Content Management System: Diese CMS-Trends sind relevant
Web Content Management Systeme (CMS) durchlaufen gerade einen dramatischen Wandel und verändern ihre Aufgaben und ihre Funktionen. Ablesen kann man diesen Wandel beispielsweise bei WordPress, dem wohl bekanntesten Content Management System weltweit. WordPress hat sich zunächst von einem reinen Blog-System zu einem vollständigen Content Management System gemausert und transformiert derzeit zu einem selbstgehosteten Web-Baukasten.
Doch nicht nur WordPress durchläuft einen grundlegenden Wandel. Auch andere Content Management Systeme haben sich in den letzten Jahren neu aufgestellt. Sie reagieren damit auf aktuelle Technologie-Trends, auf veränderte Kunden-Bedürfnisse und auf zahlreiche Newcomer, die den Markt aufmischen. Wer die Hintergründe zu diesen Umbrüchen im CMS-Markt genauer verstehen will, dem sei unser Gast-Beitrag im Entwickler-Magazin empfohlen.
Bei all der Bewegung muss man als IT-Verantwortlicher, als Marketing-Experte und als Anwender den Überblick behalten. Das ist jedoch mit abstakten und technik-lastigen Begriffe wie Headless CMS, Digital Experience Platform oder Jamstack gerade für nicht-technische Nutzergruppen ausgesprochen schwer. Daher stellen wir im Folgenden einige bekannte und besonders relevante Content Management Systeme vor und erklären, für welche Trends diese Systeme stehen, wann sie eingesetzt werden und welche Alternativen es gibt.
- Content Management System: Diese CMS-Trends sind relevant
#WordPress: Der Baukasten und seine Alternativen
WordPress ist das Content Management System mit der größten Bekanntheit und der höchsten Verbreitung weltweit. WordPress gehört zu den Open Source CMS und startete als einfaches Redaktionssystem für Blogs. Es entwickelte sich zu einem vollständigen Content Management System und transformiert derzeit zu einem selbstgehosteten Web-Baukasten.

#Block-Editoren im Trend
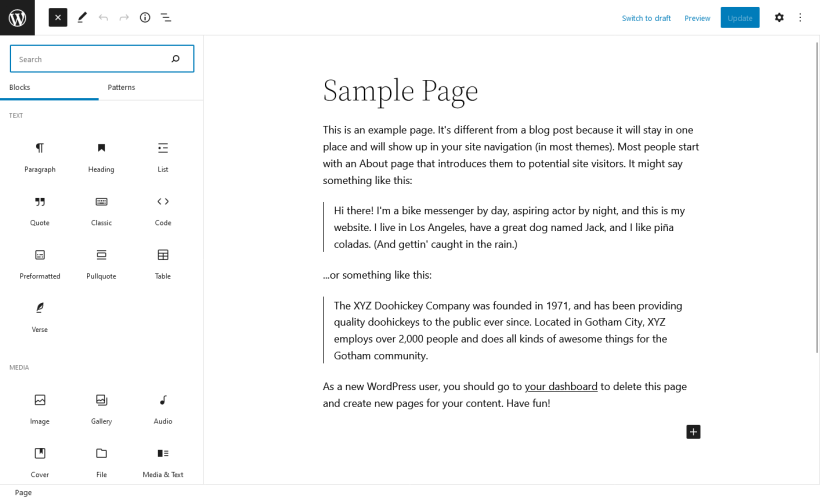
Im Zentrum der aktuellen Transformation von WordPress steht "Gutenberg", der neue Editor von WordPress. Die Besonderheit von Gutenberg ist schnell erklärt: Früher haben Autoren bei Wordpress ihre Seiten-Inhalte mit einem gewöhnlichen Rich-Text-Editor erstellt. Dort wurden die Texte eingefügt und formatiert.
Der Rich-Text-Editor war für einfache Blogs und lange Texte effektiv und völlig ausreichend. Blogs spielen bei WordPress jedoch keine große Rolle mehr. Stattdessen werden mit WordPress die unterschiedlichsten Webseiten mit komplexen Designs und sehr individuellen Inhaltsformen erstellt. Dort kommen beispielsweise Bilder-Gallerien, Bild-Text-Teaser, Artikel-Listen, Content-Einschübe und vieles mehr zum Einsatz. Solche "Content-Blöcke" kann man mit Rich-Text-Editoren nicht sinnvoll erstellen. Daher war man bei WordPress in der Vergangenheit auf viele Hilfs-Konstruktionen wie Plugins und Widgets angewiesen.
