Kirby: Der Flat-File-Pionier
Kirby gehört zu den Pionieren unter den Flat-File CMS und steht für eine hohe Kontinuität und Professionalität. Das System ist im Jahr 2012 entstanden und hat als kommerzielles Flat-File-CMS Maßstäbe gesetzt. Im Januar 2019 ist mit Kirby 3 eine modernisierte Version veröffentlicht worden, die für Autoren und Entwickler zahlreiche neue Features mitbringt. Kennzeichen für Kirby bleibt jedoch die extrem einfache Handhabung für beide Anwendergruppen.

Kirby ist als klassisches Nebenprojekt im Jahr 2011 entstanden und hat seit dem ersten Launch Anfang 2012 eine spannende Entwicklung durchgemacht. Fünf Jahre nach dem ersten Release konnte der Gründer Bastian Allgeier aus dem Nebenprojekt schließlich einen Hauptjob machen. Inzwischen hat sich um den Gründer ein kleines Team geschart. Mit einem moderaten Preis richtet sich Kirby vor allem an Freelancer, Web-Agenturen und generell an Unternehmen, die eine schlanke Lösung für ihre Kunden bzw. ihre Webseite suchen.
#Kirby für Autoren
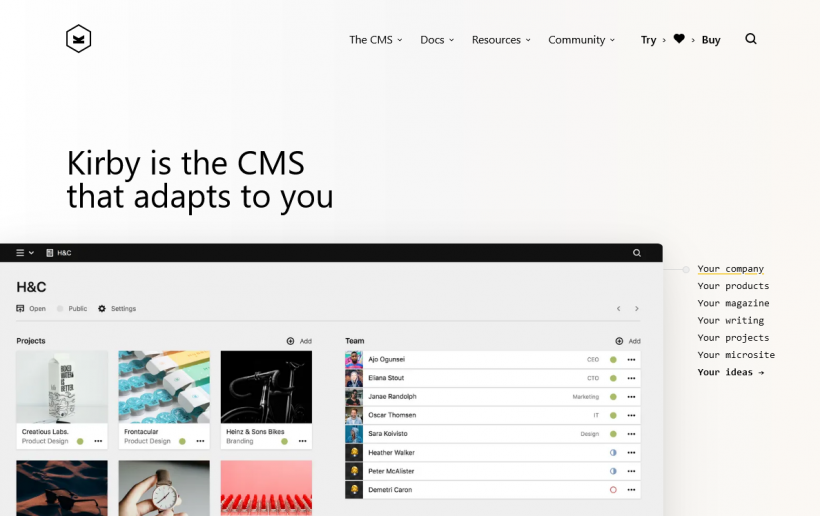
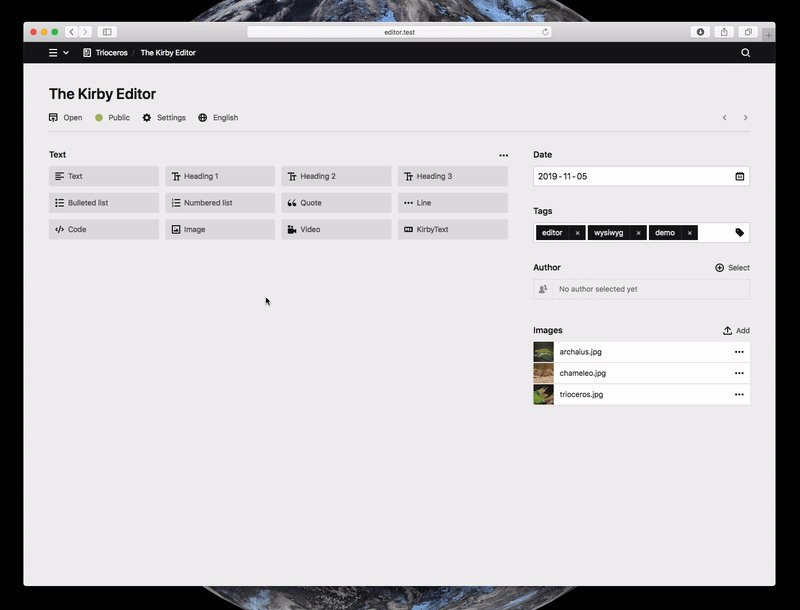
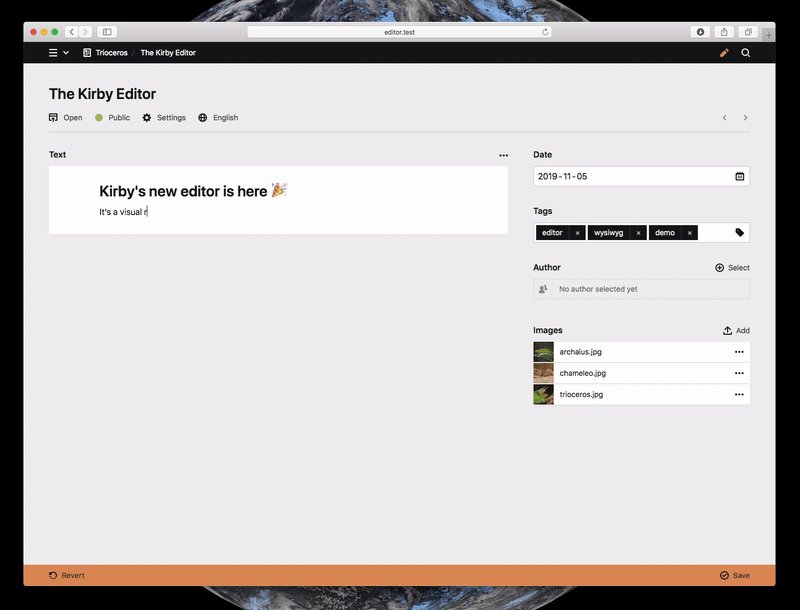
