Erfolgreiche Webseiten planen
Jede erfolgreiche Webseite fängt mit einer guten Planung an. Vielen fällt es jedoch schwer, sich dabei auf die entscheidenden Punkte zu konzentrieren: Zu viele Aspekte, zu viele Ideen und zu wenig Orientierung, wo es hingehen soll. Dabei ist die Planung einer Website gar nicht so schwer, wenn man die richtigen Ansätze kennt. Dieser Beitrag liefert Tipps, wie man auch größere Webseiten-Projekte erfolgreich planen kann.
#Schlank starten
Wer kennt das nicht: Erst fällt die Entscheidung für eine neue Webseite, anschließend fängt die große Planung an. Fleißig werden Analysen erarbeitet, Anforderungen gesammelt, Features konzipiert, Teams zusammengestellt, Budgets kalkuliert, Ressourcen gesichert und Milestones festgelegt. In einem Workshop entstehen noch mehr kreative Ideen und auch den Stakeholdern fällt einiges ein. Der Katalog wächst und wächst, das Budget ist inzwischen gesprengt und der Zeitplan nicht mehr zu halten. Monate später geht die Seite dann endlich online, doch der erwartete Erfolg bleibt aus.
Solche Szenarien bei der Planung einer Webseite waren lange Zeit eher die Regel als die Ausnahme. Und sie spiegeln ein klassisches Dilemma wider:
- Der Umfang des Projekts wächst und wächst.
- Die Zeit ist begrenzt.
- Die Ressourcen sind knapp.
Diese drei Faktoren bilden das bekannte goldene Dreieck des Projektmanagements. Und um das beschriebene Dilemma zu lösen, sollte man möglichst immer an derselben Schraube drehen: Am Umfang. Reduziert man den Umfang auf das Wesentliche, dann verringert man die Komplexität, die Unvorhersehbarkeit und vor allem die Gefahr, viel Budget für ein Produkt zu versenken, das am Ende sein Ziel verfehlt. Und niemand hindert einen daran, nach einem erfolgreichen Auftakt ein Folgeprojekt in die Wege zu leiten.
Dahinter steht auch eine veränderte Auffassung von Webseiten. Früher hat man Webseiten als große Projekte umgesetzt und den Webauftritt dann jahrelang mehr oder weniger unverändert im Netz gelassen. Heute werden Webseiten vielfach als lebendige Produkte verstanden, die ständig verbessert und an die Markt-Anforderungen angepasst werden. Das kann ganz modern über eine agile Vorgehensweise wie Scrum erfolgen. Wenn die Rahmenbedingungen für Agilität jedoch nicht gegeben sind, können auch viele kleine und eher klassisch organisierte Projekte zum Ziel führen.
Ob nun agil oder klassisch: Einige grundsätzliche Fragen muss man im Vorfeld immer klären. Dazu gehört auch die Frage, ob es sich um den Relaunch einer bestehenden Webseite handelt oder ob eine komplett neue Webseite entstehen soll.
#Neue Webseite oder Relaunch?
Zwischen der Erstellung einer neuen Webseite und dem Relaunch einer bestehenden Webseite gibt es einen gravierenden Unterschied: Bei einem Website Relaunch kann man auf einen großen Erfahrungsschatz und auf viele eigene Messdaten zurückgreifen. Dazu gehören zum Beispiel die Daten der Analyse-Software (Matomo/Piwik, Google Analytics etc.), Daten der Google Search Console, Ergebnisse von A/B-Tests, Umfrage-Ergebnisse oder allgemeines User-Feedback.
Bei einer neuen Webseite ist man dagegen auf sekundäre Daten und allgemeine Annahmen angewiesen. Je besser man die vorhandenen Informationen nutzt, um im Vorfeld den Wettbewerb und die Nutzerbedürfnisse zu verstehen, desto geringer ist natürlich die Gefahr, die Webseite komplett an den Markt-Bedürfnissen vorbei zu planen. Aber auch nach einer Analyse sollte man keine Luftschlösser bauen, sondern ein schlankes Erst-Konzept entwerfen, mit dem man möglichst schnell eigene Erfahrungen im realen Markt sammeln kann.