Der Gutenberg-Editor hat das geändert. Denn mit Gutenberg kann man einzelne Inhaltsseiten und auch ganze Webseiten-Layouts mit Hilfe von individuellen Content-Blöcken relativ frei zusammenstellen. Solche Block-Editoren sind stark im Trend und in der CMS-Welt weit verbreitet. Im Enterprise-Bereich arbeitet beispielsweise der Adobe Experience Manager (AEM) schon seit Ewigkeiten nach diesem Prinzip, wobei Blöcke dort als "Komponenten" bezeichnet werden.
#Web-Baukasten als Vorbild
Auch wenn viele Nutzer die Transformation von WordPress als recht radikal empfinden, so bleibt WordPress seinem Kern-Anliegen treu. Denn WordPress war schon immer auf den End-Anwender fokussiert und wollte nicht-technischen Nutzern die Möglichkeit bieten, eine Webseite weitestgehend ohne technische Hilfe zu erstellen. Logische Vorbilder sind dabei Web-Baukästen wie Jimdo oder Webflow. WordPress kommt mit seinem Nutzer-Interface diesem Baukasten-Prinzip bereits sehr nah. Allerdings bringt WordPress einen ungleich größeren Feature-Reichtum mit.
#Alternativen zu WordPress
Die Einsatzfelder von WordPress reichen von einfachen Blogs bis hin zu Enterprise-Webseiten. Die große Masse dürften jedoch Einzel-Projekte und Web-Projekte im kleineren Mittelstand sein.
Auch wenn viele auf WordPress schwören, gibt es je nach Einsatzszenario zahlreiche Alternativen. Neben den üblichen Web-Baukästen wie Jimdo oder Webflow bieten sich für einfache und performante Auftritte vor allem Flat-File-Systeme wie Kirby, Grav oder Bludit an. Für Blogger gibt es mit Publii sogar eine statische und damit blitzschnelle Alternative. Professionelle Publisher dürften vor allem mit Ghost CMS und seinen Subscriber-Funktionen gut bedient sein. Wenn es um professionelle Web-Projekte für den Mittelstand geht, dann gibt es allein in der PHP-Welt eine große Auswahl an tollen Systemen, beispielsweise Craft CMS oder auch Statamic.
#Strapi und der Headless-Trend
Um die gesamte Bandbreite der Content Management Systeme zu erfassen und die aktuellen Umbrüche im CMS-Markt zu verstehen, wechseln wir von WordPress hin zu Strapi und damit zu einem radikal anderen Ansatz. Strapi ist das bekannteste Open Source System aus der Familie der Headless-CMS. Der Bekanntheitsgrad ist zwar immer noch minimal im Vergleich zu WordPress. Jedoch haben Content Management Systeme wie Strapi in den letzten Jahren ein grundlegendes Umdenken und einen technologischen Wandel in der CMS-Welt forciert. Was ist an Systemen wie Strapi so besonders?

#Ein CMS ohne Webseite
Mit Strapi kann man erst einmal keine Webseite erstellen. Das klingt auf den ersten Blick ziemlich verrückt. Auf den zweiten Blick macht es jedoch Sinn, denn wir reden ja von einem "Content Management System" und nicht von einem "Website Management System". Man kann die Inhalte eines CMS zwar für eine Webseite nutzen. Man kann sie aber auch für eine Mobile App verwenden. Oder für einen Konferenz-Display. Oder für eine externe Veranstaltungs-Datenbank. Solche Szenarien sind im Multi-Device-Zeitalter und vor allem im Multi-Channel-Marketing sehr relevant.
Zumindest die originären Headless-Newcomer wie Strapi haben daraus Konsequenzen gezogen: Sie liefern keine Webseite mehr aus. Stattdessen bieten sie eine Schnittstelle (API) an, über die ein Entwickler die Inhalte abrufen kann. Die Inhalte kann der Entwickler dann nutzen, wie er will: Für eine klassische Webseite, für eine Mobile App oder für eine andere externe Anwendung.