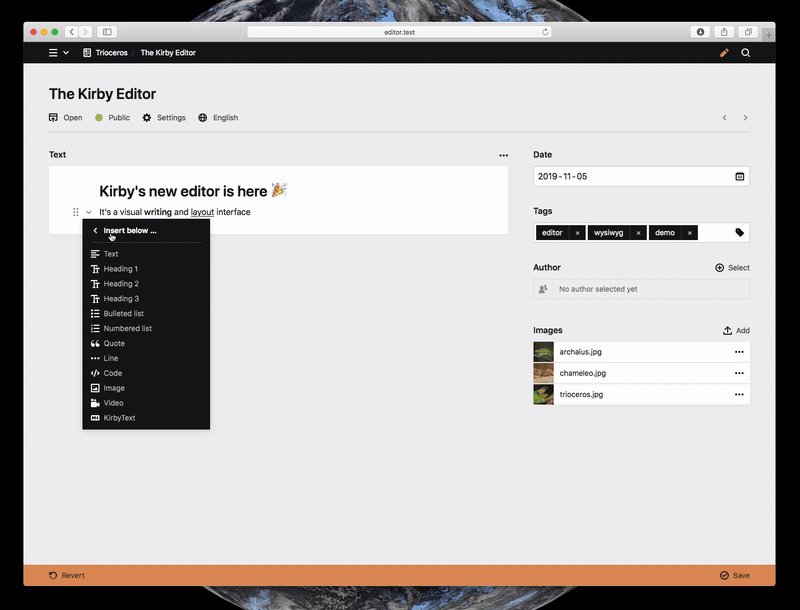
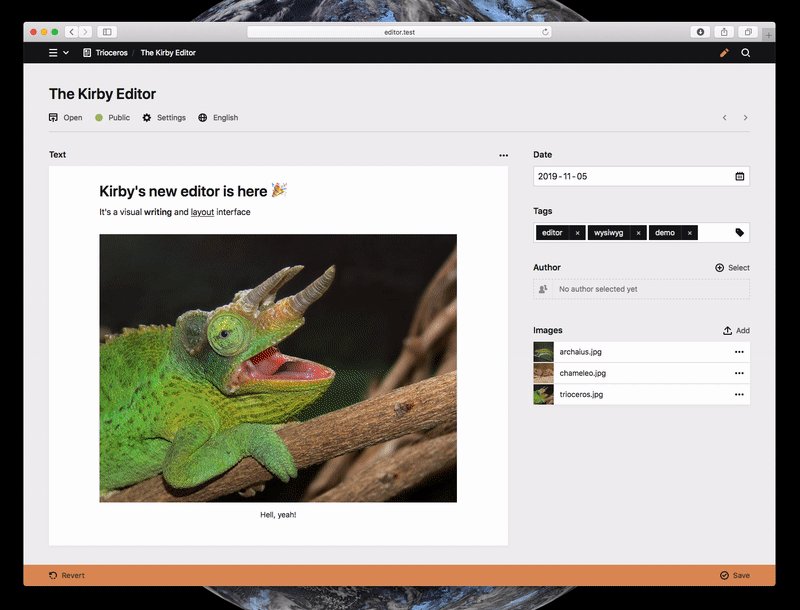
Modern, intuitiv und nutzerfreundlich: Die Autorenoberfläche von Kirby gehört sicherlich zu den besten in der CMS-Welt und stellt die Author Experience vieler bekannter Systeme älteren Datums in den Schatten. Mit Version 3.3.0 hat Kirby Ende 2019 ein neues Editor-Plugin vorgestellt, mit dem sich Inhalte ähnlich wie mit dem Gutenberg-Editor von WordPress visuell mit Hilfe von Content-Blöcken erstellen lassen. Der Block-Editor hat sich offenbar auch bei den Nutzern bewährt und ist im Dezember 2020 mit Version 3.5.0 in den Core des Systems integriert geworden. Ein visuelles Page-Editing im Block-Stil war im Flat-File-Bereich bereits von Automad, von Statamic mit dem Bard-Editor und in anderer Form auch von Typemill bekannt. Der Editor von Kirby überzeugt auf Anhieb mit einer guten Usability:

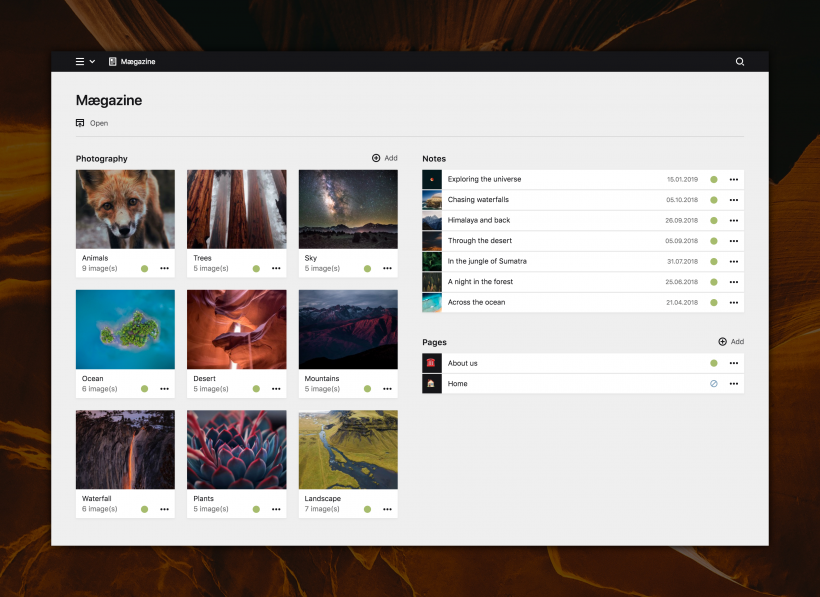
Ein weiteres Highlight aus Version 3.5.0 ist ein neues Layout-Field, mit dem sich komplexe Multi-Column-Layouts realisiseren lassen. Bereits in Version 3.0.0 hat Kirby auch das