#Den Wettbewerb analysieren
Die Analyse des Wettbewerbs gehört zu den Standard-Aufgaben im Rahmen der Website-Planung. Über die Wettbewerbs-Analyse bekommt man ein Gefühl für die Größe des Marktes, lernt die üblichen Strategien kennen und entdeckt im besten Fall schon eine Nische für den eigenen Webauftritt. Starten kann man mit einer kleinen Liste, in der man ein paar allgmeine Informationen sammelt:
- Die generelle Ansprache, die Ausrichtung und die Key-Features der Webseiten.
- Die Produkt-, Preis- und Monetarisierungs-Strategien. Das können beispielsweise auch Bundle-Angebote oder verschiedene Arten von Paywalls sein.
- Vertriebsstrategien, zum Beispiel auch die Distribution über verschiedene Marktplätze wie Amazon oder die Präsenz bei Google MyBusiness.
- Content-Strategien und die Schwerpunkte beim Medien-Einsatz (Bilder, Videos, Infografiken).
- Social-Media-Strategien und die Präsenz auf Facebook, Twitter und anderen Netzwerken.
- Der Umfang der Webseiten im Google-Index, relativ leicht zu ermitteln über Google mit "site:deinewebsiteurl.de".
- Die Reichweite und Sichtbarkeit der Webseiten laut bekannten Indizes wie Sistrix, Xovi oder Seolytics.
- Gegebenenfalls eine Matrix mit den wichtigsten Keywords und der Position der einzelnen Wettbewerber.
- Die Verlinkung der Webseiten (Backlinks), dafür gibt es Tools wie Majestics, ahrefs oder MOZ (alle kostenpflichtig).
- Die Schaltung von Anzeigen, dafür gibt es Tools wie SpyFu, buzzsumo, seranking und andere (ebenfalls alle kostenpflichtig).
Natürlich sollte man für die Markt- und Wettbewerbs-Analyse auch traditionelle Datenquellen nutzen, zum Beispiel Markt-Studien, Umfragen oder Daten vom statistischen Bundesamt.
#Den Nutzer verstehen
Sobald man einen groben Überblick über die Markt-Teilnehmer hat, sollte man versuchen, die Bedürfnisse der Nutzer besser zu verstehen. Schnell, einfach und für jedermann machbar ist eine Analyse der Suchgewohnheiten und des Sprachgebrauchs der Zielgruppe. Für so eine Analyse werden üblicherweise die folgenden Tools genutzt:
- Mit dem Google Keyword Planner lässt sich ein Portfolio relevanter Keywords und Keyword-Gruppen erarbeiten.
- Es gibt zahlreiche alternative Keyword-Tools wie keywordtool.io, answerthepublic oder wordtracker.
- Google Suggest, also die Auto-Vervollständigung bei der Google-Suche, kann ebenfalls hilfreich sein.
- Wenn die Keywords einigermaßen relevant sind, kann man Google Trends nutzen, um einen Zeitverlauf für Suchanfragen zu ermitteln.
Die Ergebnisse der Analyse kann man zum Beispiel in Form einer kleinen Matrix aufbereiten. Darin werden die relevanten Keywords, das Suchvolumen und die Position wichtiger Wettbewerber festgehalten.
Natürlich gibt es eine Vielzahl anderer Methoden, mit denen man sich einer Zielgruppe nähern kann. Wie tief man bei der Planung einer neuen Webseite in diese Materie einsteigt, hängt allerdings auch von der grundsätzlichen Herangehensweise ab.
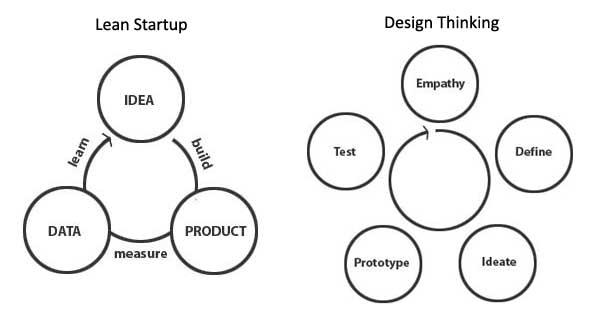
#Lean oder Design Thinking?
