Praktische Tools für die Website Konzeption
Die Konzeption einer Website kann zur echten Wissenschaft werden. In der Praxis kommt man jedoch oft schon mit wenigen Werkzeugen zum Ziel. Dabei gehören Wireframes und Sitemaps zu den bekanntesten Tools. Aber auch weniger bekannte Hilfsmittel wie Priority Guides, das Core Model oder Activity Diagramme sind leicht zu erlernen und für die Konzeption einer Website oft hilfreich.
Natürlich gibt es noch unzählige weitere Werkzeuge, die bei der Website-Konzeption eingesetzt werden können. Dazu gehören Personas und Szenarios, Empathy Maps, User Journey Maps oder Techniken wie Interviews, Eye-Tracking, Heatmaps, A/B-Testing und einiges mehr. Viele dieser Techniken machen jedoch nur in einem größeren Zusammenhang Sinn oder erfordern Spezialwissen von UX-Designern, Informations-Architekten oder Conversion-Experten. Hilfsmittel wie Wireframes, Sitemaps oder auch das Core Model sind dagegen sehr niedrigschwellig und können auch von Generalisten bei der Planung neuer Webseiten, bei der Optimierung von Webseiten oder bei einem Website Relaunch verwendet werden.
Wenn es nicht an Tools fehlt, sondern an dem Wissen oder der Zeit diese einzusetzen, dann kann unser Kooperationspartner SUTSCHE helfen. Die Bielefelder haben Ihren Schwerpunkt in Content Management Projekten und helfen unabhängig vom System bei zentralen Fragen nach Contentmigration, Contentverteilung oder Erhaltung der bisherigen Sichtbarkeit im Relaunch.
#Sitemaps
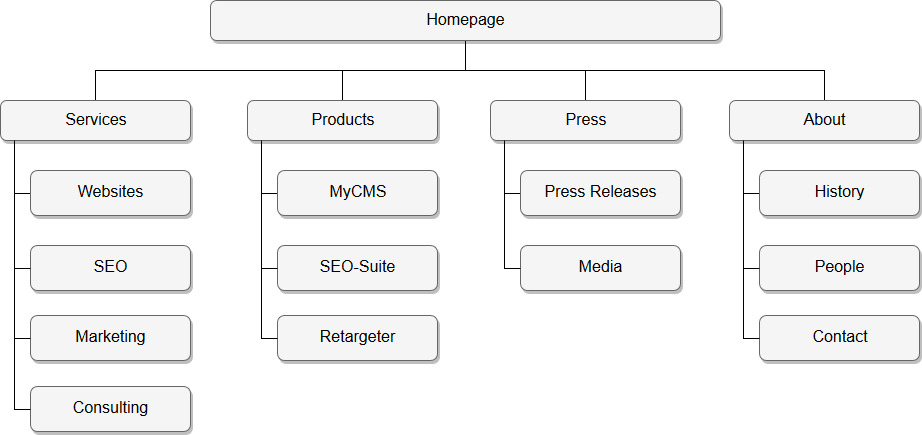
Mit Sitemaps visualisiert man in der Informations-Architektur die Struktur und die Inhalte einer Webseite. Im einfachsten Fall erstellt man schlicht eine hierarchische Baum-Struktur, in der die Themen gruppiert und priorisiert werden. Um Sitemaps zu oganisieren und zu priorisieren wird sehr gerne die Technik des Card Sortings verwendet: Man schreibt einfach die Elemente einer Website auf einzelne Karten und lässt dann verschiedene Nutzer die Karten sortieren. Nach und nach bekommt man ein Gespür dafür, welche Informationen für die Nutzer relevant sind und zusammen gehören.

Der Begriff der Sitemap taucht in unterschiedlichen Zusammenhängen auf und führt dadurch immer wieder zu Missverständnissen. In der Informations-Architektur bezeichnet man als Sitemap eine visuelle Darstellung der Webseiten-Struktur in Form eines Baum-Verzeichnisses. In der Suchmaschinen-Optimierung (SEO) bezeichnet man dagegen als Sitemap im Kern eine Liste der absoluten URLs einer Webseite. Diese Liste wird im XML-Format ausgegeben und kann beispielsweise in der Google Search Console zur Unterstützung der Seiten-Indexierung eingereicht werden. Wenn ein Webauftritt die Seiten-Struktur für den User in Form eines Link-Verzeichnisses auf einer separaten Seite darstellt, so spricht man ebenfalls von einer Sitemap. Im Gespräch sollte man daher immer klar definieren, welche Art von Sitemap gemeint ist.