#Content-Modellierung als Kern-Feature
Wenn ein Content Management System keine Webseite ausliefert, dann kann der Redakteur natürlich auch nicht mit einem Visual-Block-Editor wie bei WordPress arbeiten, denn die Verwendung und Darstellung der Inhalte ist ja bewusst ausgeklammert. Anstelle eines Block-Editors arbeitet ein Redakteur bei den Headless-Newcomern daher fast immer mit klassischen Eingabe-Formularen.
Bei der Erst-Installation eines Headless-CMS gibt es jedoch erst einmal keine Eingabe-Formulare. Stattdessen gibt es eine Oberfläche, über die man die Eingabe-Formulare selbst definieren kann, und zwar genau passend zu den Inhalten, die das Projekt benötigt. Diesen Prozess nennt man Content-Modellierung, und durch die exakte Modellierung des Contents und die Eingabe über genau festgelegte Formulare erhält man extrem gut strukturierte Inhalte.
Mit der Content-Modellierung beherrscht ein Headless-CMS genau das in Perfektion, was WordPress mit seinem Rich-Text-Editor früher überhaupt nicht konnte. Das hat sich mit dem Gutenberg-Editor zwar geändert. Allerdings orientiert sich der Redakteur mit Gutenberg sehr stark an der Darstellung von Inhalten und modelliert die Inhalte quasi implizit über die Auswahl der Blöcke. Das Ergebnis sind eher unstrukturierte oder teil-strukturierte Inhalte, die in vielen Fällen dann doch wieder nur für die eine Webseite geeignet sind.
#Alternativen zu Strapi
Der Headless-Gedanke war in den letzten Jahren so dominant, dass die meisten Content Management Systeme heute mindestens über eine API oder eine API-Erweiterung verfügen, mit der die Inhalte zusätzlich abgerufen werden können. Auch WordPress bietet eine solche API an und viele Enterprise Systeme vermarkten sich inzwischen offensiv als Headless CMS.
Ironischerweise haben viele Headless-Newcomer den Begriff wieder fallen gelassen oder von Beginn an abgelehnt. Der in Berlin ansässige Marktführer "Contentful" bezeichnet sein SaaS-Angebot beispielsweise als "Content Infrastructure" oder als "Content Platform". Hygraph, ein weiterer SaaS-Anbieter, nutzt den Begriff der "Content API". Das selbstgehostete Open Source System Directus bezeichnet sich inzwischen als "Data-Platform" und spricht überhaupt nicht mehr direkt von Content oder CMS.
#AEM und der DXP-Trend
Wir machen wieder einen radikalen Sprung und wechseln zum Adobe Experience Manager (AEM), dem vielleicht bekanntesten CMS in der großen Unternehmenswelt. Das CMS ist ursprünglich in der Schweiz entstanden und wurde später von Adobe aufgekauft. Schon vorher war das System in einigen Branchen recht bekannt. Adobe hat mit einem intensiven Vertrieb für eine starke Verbreitung in allen Branchen gesorgt. Was zeichnet AEM aus?

#Visuelles Editing
AEM passt auch deshalb zu Adobe, weil es einen recht visuellen Ansatz hat und auf Redakteure je nach Konfiguration wie ein Web-Baukasten im Enterprise-Format wirkt. Das hat nicht zuletzt einen technischen Hintergrund: Die Macher von AEM haben maßgeblich den Java-Standard JCR mitentwickelt. Dabei handelt es sich um eine Speicher- und Ablageform, die ohne zusätzliche (relationale) Datenbank auskommt und Inhalte in einer Art File-System ablegt. Dadurch kann das System extrem gut mit unstrukturierten Inhalten umgehen. Lange vor WordPress hat AEM den Redakteuren einen Block- bzw. Komponenten-basierten Editor angeboten, der prinzipiell grenzenlose Gestaltungsspielräume bot. Auf Redakteure und Marketing-Mitarbeiter wirkte diese Arbeitsweise oft sehr attraktiv.