Folgt man beispielsweise dem Lean-Startup-Modell, dann würde man die Analyse zum Einstieg relativ knapp halten. Denn beim Lean-Startup verfolgt man das Ziel, so schnell wie möglich mit der einfachsten Produkt-Variante, dem sogenannten Minimal Viable Product (MVP), in den realen Markt zu gehen. Anschließend helfen die im Markt gewonnenen Daten bei der Optimierung des Produkts in möglichst kurzen Entwicklungs-Zyklen (Iterationen). Diese Iterationen folgen immer dem gleichen Muster: Man generiert eine Idee, setzt sie um und lernt aus den Daten, um die Idee zu verbessern oder neue Ideen zu generieren. Das Produkt selbst durchläuft dabei drei Phasen: In der ersten Phase versucht man, die Bedürfnisse des Nutzers bestmöglich zu bedienen (Problem-Solution-Fit), in der zweiten Phase entwickelt man eine Kommerzialisierungs-Strategie (Product-Market-Fit) und in der letzten Phase treibt man das Wachstum an (Growth).
Beim Design Thinking geht man ebenfalls iterativ vor, nutzt also möglichst kurze Zyklen, um das Produkt permanent zu verbessern. Allerdings legt man im Design Thinking einen größeren Wert auf die Erforschung der Nutzer-Bedürfnisse im Vorfeld der Produkt-Entwicklung. In der so genannten Empathy-Phase arbeitet man mit den unterschiedlichsten Methoden, angefangen von Empathy Maps über Interviews und Personas bis hin zu Customer Journey Maps. Erst wenn man die Nutzerbedürfnisse so gut wie möglich verstanden hat, generiert man Ideen, definiert eine Lösung, baut Prototypen und testet die Prototypen in der Zielgruppe beziehungsweise in einer kleinen Test-Gruppe.

Die Iterationen von Lean-Startup und Design Thinking im Vergleich
Für welche Herangehensweise man sich entscheidet, hängt auch von der eigenen Präferenz, von dem Zugang zur Zielgruppe, von dem Umfeld und von den vorhandenen Ressourcen ab. Gibt es im Unternehmen beispielsweise Marketing-Abteilungen, Konzepter, Usability-Experten und Designer, dann ist die Wahrscheinlichkeit höher, dass Werkzeuge wie Personas oder Customer Journey Maps bekannt sind. Gibt es solche Vorkenntnisse nicht, dann bleibt es in der Regel bei der vergleichsweise einfachen Analyse des Such-Verhaltens.
#Ein Vision Statement formulieren
Wer den Markt kennt und die Bedürfnisse der Zielgruppe besser versteht, der kann ein Mission Statement oder eine Produkt-Vision für die geplante Webseite formulieren. Solche Mission Statements werden in der Praxis häufig vernachlässigt oder als überflüssig empfunden. Tatsächlich sind sie jedoch als Klammer für ein Projekt sehr hilfreich und vereinfachen die Kommunikation mit Stakeholdern, dem Projekt-Team und den externen Dienstleistern. Diesen Visions-getriebenen Prozess hat beispielsweise Der Spiegel bei seinem Relaunch 2020 sehr eindrücklich beschrieben.
Bei der Formulierung einer Produkt-Vision sollte man immer von den Bedürfnissen der Nutzer ausgehen und nie von den Bedürfnissen des Unternehmens. Ein Unternehmen will in der Regel etwas verkaufen, ein Nutzer will hingegen ein Problem lösen oder seine Bedürfnis befriedigen. Um die Nutzer-Perspektive in das Mission-Statement einfließen zu lassen, hilft ein kleiner Lücken-Text von dem Trello-Gründer Joel Spoelsky:
"For … [ customer ] …. who … [ need ] … the … [ product ] … that … [ product-benefit ]. Unlike … [ competitors ] … our product … [differentiation ]. "
Etwas kürzer hatte es früher Google in seiner Analytics-Schulung vermittelt. Ein Beispiel für eine Produkt-Vision war dort etwa so formuliert:
"Help people enjoy the outdoors through innovative products and cultivate their love of the outdoors".