Vorteile von Sitemaps
- Einfach zu erstellen
- Gesamtüberblick über einen Webauftritt.
- Einfache Strukturierung, Gruppierung und Hierarchisierung.
- Oft (aber nicht unbedingt) Ausgangspunkt für die Konzeption einer Navigation.
Nachteile von Sitemaps
- Spiegeln die hierarchische Sicht des Webseiten-Betreibers wieder.
- Hat meist nichts mit der Wahrnehmung der Webseite durch den Nutzer zu tun.
- Dadurch können Sitemaps zu falschen Navigationskonzepten und Leitsystemen führen.
Tools
- Stift und Papier.
- Visio von Microsoft.
- Massenhaft Tools wie Draw.io, Omnigraffle (Mac), Mindmeister und Co.
#Wireframes
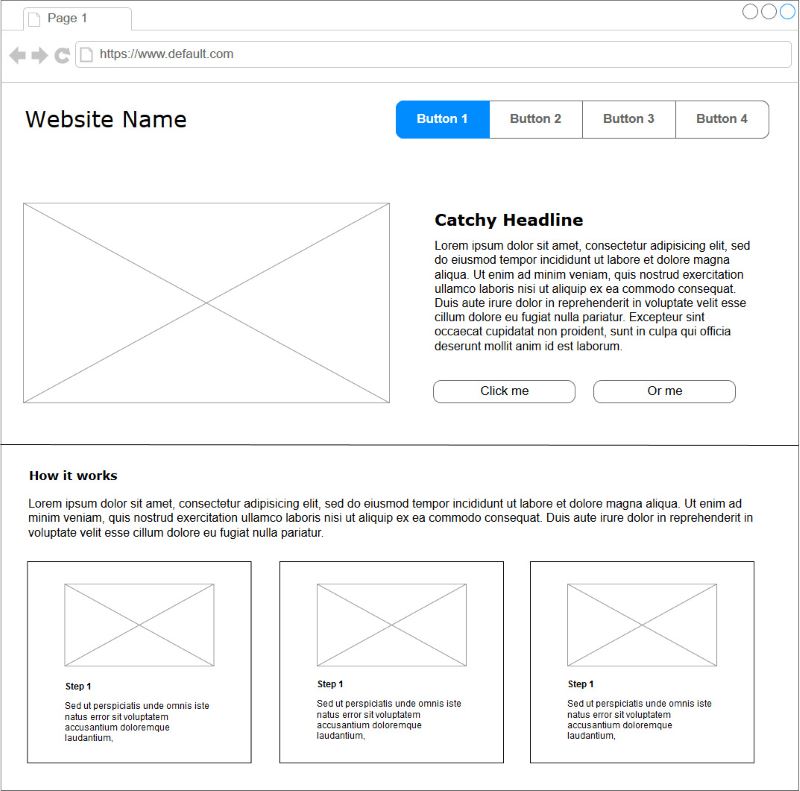
Wireframes sind der absolute Klassiker in der Website-Konzeption. Mit Wireframes kann man ohne technische Kenntnisse ein recht genaues Bild von einer Webseite zeichnen und sogar interaktive Klick-Dummies erstellen. Damit schaffen Wireframes eine verständliche und sehr konstengünstige Diskussions-Grundlage für Designer, Entwickler und Product Owner.

Wireframes sind nicht nur bei Designern und Konzeptern sehr verbreitet, sondern werden auch gerne von Projektmanagern, Product Ownern oder sogar Marketing-Fachleuten erstellt. Allerdings ist der Ruf von Wireframes angekratzt, denn sie gelten als Kreativitäts-Killer. Zwar sind Wireframes absichtlich sehr schematisch gehalten, um das Design einer Webseite nicht vorwegzunehmen. Die Realität sieht jedoch oft anders aus. Denn auf der einen Seite lassen sich viele Designer von den Wireframes beeinflussen. Auf der anderen Seite prägen Wireframes auch die Erwartungshaltung von Stakeholdern und Kunden. Wireframes sollten daher nicht oder nur sehr behutsam in der Kunden-Kommunikation eingesetzt werden.
Vorteile von Wireframes
- Schnelle Visualisierung von Ideen.
- Sehr konkret und verständlich.
- Kein Design-Know-How nötig.
- Keine Code-Kenntnissen nötig.
- Einfach und vergleichsweise kostengünstig.
Nachteile von Wireframes
- Wireframes nehmen die Umetzung vorweg und würgen die Kreativität ab.
- Sie sind ein überflüssiger Zwischenschritt, wenn das Konzept bereits klar ist.