#Digital Experience Platform
Für große Unternehmen sind Systeme wie AEM noch aus einem weiteren Grund attraktiv. Denn das CMS AEM ist lediglich ein Produkt in einer ganzen Suite (Adobe Experience Cloud) aus unterschiedlichen Produkten, die sich gut miteinander verbinden lassen. Die Suite umfasst beispielsweise Software für Analytics, Engage und Commerce. So eine integrierte Produkt-Suite bezeichnet man als Digital Experience Platform und solche DXP ermöglichen einem Unternehmen, den gesamten Lifecycle der Kunden digital abzubilden.
#Alternativen zu AEM
Für große Konzerne gibt es mehrere Anbieter, die neben dem CMS eine ganze DXP-Suite anbieten. Beispiele sind Liferay, Sitecore, Sitefinity oder auch Optimizely. Neben diesen DXP-Suiten gibt es jedoch auch noch kleinere Anbieter, die sich oft als sogenannte "Composable DXP" vermarkten. Statt einer Suite wird dann ein CMS angeboten, das sich z.B. über Konnektoren mit der Software anderer Hersteller verbinden lässt, also beispielsweise einer externen eCommerce-Software. Bekannte Namen sind beispielsweise Enterprise-CMS wie CoreMedia und Magnolia, wobei gerade Magnolia durch die Verwendung der gleichen Speichertechnologie (JCR) einige Parallelen zu AEM aufweist.
#Kirby und die Flat-File-Welt
Wir wechseln von AEM zu Kirby und damit von den ganz Großen zu den ganz Kleinen. Und dennoch gibt es eine Gemeinsamkeit. Denn ähnlich wie AEM benötigt auch Kirby für den Betrieb keine relationale Datenbank. Stattdessen speichert Kirby die Inhalte in einfachen Text-Dateien auf dem Server ab. Solche Systeme werden als Flat-File-CMS bezeichnet und es gibt sie bereits sehr lange. Doch erst in jüngerer Vergangenheit haben sich einige dieser Systeme zu ausgereiften Content Management Systemen gemausert, die sich nicht nur bestens für private Web-Projekte eignen, sondern auch für Web-Auftritte im Mittelstand.

#Schlank und schnell
Kleine Systeme wie Kirby werden auch deshalb immer beliebter, weil verbreitete Systeme wie WordPress zwar sehr mächtig, dafür aber auch recht umständlich und schwerfällig geworden sind. Schaut man sich die große Masse der eher einfach getrickten Webseiten an, dann sind Systeme wie Kirby in jeder Hinsicht effizienter, einfacher, anwenderfreundlicher und ressourcenschonender. Zukunftsprognosen sind eine schwierige Angelegenheit, aber die genannten Vorteile werden wohl eher noch an Bedeutung gewinnen.
Von der fehlenden Datenbank merken die Anwender übrigens nichts: Ein Flat-File-CMS lässt sich genauso verwenden, wie ein CMS mit Datenbank. Die Nachteile einer fehlenden relationalen Datenbank fallen nur bei speziellen Szenarien ins Gewicht.
#Alternativen zu Kirby
Das Flat-File-Systeme nicht nur für Privat-Leute und kleine Web-Auftritte interessant sind, hat zuletzt der Spiegel bewiesen. Er ist in den letzten Jahren mit seinen Web-Auftritten sukzessive auf das Flat-File-CMS Statamic umgestiegen. Neben dem kommerziellen CMS Statamic gilt auch noch das Open Source CMS Grav als recht ausgereift. Die übrigen Flat-File-CMS sind eher kleinere Projekte, die sich aber umso besser für Webseiten von Privatleuten, Freelancern oder auch kleinen Unternehmen und Organisationen eignen. Nennen kann man beispielsweise Bludit, Automad, Pico oder Typemill.
#Publii und die statischen Webseiten
Wenn man sich mit den Trend-Themen Geschwindigkeit und Performance beschäftigt, dann gibt es noch eine Steigerung zu den schnellen Flat-File-CMS. Zum Beispiel Publii. Denn während die schnellen Flat-File-CMS eine Webseite immer noch dynamisch beim Besuch einer URL erzeugen, geht Publii einen anderen Weg: Das System erzeugt die HTML-Seite nur einmal und legt sie dann auf dem Server ab. Wenn ein Nutzer die Seite aufruft, muss sie also nicht mehr neu generiert, sondern nur noch an den Browser geschickt werden. Schneller geht es nicht. Und sicherer auch nicht, denn wenn kein Code mehr ausgeführt wird, dann gibt es auch keine Einbruchsmöglichkeiten mehr.