Bild-Management deutlich verbessert und um komfortable Bild-Galerien ergänzt. Je nach Konfiguration lassen sich die Bilder-Gallerien zu einer Seite hinzufügen und anschließend mit dem Tag {{ gallery }} in den Content-Bereich integrieren, ähnlich wie man es mit den Shortcodes von WordPress gewohnt ist. Mit der Ende 2021 erschienenen Version 3.6.0 sind moderne Bildformate wie WebP & AVIF hinzugekommen. Daneben wurden mit Version 3.6.0 zahlreiche Erweiterungen beim Block-Editor vorgestellt.

Für Redakteure sehr nützlich ist auch der erweiterte und von einem Entwickler modifizierbarer Publishing-Workflow von Kirby 3. Neben den üblichen nicht öffentlichen "Drafts" und der publizierten Version gibt es nun auch eine "Review". Die Review ist zwar über eine URL öffentlich zugänglich, jedoch nirgendwo gelistet oder verlinkt. Dieser Status ist durchaus nützlich, wenn die Seite während der Überarbeitung nicht depubliziert werden soll, um zum Beispiel eine Entfernung aus dem Google-Index zu vermeiden. Das Angebot von Kirby 3 wird schließlich durch ein Internationalisierungs-Feature für Multi-Language-Seiten abgerundet.