Tools
Es gibt unzählige Tools für Wireframes auf dem Markt. Die bekanntesten Tools sind:
- Papier und Stift: Kostenlos und ermöglicht freie Kreativität. Mit Apps wie Pop kann man aus Papierskizzen digitale Prototypen generieren.
- Axure: Umfangreiches Enterprise-Tool (nicht nur) für interaktive Prototpyen und Wireframes.
- Balsamiq: Bekanntestes Einsteigertool, Interaktionen nur sehr eingeschränkt darstellbar. Als Online-Tool oder Desktop-App.
Daneben gibt es eine unüberschaubare Masse an Online-Diensten wie zum Beispiel Pidoco oder Proto.io. So gut wie alle Tools sind kostenpflichtig, einige bieten kostenlose Varianten für Gelgenheitsnutzer an.
#Priority Guides
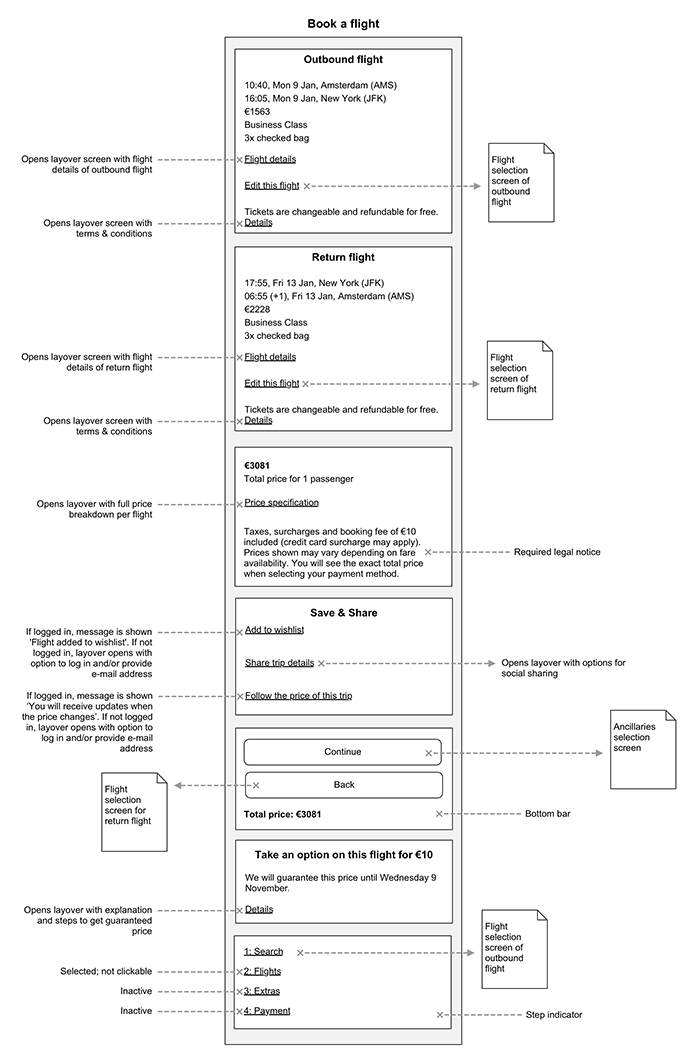
Priority Guides stellen in reiner Text-Form die wichtigsten Inhalte einer Webseite in Blöcken untereinander dar. Die Reihenfolge entspricht dabei der Priorität der Inhalte, das heißt die wichtigsten Inhalte stehen oben, die weniger wichtigen oder nachgelagerten Inhalte stehen unten. Priority Guides sind eine Weiterführung der älteren Page Description Diagrams. Beide Werkzeuge sind relativ unbekannt. Die Gründe liegen vermutlich in der höheren Abstraktionsebene, obwohl gerade diese Abstraktion viele Vorteile gegenüber Wireframes bietet. Priority Guides sind sehr niedrigschwellig, können ohne eine spezielle Software oder mit den üblichen Wireframe-Programmen erstellt werden. Sie sind allgemein verständlich und nehmen nicht das Design einer Webseite vorweg.

Von Heleen van Nues und Lennart Overkamp auf Alistapart
Priority Guides wurden bereits 2012 von Drew Clemens im Smashing Magazin vorgestellt. Alistapart hat die Priority Charts vor kurzem wieder als Content-First-Alternative zu Wireframes beschrieben.
Vorteile von Priority Guides
- Fokus auf Content anstatt auf Design.
- Priorisiert die Inhalte.
- Lässt gestalterischen Freiraum.
