GRAV: Das Open Source Flat-File-CMS
Grav ist das bekannteste Open Source System aus der Familie der Flat-File-CMS. Grav bietet viele Features sowie zahlreiche Plugins und Themes, mit denen sich eine große Bandbreite an unterschiedlichen Webseiten realisieren lassen. Vom Blog über Corporate Websites bis hin zu flexiblen One-Pagern ist alles möglich.

Initiator von Grav ist Andy Miller, ein Mitgründer von Joomla! und Chef des bekannten Theme-Marktplatzes "Rocket Themes". Grav erlangte nach seiner Vorstellung im Sommer 2014 schlagartig eine hohe Popularität, denn das System bot erstmals eine ausgereifte Open Source Alternative zu kommerziellen Systemen wie Kirby oder Statamic.
Im Januar 2021 ist mit Version 1.7 das letzte große Release erschienen, seitdem werden eher kleinere Änderungen publiziert. Seit 2020 kann man mit Grav Pro einige Premium-Erweiterungen erwerben. Mit Trilby Media bietet das Grav Team außerdem einen professionellen Entwicklungsservice für Grav an.
#Grav für Content Manager
Grav bietet zwei verschiedene Versionen zum Download an: Eine Version mit einem integrierten Admin-Dashboard und eine Version ohne Dashboard. Grav kann also auch ohne Administrationsoberfläche als Publishing-Tool für Markdown-Files genutzt werden – ein Nutzungs-Szenario, das sich eher an Entwickler richtet.
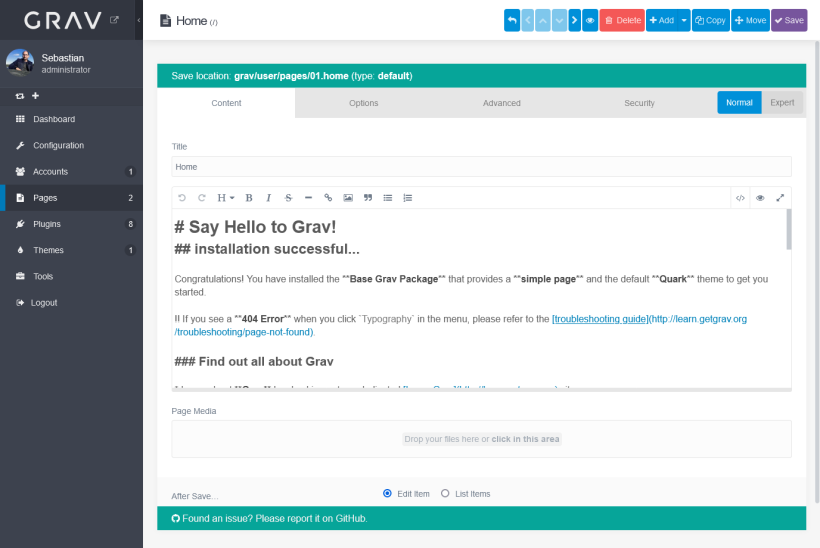
Das ursprünglich recht dunkel geratene Dashboard ist inzwischen aufgehellt worden. Geblieben ist allerdings der etwas erschlagende Feature-Reichtum. Ein Entwickler kann das Dashboard jedoch recht weitreichend konfigurieren und an die individuellen Bedürfnisse anpassen.

Unter dem Menü-Punkt "Page" werden die Inhalte der Webseite aufgelistet. Dabei unterscheidet Grav nicht zwischen statischen oder dynamischen Inhalten. Stattdessen kann der Autor den Seiten-Typ durch die Auswahl eines Templates bestimmen. Die Eingabefelder für die Inhalte können bei Grav vom Entwickler an die individuellen Bedürfnisse der Webseite angepasst werden.
Für die Hauptinhalte bietet Grav einen Markdown-Editor mit einem Teil-WISYWIG-Modus an. Die Markdown-Syntax bleibt im Editor erhalten, einige Formate wie Überschriften oder Fettungen werden jedoch direkt visuell umgesetzt.