#Kirby für Entwickler
Kirby ist ein extrem schlankes PHP-CMS mit nur wenigen MBs, sofern man den Beispiel-Content ausklammert. Angesichts der vergleichsweise langen Geschichte von Kirby ist dieser Minimalismus eine erstaunliche Leistung. Kirby verzichtet vollständig auf Backend-Frameworks und setzt nur die notwendigsten Bibliotheken ein. Dieser Minimalismus ermöglicht es auch einem sehr kleinen Team, das System permanent zu erneuern und auf den aktuellsten Stand zu halten.
Und der neueste Stand von Kirby hat es in sich: Die Autoren-Oberfläche wurde komplett auf das schlanke und beliebte Framework Vue.js umgestellt und im Backend gibt es nun eine vollständige REST-API, die auch Headless-Ansätze, Single Page Applications (SPA) oder die Integration von statischen Site Generatoren (SSG) ermöglicht. Damit wurden gleich drei Konzepte in Kirby integriert, die heute fast jeden Entwickler umtreiben.
Eine spannende Neuerung hat Kirby mit Fiber in Version 3.6.0 vorgestellt. Inspiriert von Inertiajs hat sich Kirby mit Fiber beim Admin-Panel von der Single-Page-Architektur wieder verabschiedet und das Routing und Rendering zurück an den Server delegiert. Die hohe Popularität von Inertiajs ist möglicherweise ein Indikator dafür, dass traditionellere Ansätze in neuer Form wieder mehr Rückwind in der Entwicklergemeinde bekommen.
Geblieben ist die bewährte Zero-Click-Installation. Nach wie vor kann man Kirby einfach herunterladen, auf localhost oder auf einen Live-Server schieben und ohne jede weitere Konfiguration die Seite besuchen. Der Zugang zur Autoren- bzw. Administrations-Oberfläche erfordert lediglich eine Registrierung als Administrator. Geblieben ist nach wie vor auch die sehr vorbildliche Dokumentation, die Entwicklern den Einstieg in das System stark vereinfacht.
Wie die meisten modernen Flat-File-Systeme nutzt auch Kirby YAML-Dateien für die Konfiguration des Systems. Anders als andere Systeme nutzt Kirby allerdings keine separate Template-Sprache wie Twig, sondern arbeitet mit reinem PHP und HTML. Beim Templating arbeitet man überwiegend mit den beiden Objekten $site für seitenweite Informationen und $page für den Content der aktuellen Seite. Ein einfaches Template kann beispielsweise so aussehen (entnommen aus der Kirby-Dokumentation):
html>
<head>
<meta charset="UTF-8">
<meta name="description" content="<?= $site->description() ?>">
<meta name="keywords" content="<?= $site->keywords() ?>">
<title>
<?= $page->title()->html() ?> | <?= $site->title()->html() ?>
</title>
</head>
<body>
<header>
<h1>
<a href="<?= $site->url() ?>">
<?= $site->title()->html() ?>
</a>
</h1>
</header>
<main>
<h1><?= $page->title()->html() ?></h1>
<?= $page->text()->kirtbytext() ?>
</main>
<footer>
<p class="copyright"><?= $site->copyright()->html() ?></p>
</footer>
</body>
</html>Neben der Erweiterbarkeit über Plugins dürfte vor allem die REST-API von Kirby 3 für Entwickler spannend sein. Die angebotenen Authentifizierungs-Möglichkeiten sind dabei recht eigen: Während man bei APIs heute überwiegend auf Jason-Web-Tokens (JWT) und eher selten auf klassische API-Tokens trifft, setzt Kirby auf eine Authentifizierung mit Sessions oder auf Basic Auth, sofern eine komplett Stateless-Nutzung der API erforderlich ist. Bei der Authentifizierung per Session muss ein CSRF-Token übergeben werden:
<html>
<head>
<title>API Example</title>
</head>
<body>
<script>
const csrf = "<?= csrf() ?>";
fetch("/api/pages/example", {
method: "GET",
headers: {
"X-CSRF" : csrf
}
})
.then(response => response.json())
.then(response => {
const page = response.data;
// do something with the page data
})
.catch(error => {
// something went wrong
});
</script>
</body>
</html>Bei der Basic Auth erfolgt die Authentifizierung über den entsprechenden Header mit E-Mail und Passwort:
<?php
$response = Remote::get('https://yoursite.com/api/pages/example', [
'headers' => [
'Authorization: Basic ' . base64_encode($email . ':' . $password)
]
]);
$page = json_decode($response->content())->data;Es gibt bereits eine umfangreiche Dokumentation der REST-API, sodass Entwickler keine Probleme bei der Nutzung haben dürften. Zahlreiche Hilfestellungen bekommt man auch über das Forum oder das Cookbook.