- Passt zu Mobile First.
- Kann Funktionalitäten, Interaktion und User-Journeys beinhalten.
- Kann zur Ableitung von Test-Fällen genutzt werden.
Nachteile
- Weitestgehend unbekannt, dadurch erklärungsbedürftig.
- Erfordert eine größere Abstraktionsfähigkeit.
- Dürfte in vielen Fällen ähnlich wie Wireframes als überflüssig empfunden werden.
Tools
- Keine Besonderen, im Zweifelsfall Papier und Stift, Wireframe-Tools, Text-Programme etc.
#Das Core-Model
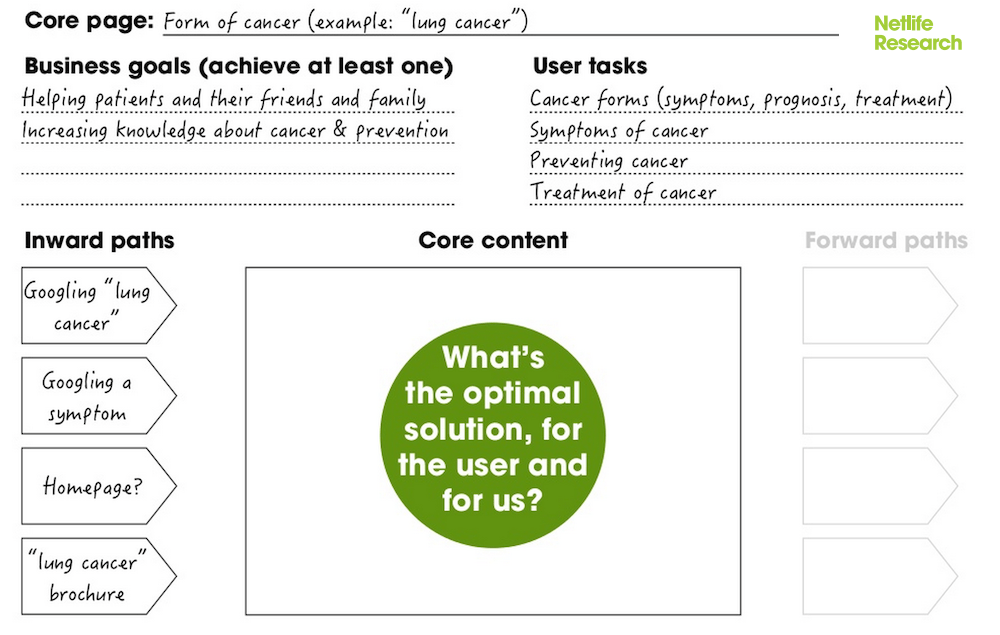
Ähnlich wie die Priority Guides ist auch das Core-Model ein sehr Content-getriebener Ansatz. Beim Core-Model geht man von den einzelnen Seiten eines Webauftritts aus und skizziert für jede Seite die Ziele, die Inhalte, mögliche Nutzer-Aktionen und die verschiedenen Einstiege und Ausstiege aus der Seite. Das Core-Modell kann über ein ganz einfaches Schema abgebildet werden:

Von Netlife Research, Beispiel von Katrin Kerber, ursprünglich auf Alistapart
Während die oben beschriebene Sitemap die Vogel-Perspektive des Webseiten-Betreibers widerspiegelt, nimmt man beim Core-Model viel stärker die Rolle des Nutzers ein. Denn Nutzer erfassen einen Webauftritt nicht als Ganzes, sondern sie steigen in der Regel über einen Link oder über Suchergebnisse in der Tiefe einer Webseite ein, besuchen im besten Fall noch zwei oder drei andere Seiten und springen dann wieder ab. Kurz gesagt: Jede Seite eines Webauftritts ist in Wahrheit eine Landingpage.
Vorteile des Core-Models
- Jede Seite wird als Einstiegsseite gedacht.
- Jede Seite erhält ein klares Ziel.
- Jede Seite hat die gleiche Priorität und ist nicht hierarchisch untergeordnet.
- Ohne jede Fachkenntnisse für jeden anwendbar.
- Fördert den fachübergreifenden Dialog.
- Bleibt ausreichend Abstrakt und lässt Raum für kreative Umsetzungen.
- Lässt sich auch zwischendurch für die Optimierung einzelner Seiten nutzen.
- Eignet sich gut für SEO (interne Verlinkungen) und Conversion-Optimierung.
Nachteile des Core-Models
- Nur sinnvoll bei der Detail-Planung.