Das Bild-Management von Grav ist etwas eigenwillig: Mit dem Bild-Button des Editors öffnet sich keine visuelle Bild-Auswahl, sondern es wird lediglich die Markdown-Syntax für ein Bild in den Editor integriert. Für die meisten Autoren dürfte das wenig hilfreich sein, da die fehlende Bild-Url in der Regel nicht bekannt ist. Man kann Bilder jedoch außerhalb des Markdown-Editors per Drag & Drop hochladen und dann auch per Drag & Drop in den Editor verschieben. Im Editor wird dann die Markdown-Syntax für das Bild inklusive der URL zum Bild angezeigt. Fraglich bleibt, ob weniger technisch affine Autoren mit diesem Workflow glücklich werden. Meta-Angaben für Bilder können über eine separat hochgeladene YAML-Datei editiert werden, Bild-Unterschriften sind also nur über diesen Umweg möglich. Wenn Slideshows mit Bild-Unterschriften gewünscht sind, würde man als Entwickler vermutlich auf ein Listenfeld zurückgreifen, mit dem sich wiederholbare Blöcke aus mehreren Eingabefeldern erstellen lassen. Insgesamt stößt man bei solchen Anforderungen zumindest in Bezug auf die Author Experience an die Grenzen des Systems.
Sehr spannend ist dagegen das Konzept der Modular Pages von Grav, mit dem sich komplexe One-Pager recht einfach umsetzen lassen. Die One-Pager setzen sich dabei aus beliebig vielen Abschnitten zusammen, die im Autoren-Dashboard als separate Sub-Pages editiert werden können. Inzwischen hat Grav auch eine Sortierung dieser Abschnitte über die Administrations-Oberfläche ermöglicht, allerdings bleibt die Handhabung etwas umständlich.
Keine Frage, Grav ist enorm flexible und bietet Administratoren und Autoren einen sehr großen Feature-Reichtum an. Tags, Multi-Language-Features, Multi-Site-Fähigkeit - das alles ist mit dem System möglich. Ein kleines Fragezeichen bleibt jedoch hinter der Author Experience, die in den letzten Jahren weitgehend unverändert geblieben ist. Administratoren und Technik-affine Autoren werden mit dem System keine Problem haben und eher die vielen Möglichkeiten begrüßen, beispielsweise die umfangreichen Features zur Bild-Manipulation über URL-Parameter im Markdown Editor. Unerfahrene Autoren könnten jedoch hin und wieder Schwierigkeiten dabei haben, den richtigen Button oder die passende Syntax zu finden. Je nach Einsatzszenario empfiehlt sich daher eine Testrunde mit den Endanwendern.
#Grav für Entwickler
Grav stellt nur minimale Anforderungen an das System. Es läuft auf Web-Servern wie Apache, Nginx, LiteSpeed, Lightly oder IIS mit PHP ab Version 7.3.6.
Der Technologie-Stack des Systems ist inzwischen recht umfangreich, sodass Grav mit ca. 50 MB nicht mehr als leichtgewichtig gelten kann. Für das Frontend der Admin-Oberfläche nutzt Grav JQuery. Im Backend setzt Grav ein hausinternes Framework ein und nutzt zahlreiche externe Libraries. Zu den bekanntesten Libraries zählen:
- Twig für das Templating
- YAML für Konfigurationen
- Doctrine-Cache für die Performance
- Pimple Dependency Injection Container für die Erweiterbarkeit
- Symfony Event Dispatcher für das Plugin-Event-Handling
- Symfony Console als CLI-interface
Wie bei den meisten Flat-File-CMS ist die Installation von Grav sehr einfach. Man lädt die System-Dateien herunter und geht zu lokalhost oder im Falle einer Live-Installation zu deiner-webseite.com. Sofern man die Version mit der Administrationsoberfläche heruntergeladen hat, erscheint ein Formular zur Erst-Einrichtung eines Admin-Users.
Bei der Erstellung eines neuen Themes für Grav arbeitet man hauptsächlich mit Twig Templates und YAML-Konfigurations-Dateien. Wie bei den meisten Flat-File-Systemen kommt es auf das Zusammenspiel zwischen den Templates, den Konfigurations-Dateien und den Inhalten aus der Markdown an:
- default.md: Das ist die Content-Datei im Markdown-Format. Die Markdown-Datei wird mit dem gleichnamigen Twig-Template
default.html.twiggerendert. - default.html.twig: Im Twig-Template hat man über ein
page-Objekt Zugriff auf sämtliche Inhalte und Meta-Angaben der Seite. Die Inhalte und Meta-Angaben kann der Autor im Dashboard über Formulare eingeben, die der Entwickler vorher in der YAML-Dateidefault.yamldefiniert hat. - default.yaml: Die YAML-Dateien mit den Konfigurationen und Formular-Definitionen werden bei Grav "blueprints" genannt.