#Webseiten mit dem Rechner erzeugen
Es gibt einen weiteren grundlegenden Unterschied zwischen Publii und den Web Content Management Systemen: Publii ist keine Web-Software und wird auch nicht auf einem Server installiert. Stattdessen ist Publii ein Desktop-Programm, mit dem man die Webseite lokal auf seinem Rechner erzeugt. Die fertige Seite wird dann zum Beispiel per FTP auf den Server geladen. Im Falle von Publii erfolgt das Hochladen automatisch.
#Alternativen: Die Static Site Generatoren
Publii zählt technisch zu den sogenannten Static Site Generatoren. Im Gegensatz zu den meisten anderen Static Site Generatoren bietet Publii jedoch eine ganz normale Autorenoberfläche an und kann somit auch von nicht technischen Nutzern verwendet werden. Fast alle anderen Static Site Generatoren sind für Entwickler gedacht und werden mit Befehlen über die Konsole bedient.
Static Site Generatoren sind in der Entwickler-Szene allgegenwärtig. Sie haben dort das klassische CMS fasst vollständig abgelöst. Man kann die meisten Static Site Generatoren jedoch nicht wirklich zu den vollständigen Content Management Systemen zählen, denn eine Verwaltungsoberfläche für die Inhalte existiert nur in den seltensten Fällen. Man kann jedoch über verschiedene Tool-Ketten eine Art zusammengewürfeltes CMS bauen, beispielsweise mit Hilfe der oben beschriebenen Headless-CMS. Bekannte Vertreter sind Jekyll, besonders beliebt ist derzeit Eleventy, besonders neu sind Mischformen wie Astro oder Qwik.
#Webflow und der No-Code-Trend
Webflow ist ein ausgesprochen trendiger Website-Builder, mit dem Nutzer einen Web-Auftritt ähnlich wie in einem Grafik-Programm erstellen und bearbeiten können. In den letzten Jahren hat Webflow einen enormen Aufschwung erlebt und sich zumindest für Web-Designer erfolgreich als eine Alternative zu WordPress positioniert. Webflow steht dabei gleich für mehrere Trends.

#Cloud und SaaS sind Trumpf
Bei den Content Management Systemen dominierten sehr lange klassische Software-Produkte, die man herunterlädt und dann auf den eigenen Servern installiert und betreibt. Zwar gab es auch schon immer SaaS-Angebote wie WordPress.com, bei denen man sich anmeldet und eine Webseite ohne eigenes Hosting betreibt. Doch solche Angebote wurden meist nur von kleinen Webseiten genutzt.
Das hat sich sehr grundlegend geändert. Heute werden nicht mehr nur noch Baukasten-Systeme oder Blogs über SaaS-Plattformen betrieben, sondern auch Web-Auftritte von großen Konzernen. Die großen Enterprise-CMS haben beispielsweise in den letzten Jahren keine Mühen gescheut, um SaaS- und Cloud-Varianten ihrer komplexen Produkte anzubieten. Im Enterprise-Umfeld gibt es sogar einzelne Systeme wie Agility CMS oder auch Bloomreach, die nur als SaaS- oder Cloud-CMS nutzbar sind. Andere Systeme wie Solodev sind exklusiv auf Amazons Cloud-Servern AWS verfügbar. Ganz zu schweigen von den jungen Headless-CMS, die fast ausschließlich als SaaS-Platformen angeboten werden. Selbst gehostete CMS werden zwar nicht verschwinden. Doch das eigene Hosting ist längst nicht mehr so selbstverständlich wie noch vor einigen Jahren.
#No-Code und die Website-Builder
Webflow, WordPress und auch die bekannten Website-Builder wie Jimdo oder Squarespace haben eines gemeinsam: Sie versprechen dem Nutzer, Webseiten vollständig ohne Code erstellen und betreiben zu können. Das Produkt-Versprechen von Webflow lautet "The site you want — without the dev time".