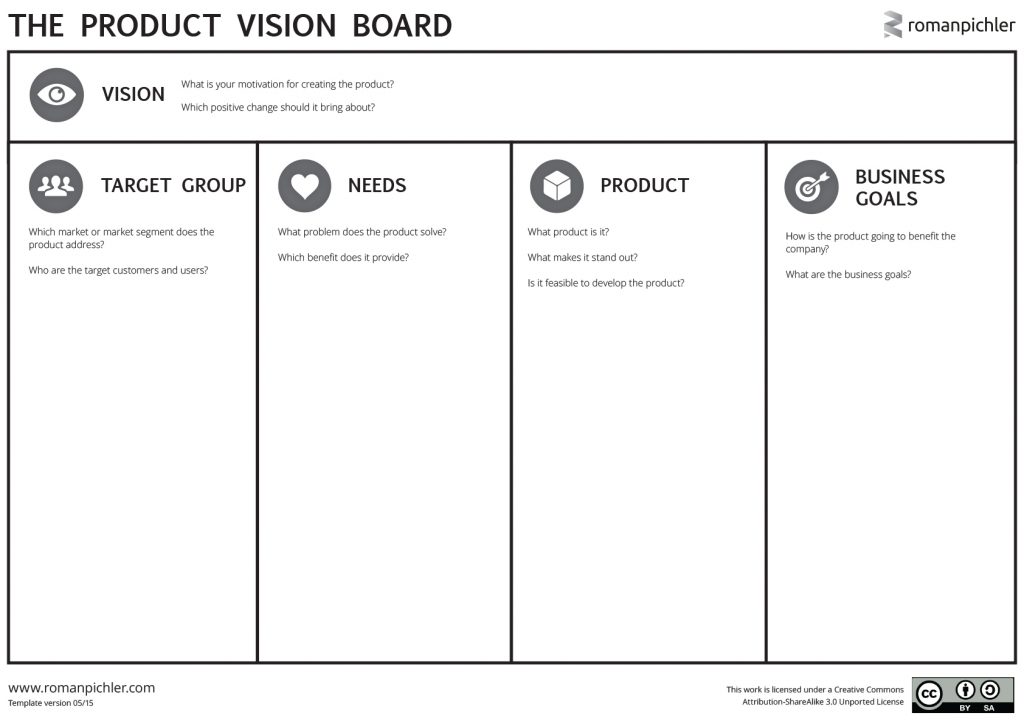
Im Nachgang kann man aus diesen Vision Statements ganze Business-Matrixen erstellen. Bekannt ist beispielsweise das Lean Canvas von Ash Maurya oder das Business Model Canvas von Alexander Osterwalder. Ähnlich wie manche Empathy-Methoden sind solche Modelle allerdings recht aufwändig und je nach Umfeld nur schwer einsetzbar. Eine schlanke Alternative ist das Vision Board von Roman Pichler, das sich auf einige wenige Kern-Aspekte konzentriert.

Das Board kann man bei Roman Pichler herunterladen.
#Ziele für die Webseite festlegen
Neben dem Vision-Statement ist es sinnvoll, Ziele für die Webseite zu definieren. Ziele sind wichtig, um später den Erfolg der Webseite messen zu können und aus den gewonnenen Nutzer-Daten die richtigen Schlüsse zu ziehen.
Solange allerdings noch keine realen Markt-Daten, keine Erfahrungswerte und kein konkretes Konzept vorhanden sind, wirken Ziel-Definitionen häufig abstrakt und beliebig: Wer kann im Vorfeld schon sagen, wie viele Nutzer am Ende tatsächlich auf die neue Webseite kommen und ob sich die Nutzer dann auch für ein Produkt oder einen Newsletter interessieren?
Ziele sind jedoch nicht nur für die Erfolgsmessung wichtig, sondern auch nützlich, um die konzeptionelle Arbeit von Dienstleistern zu steuern. Kann man einem Dienstleister keine Ziel nennen, dann wird er kaum eine konkrete Lösung erarbeiten können. Natürlich kann das Ziel am Ende auch eine möglichst günstige Web-Visitenkarte sein, wenn sich bei der Markt-Analyse herausgestellt hat, dass eine Webseite für das Geschäft wenig Potenzial verspricht.
Ziele werden häufig nach der SMART-Formel definiert: Sustainable, Measureable, Attainable, Realistic und Time Based. Wer solche Formeln nicht mag, der sollte zumindest darauf achten, dass die Ziele am Ende auch messbar sind.
Bei der Ziel-Definition unterscheidet man in der Regel zwischen übergeordneten "Goals" (Ziel) und konkreten "Objectives". Objectives sind dabei die Methoden oder Werkzeuge, mit denen man das Ziel erreichen will, denn häufig lässt sich dasselbe Ziel über ganz unterschiedliche Wege erreichen. Die Objectives können später über "KPIs" (Key Performance Indicators) gemessen werden. Als Beispiel:
- Goal: Die Interaktion mit den Kunden soll verbessert werden.