Alles in allem kann man sich kaum mehr von einem kleinen Team rund um ein schlankes Flat-File-System wünschen. Mit der Version 3 hat Kirby erneut sein Gespür für Trends bewiesen und ist gleichzeitig seinem minimalistischen Prinzip treu geblieben.
#Kirby für Nicht-Entwickler
Kirby richtet sich in erster Linie an Entwickler, Freelancer, Web-Agenturen und Unternehmen, die mit einem schlanken und modernen CMS ohne wochenlange Einarbeitung eine Webseite erstellen wollen. Zwar gibt es für Kirby inzwischen deutlich über 100 Themes. Die Anpassungsmöglichkeiten sind ohne Code-Kenntnisse jedoch eingeschränkt.
Durch die Verwendung von reinem PHP, einer sauberen Code-Basis und einer sehr guten Dokumentation eignet sich Kirby bestens für PHP-Einsteiger. Im Vergleich zu WordPress ist das System sehr schlank und überschaubar, gleichzeitig gibt es ein klares Konzept und eine einheitliche Herangehensweise, was den Einstieg für Neulinge vereinfacht. Die REST-API und die damit geschaffenen Andock-Stellen für Frontend-Frameworks machen Kirby natürlich auch zu einem sehr guten Einstiegspunkt für Frontend-Entwickler.
#Kosten
Mit Version 3 hat Kirby einen einheitlichen Preis von 99,- Euro pro Webseite eingeführt und die kostenlose Lizenz für private Seiten eingestellt. Vielleicht kein Zufall, dass Statamic mit seiner neuen Version nun erstmals eine kostenlose Lizenz für private Webseiten vergibt. Durch den vergleichsweise hohen regulären Preis von Statamic bleibt Kirby für kommerzielle Webseiten jedoch die deutlich günstigere Variante.
Eine Test-Version für Entwickler kann man kostenfrei herunterladen und lokal verwenden. Einzelne Gruppen wie Studenten, Bildungsprojekte, Open-Source-Projekte oder Non-Profits können unter bestimmten Bedingungen Rabatte erhalten. Zusätzlich kann man Mengenrabatte erhalten.
#Verbreitung und Dienstleister für Kirby CMS
Kirby ist zwar eher ein Nischenplayer, zu dem es keine Verbreitungs-Statistiken gibt. Das System genießt jedoch in der Technologie-Szene hierzulande einen guten Ruf. Demenstprechend gibt es zahlreiche Freelancer und kleinere Agenturen für Kirby.
#Einsatzfelder für Kirby
Kirby eignet sich grundsätzlich für kleine und auch etwas größere Web-Projekte, bei denen Einfachheit, Flexibilität und eine gute Usability für die Autoren gefragt sind. Mit der neuen Version 3 und der REST-API öffnet Kirby außerdem eine Spielwiese für Single Page Applications oder Static Site Generatoren und ermöglicht die Kombination mit modernen Frontend-Frameworks wie React, Vue oder Svelte.
Eine kleine Einschränkung gibt es bei Kirby: Das System ist nicht darauf ausgelegt, ein Theme per Knopfdruck zu wechseln. Stattdessen ist das Theme stark mit dem System verwoben. Wer also häufiger Design-Umstellungen plant, sollte gegebenenfalls auf ein anderes System setzen.
Kirby ist zwar ein kleines Projekt, wurde aber bereits von einer Reihe namhafter Unternehmen und Projekten eingesetzt. Darunter das Smashing Magazine, Yeebase (T3N), und auch einige Projekte von großen Konzerne. Im aktuellen Showcase findet man vor allem kleinere Auftritt unter anderem aus dem Kulturbereich, zum Beispiel Max Raabe oder Frank Schätzung.
Ob Kirby das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.