Über den No-Code- und Low-Code-Trend lässt sich jedoch auch eine Brücke zu einem ganz anderen Kaliber von Content Management Systemen schlagen. Das bereits erwähnte Enterprise-CMS Magnolia hat beispielsweise schon vor Jahren einen Low-Code-Ansatz vorgestellt, mit dem Entwickler auch ohne Java-Kenntnisse viele Aufgaben erledigen können. Ein schnellerer "Time to Market" lautet hier das Versprechen.
Der Trend hin zu Low-Code und No-Code geht soweit, dass man inzwischen mit Plattformen wie Softr Webseiten auf Basis der Datenbank- und NoCode-Plattform Airtable erstellen kann. Und Airtable wiederum lässt sich auch mit Webflow kombinieren. Analysten sehen in solchen No-Code und Low-Code-Ansätzen einen der größten Trends in den kommenden Jahren. Eine Welt ohne Web-Entwickler wird es wohl dennoch nicht so schnell geben.
#TYPO3 und die CMS-Klassiker
Wer in Deutschland in einem mittelständischen Unternehmen oder einer Organisation mit Webseiten zu tun hat, kennt den Namen garantiert: TYPO3, der Klassiker unter den Enterprise-CMS aus dem Open-Source-Bereich. Kaum ein anderes System wird in deutschsprachigen Ländern so häufig eingesetzt. Dabei zählt TYPO3 sicherlich nicht zu den modernsten und nutzerfreundlichsten Content Management Systemen. Aber es hat sich in der Praxis tausendfach bewährt und kann so ziemlich jede Anforderung erfüllen.

#Tradition und Verlässlichkeit
Keine Frage, die neuen Trends machen älteren Systemen wie TYPO3 mächtig Konkurrenz. Natürlich kann man inzwischen auch mit TYPO3 eine Headless-Architektur umsetzen, wie mit fast allen anderen Systemen auch. Aber im Grundsatz ist TYPO3 vergleichsweise konservativ: Selbstgehostet, die Author Experience im Vergleich zu den Newcomern immer etwas im Hintergrund, dafür eine recht komplexe Technologie mit einer steilen Lernkurve.
In vielen Fällen ist TYPO3 aber genau das, was Unternehmen suchen. Sie brauchen schlicht keine komplexe Digital Experience Platform sondern ein feature-mächtiges CMS. Und ein junges Headless-CMS bringt ihnen keinen operativen Vorteil. Warum also nicht zu einem System greifen, für das es an jeder Ecke eine Agentur gibt und das in vielen Jahren seine Praxistauglichkeit bewiesen hat?
#Alternativen zu TYPO3
Die klassischen Alternativen zu TYPO3 sind natürlich Drupal und Joomla!, wobei beide Systeme eine sehr unterschiedliche Entwicklung durchgemacht haben. Drupal ist in den letzten Jahren sehr stark auf den Headless-Trend aufgesprungen und bietet dafür eigene Distributionen an. Joomla! hat das Thema nur am Rande in der letzten Version mit einer REST-API bedient und stattdessen auf eher klassische Feature-Erfweiterungen gesetzt.
Es gibt jedoch auch einige jüngere Systeme, die sich anbieten. Neos ist beispielsweise aus einem Modernisierungs-Projekt von TYPO3 entstanden und heute als eigenständiges CMS bei zahlreichen Mittelständlern im Einsatz. Sulu ist ein weiterer Kandidat, der sich für diese Zielgruppe gut eignet und eine gute User Experience bietet. Die Liste lässt sich beliebig erweitern.
#Fazit
Vermutlich gab es noch nie so viele Möglichkeiten, einen Web-Auftritt zu erstellen. Man sollte sich von der großen Auswahl und den vielen Marketing-Begriffen jedoch nicht abschrecken lassen: Am Ende benötigt man meist nur einen Bruchteil der gebotenen Möglichkeiten und was in dem einen Fall passt, muss noch längst nicht in allen Fällen passen. Eine allgemeingültige Empfehlung gibt es nicht, jedoch eine grobe Richtung: In den meisten Fällen macht es Sinn, eher einfach zu starten und nach Bedarf im Laufe der Zeit zu wachsen.