- Objectives: Newsletter oder Live-Chat anbieten.
- KPIs: Zahl der Newsletter-Subscriptions auf der Webseite um XY Prozent erhöhen und Zahl der Live-Chats um YZ Prozent erhöhen.
Aus der Ziel-Definition kann man einen Messplan entwickeln und den Messplan kann man mit Hilfe einer Analyse-Software wie Matomo/Piwik oder Google Analytics umsetzen. Genauso können aus den Zielen Pläne für A/B-Testings und andere Maßnahmen für die spätere Optimierung der Website abgeleitet werden.
Da es noch keine Erfahrungsdaten und auch noch kein Konzept für die Webseite gibt, sollte man sich nicht zu sehr auf die einmal definierten Ziele festlegen, sondern die Ziele während des Lern-Prozesses flexibel anpassen.
#Prioritäten für die Webseite setzen
Wer den Wettbewerb analysiert hat, die Nutzerbedürfnisse versteht und seine Ziele kennt, hat schon eine gute Grundlage für die neue Webseite geschaffen. Allerdings wird auch klar, wie viele Facetten eine Webseite haben kann. Bevor man sich bei der Planung der neuen Webseite verzettelt oder sogar externe Dienstleister einschaltet, sollte man daher Prioritäten setzen.
Prioritäten entstehen, indem man alles weglässt, was für die erste Version einer Webseite nicht zwingend notwendig ist. Was als eigenständiges Projekt organisiert werden kann, muss nicht im ersten Schritt umgesetzt werden. Wichtig ist nur, dass man bei der ersten Version einer Webseite keine unnötigen Hürden für die Zukunft aufbaut. Wenn beispielsweise die Barrierefreiheit später eine Rolle spielt, dann sollte man kein Corporate Design entwickeln, das offensichtlich zu wenig Kontrast hat oder falsche Farben nutzt. Wenn SEO die zentrale Rolle spielt, dann macht ein Konzept wenig Sinn, das sich vorwiegend auf Bilder konzentriert.
Was man sonst noch alles beachten sollte oder weglassen kann:
- Rechtssicherheit: Zur Rechtssicherheit zählen nicht nur rechtssichere Texte wie AGBs oder ein Impressum, sondern auch rechtssichere Verfahren wie das Double-Opt-In, Bezahl-Verfahren, Protokollierungen und vieles mehr.
- Datenschutz: Datenschutz ist eher ein Teil-Aspekt der Rechtssicherheit, der nicht zuletzt durch die DS-GVO von 2018 und die geplante Privacy-Richtlinie immer mehr an Bedeutung gewinnt. Neben der Datenschutzerklärung gibt es viel zu beachten, zum Beispiel beim Tracking, bei der Integration von Social Media oder beim Einsatz von Newslettern und anderen Marketing-Tools.
- Sicherheit: Die Sicherheit oder Security einer Webseite ist natürlich wichtig, wird aber (oft mehr schlecht als recht) vom Content-Management-System oder vom technischen Framework vorgegeben. Will man die Sicherheit erhöhen, kann man ein Folgeprojekt aufsetzen und beispielsweise Pen-Tests (Penetration-Tests) beauftragen.
- Mobile Nutzung: Ein Responsives Webdesign ist heute Standard für jede neue Webseite. In der Umsetzung gibt es auch hier immer wieder neue Trends wie aktuell die Umstellung vom CSS-Flexbox-Modell zum noch neueren Grid-Modell. Hinzu kommt natürlich die Welt der Mobile-Apps und vermehrt die Progressive Web Apps (PWA).
- Browser-Versionen: Je breiter die Unterstützung von Browsern, desto aufwändiger die Entwicklung. Man sollte sich daher auf die Unterstützung der gebräuchlichsten Browser beschränken.
- End-Geräte: Hier gilt das gleiche wie bei der Browser-Unterstützung: Man sollte sich auf das Sinnvolle und Wahrscheinliche in seiner Zielgruppe konzentrieren.
- Suchmaschinen-Optimierung (SEO): Ist in fast allen Fällen relevant, allerdings ist SEO fast immer ein Mix zwischen technischer und redaktioneller Arbeit. Die Auffindbarkeit in Suchmaschinen wird daher im laufenden Betrieb permanent optimiert. Bei der Erst-Konzeption sollte man darauf achten, dass keine grundsätzlichen SEO-Barrieren aufgebaut werden.