Die Definition eines Titel-Feldes und eines Markdown-Editors für das Autoren-Dashboard sieht in der YAML-Datei etwa so aus:
fields:
header.title:
type: text
label: Headline
content:
type: markdown
validate:
type: textareaWählt der Autor bei der Erstellung einer Seite das Template "Default" aus, dann werden die Meta-Angaben wie üblich im Frontmatter der Markdown-Datei gespeichert. Unter dem Frontmatter folgen die Inhalte im Markdown-Format:
---
title: My page
---
# This is a headline in markdown
This is some text in markdown. There are some formattings like **bold** or even a [Link to a website](http://cmsstash.com).Im Template "default.html.twig" stehen sämtliche Inhalte als "page"-Objekt zu Verfügung und können vom Entwickler mit der typischen Twig-Syntax ausgegeben werden:
{% block content %}
<h1>{{ page.header.title }}</h1>
{{ page.content }}
{% endblock %}Gerade bei der Definition von Formularen bietet Grav sehr viele Zusatz-Features an, angefangen von Extend-Features über Function Calls bis hin zur Definition eigener Feld-Typen.
Das Plugin-System von Grav baut auf dem Event-Dispatcher von Symfony auf, der weit verbreitet ist und vielen Plugin-Entwicklern bekannt sein dürfte. Der schnellste Weg zur Plugin-Entwicklung dürfte über das kurze Plugin-Tutorial in der Grav-Dokumentation führen.
Mit Version 1.7 sind im Januar 2021 umfangreiche technische Änderungen veröffentlicht worden, insbesondere die neuen Flex-Objects, mit denen sich eigene Datentypen definieren und nutzen lassen. Im Gegensatz zu den meisten anderen Flat-File-Systemen bietet Grav allerdings bis heute keine REST-API im Core-System an. Headless-Konzepte sind dadurch nur über Plugin-Erweiterungen oder andere Umwege möglich.
#Grav für Nicht-Entwickler
Grav ist einfach zu installieren, es bietet eine gute Auswahl an Ressourcen an und kann über die Administrations-Oberfläche sehr weitreichend konfiguriert werden. Von daher können auch Nicht-Entwickler dem System eine Chance geben. Dennoch sollte man kein Ready-To-Go-Konzept analog zu WordPress erwarten. Was man erwarten kann sind über 100 Themes, mehr als 300 Plugins und einige Dutzend "Skeletons", die als fertige Lösungen für diverse Anwendungsfälle genutzt werden können. Die Bandbreite ist dabei recht hoch: Von der Business-Webseite über Portfolio-Seiten, Landing-Pages bis hin zu Blogs sind viele Standard-Fälle abgedeckt. Die Administrations-Oberfläche ist allerdings recht komplex und zum Teil mit technischen Fachbegriffen bestückt, sodass man eine gewisse technische Affinität haben sollte, wenn man mit Grav ohne Hilfe eines Entwicklers loslegen will.
#Kosten
Das Core-System von Grav sowie die meisten Themes und Plugins sind Open Source und kostenfrei. Seit 2020 sind mit Grav Premium bislang zehn kostenpflichtige Erweiterungen hinzugekommen. Die Lizenz wird einmalig gekauft und gilt für eine Produktivseite. Die Kosten variieren je nach Erweiterung zwischen 25,- und 100,- Dollar.
#Verbreitung und Grav-Dienstleister
GravCMS ist das bekannteste Flat-File-CMS mit einer vergleichsweise hohen Verbreitung. Neben den USA ist das System auch in Deutschland mit einigen Tausend Installationen recht stark vertreten, man dürfte also auch hierzulande einige kleinere Agenturen oder Freelancer für GravCMS finden.
#Einsatzfelder für Grav?
Flat-File-CMS sind generell sehr gut für alle Arten von kleineren Webseiten geeignet, seien es Landing-Pages, Portfolio-Seiten oder kleine Business-Auftritte. Durch die Skeletons ist Grav auch für viele andere Anwendungsfälle geeignet, beispielsweise für Verzeichnisse, Dokumentationen und sogar für kleine E-Commerce-Seiten. Besonders sinnvoll ist der Einsatz von Grav bei One-Pagern.
Grundsätzlich sollte man vor dem Einsatz von Grav prüfen, ob das jeweilige Seiten-Konzept mit akzeptablen und verständlichen Workflows für die Autoren realisierbar ist, denn grundsätzlich gehört die Author Experience für technisch unerfahrenere Autoren nicht unbedingt zu den Stärken von Grav. Auch Headless-Konzepte sind aufgrund der fehlenden REST-API mit Grav eher weniger sinnvoll. Darüber hinaus sind die weitreichenden Konfigurationsmöglichkeiten und generell die Flexibilität des Systems jedoch beeindruckend.
Ob Grav das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.