- Würgt ggf. die Kreativität von Redakteuren und Content-Managern ab.
- Trifft sehr viele Annahmen (Nutzer-Verhalten, Ziele), die sich als falsch herausstellen können.
Tools
- Stift und Papier
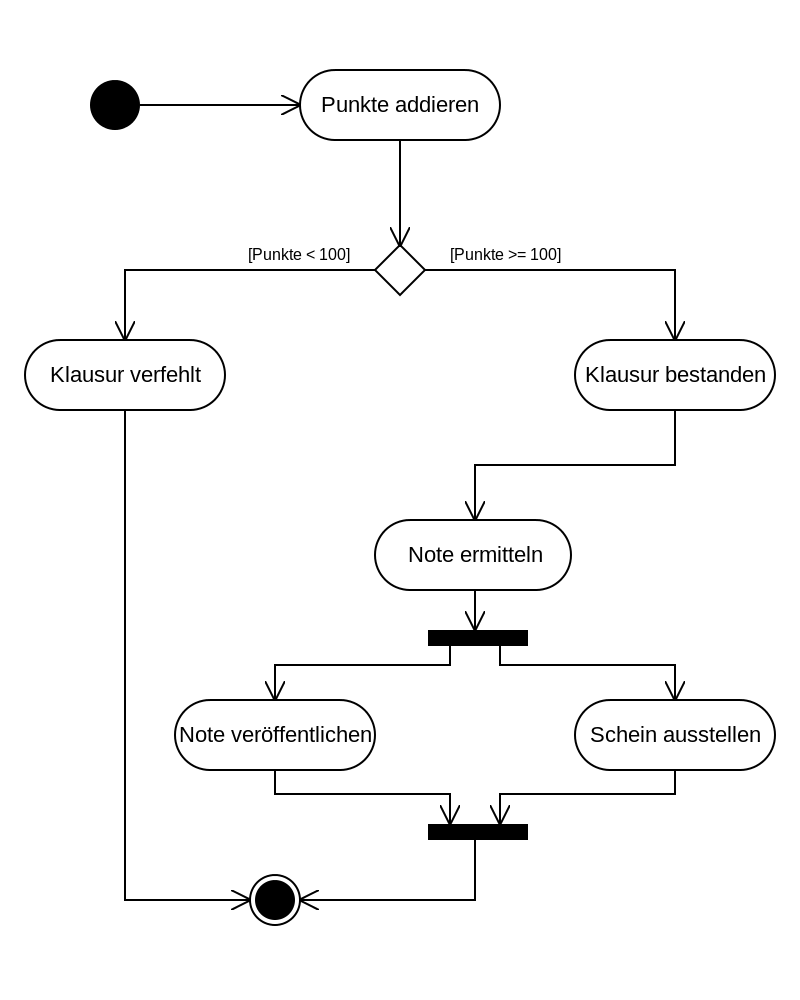
#Activity Diagramme
Activity Diagramme gehören zur Familie der Unified Modeling Languages (UML). UMLs sind in der Technologie weit verbreitet und ermöglichen die verschiedensten schematischen Darstellungen, angefangen von Datenbank-Strukturen über Server-Architekturen bis hin zu Workflows. Für Workflows kann man entweder Flow-Charts nutzen, oder eben Activity Diagramme, die ein erweitertes Set an Symbolen liefern.

Von Stern auf Wikipedia CC BY-SA 3.0
Activity Diagramme werden vor allem beim Business Process Modelling eingesetzt und finden entsprechend oft bei Business Software Anwendung. Viele normale Webseiten haben kaum oder nur einfache Workflows. Wenn es allerdings um Payment- oder Bestell-Prozesse oder auch um komplexe Fullfilment-Abläufe im Hintergrund geht, dann können Activity Diagramme das Leben sehr vereinfachen, wenn nicht sogar die Software retten.
Vorteile von Activity Diagrammen
- Verständliche Visualisierung komplexer Prozesse und Workflows.
- Universelle Sprache mit wenigen Symbolen.
- Umsetzungsneutrale Vorgabe für Designer und Entwickler.
- Perfekte Dokumentation.
Nachteile von Activity Diagrammen
- Oft sehr aufwändig, vor allem die im Vorfeld notwendige Analyse von Prozessen.
- Für einfache Workflows überkomplex bis überflüssig.
- Im Vergleich zu User Journey Maps fehlt die Anwender-Perspektive.
Tools
- Enterprise Architect: Das wohl bekannteste UML-Tool im Enterprise Bereich.
- Draw.io: Kostenlose Alternative für den normalen Haus-Gebrauch.