- Pagespeed-Optimierung: Der Pagespeed und die Performance einer Webseite hat in den vergangenen Jahren stark an Bedeutung gwonnen. Nicht nur, weil Google den Pagespeed als Ranking-Faktor aufgenommen hat, sondern auch, weil eine schlechte Performance der Usability schadet und nicht selten zu Abbrüchen führt. Ein schlankes Konzept und eine moderne, reduzierte Technik sind immer noch die besten Voraussetzungen für eine gute Performance. Generell kann man die Performance aber auch in einem Folgeprojekt optimieren.
- Barrierefreiheit: Auch die Barrierefreiheit ist ein separates Optimierungs-Thema, dessen Komplexität oft unterschätzt wird. Wie bei der Suchmaschinen-Optimierung führt nur ein Mix aus Technik und Redaktion zum Erfolg. Im Jahr 2018 wurde die Barrierefreiheit auf europäischer Ebene vereinheitlicht und der Kreis der betroffenen Webseiten, die zur Barrierefreiheit verpflichtet sind, noch einmal erweitert. Es gehört inzwischen jedoch zum guten Ton, auch ohne Verpflichtung eine Webseite so barrierefrei wie möglich zu gestalten.
- CMS-Auswahl: Die Auswahl eines CMS leitet über zu den technischen Rahmenbedingungen, die man in der Regel mit der IT-Abteilung und externen Dienstleistern bespricht. Das muss natürlich im Rahmen der Planung jeder neuen Webseite immer erfolgen.
- Qualitätssicherung, Testing und Dokumentation: Bei einfachen Standard-Webseiten sollte das Testing keine große Hürde darstellen. Bei komplexen Projekten kann man über manuelle und automatische Test-Verfahren und einer sauberen Dokumentation verhindern, dass das Projekt irgendwann instabil wird und zusammenbricht. Diese Gefahr droht vor allem bei web-basierten Business-Anwendungen, die über die Jahre gewachsen sind. Webseiten sind in der Regel weniger komplex und weniger Individualisiert, dennoch sollten vor dem Launch eine Testphase geplant werden.
Inklusion und Teilhabe von Menschen mit körperlichen und geistigen Einschränkungen gewinnt an gesellschaftlicher Relevanz - auch für Websites. Das Barrierefreiheitsstärkungsgesetz (BFSG) nimmt ab 2025 deutlich mehr Unternehmen in die Pflicht. Die Umsetzung von Barrierefreiheit auf Websites stellt spezielle, aber gut lösbare Anforderungen an das Content Management. Unabhängige Hilfe auf dem Weg zum barrierefreien Webdesign bietet SUTSCHE aus Bielefeld.
Man kann diese Liste natürlich noch verlängern, angefangen von der natürlich extrem wichtigen Planung der Inhalte und einer möglichen Content-Migration bis hin zur Aufstellung des Teams, der Budgetierung, Ausschreibungsfragen, Vertragsfragen und mehr.
#Die nächsten Schritte
Ganz klar, viele Aspekte sind nur bei der Planung von wirklich großen Web-Auftritten relevant. Doch selbst bei kleinen und einfachen Webseiten sollte man eine kurze Wettbewerbs-Analyse, eine Nutzer-Analyse und eine grobe Ziel-Definition vornehmen, um seine Erwartungen an die Realität anzupassen. Wer das im Vorfeld macht, wird sich vermutlich für die schlankere Alternative entscheiden, vielleicht sogar nur für eine Social-Media-Präsenz oder eine einfache Webseite mit einem Web-Baukasten. Und das bewahrt einen in vielen Fällen vor Enttäuschungen und sinnlosen Aufwänden.
Fällt am Ende jedoch die Entscheidung für eine eigene Webseite oder geht es um einen größeren Web-Auftritt im Umfeld eines Unternehmens, dann folgen auf die erste Analyse natürlich noch viele weitere Schritte. Dazu gehören:
- Die Konzeption der Webseite vom Wireframe bis zum Screendesign.
- Die Planung von Inhalten und die Entwicklung eines Marketing-Konzepts.
- Die Auswahl eines CMS (Content Management System).
- DieAuswahl eines CMS-Dienstleisters, im Zweifelsfall sogar über eine Ausschreibung.
- Die technische Umsetzung, das Testing und der Launch.