglichkeiten für Nicht-Entwickler bieten. Wer ein wenig CSS beherrscht, der kann die Themes auch über ein individuelles CSS-Feld anpassen. Das Standard-Theme "Cyanine" bietet darüber hinaus zahlreiche Konfigurationsmöglichkeiten hinsichtlich Schriften, Farben und auch verschiedene Inhalts-Blöcke auf der Startseite an. Typemill ist allerdings kein Baukasten wie WordPress, ab einem gewissen Punkt sind daher Entwickler-Kenntnisse für die Erstellung von individuelle Designs und Funktionserweiterungen nötig.
#Kosten
Typemill ist komplett Open Source (MIT-Lizenz) und damit kostenfrei. Das gilt auch für alle bisher veröffentlichten Themes und Plugins. In Zukunft sind kostenpflichtige Premium-Erweiterungen geplant. Mit Trendschau Digital gibt es außerdem einen Implementierungs-Service, ähnlich wie Trilby Media für Grav CMS.
#Einsatzfelder für Typemill
Typemill ist auf Webseiten mit strukturierten Inhalten und deren Umwandlung in buchartige Publikationen spezialisiert. Neben eBook-Projekten von Einzelpersonen wird das System inzwischen von zahlreichen kleinen und mittleren Unternehmen eingesetzt, beispielsweise für Dokumentationen, Manuals, Handbüchern, Schulungsunterlagen, Mitarbeiterhandbücher, Bedienungsanleitungen und ähnliche Projekte im Rahmen des Corporate Publishing.