HTMLy: Ein Flat-File-CMS für Blogger
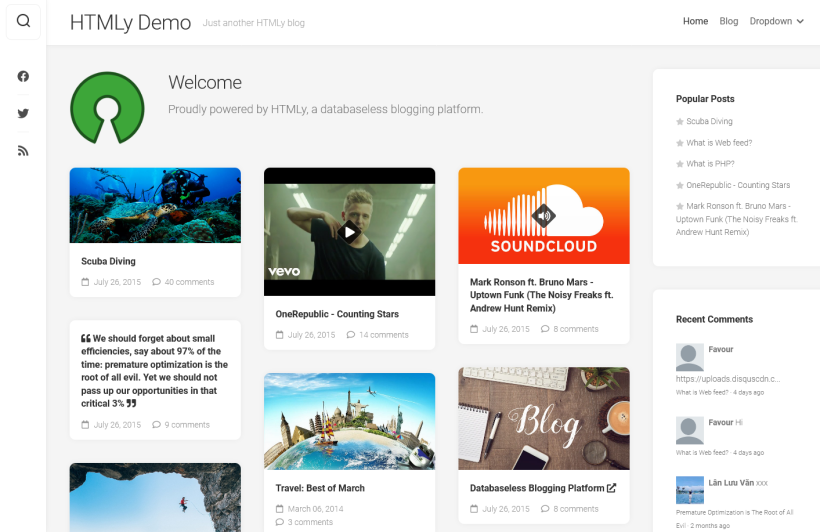
HTMLy ist ein leichtgewichtiges Flat-File-System speziell für Blogs. Wer einen einfachen und schnellen Standard-Blog ohne großen Aufwand für Installation, Konfiguration und Wartung sucht, der ist mit HTMLy gut bedient.

HTMLy wurde erstmals im Jahr 2013 von dem Entwickler Danang Probo Sayekti veröffentlicht. Im Jahr 2016 wurde die Weiterentwicklung ausgesetzt. Seit 2020 gibt es unregelmäßige Aktualisierungen, allerdings ist die Weiterentwicklung im Vergleich zu anderen Systemen weniger dynamisch und nicht sehr stetig.
#HTMLy für Autoren
Als kleines und schlankes CMS verfügt HTMLy über alle notwendigen Features für den Betrieb eines einfachen Blogs. Ähnlich wie Tumblr ermöglicht HTMLy verschiedene Arten von Content-Beiträgen. Neben normalen Text-Inhalten gehören dazu Zitate, Bilder sowie Audio- und Video-Beiträge. Dabei unterstützt HTMLy allerdings nur spezielle Plattformen wie YouTube für Videos oder Soundcloud für Audio-Streams. Wer diese Plattformen ohnehin nutzt, für den ist HTMLy ein schneller Startpunkt für das Instant-Blogging. Wer andere Plattformen wie Vimeo verwendet, der muss HTMLy dafür eigenhändig erweitern.
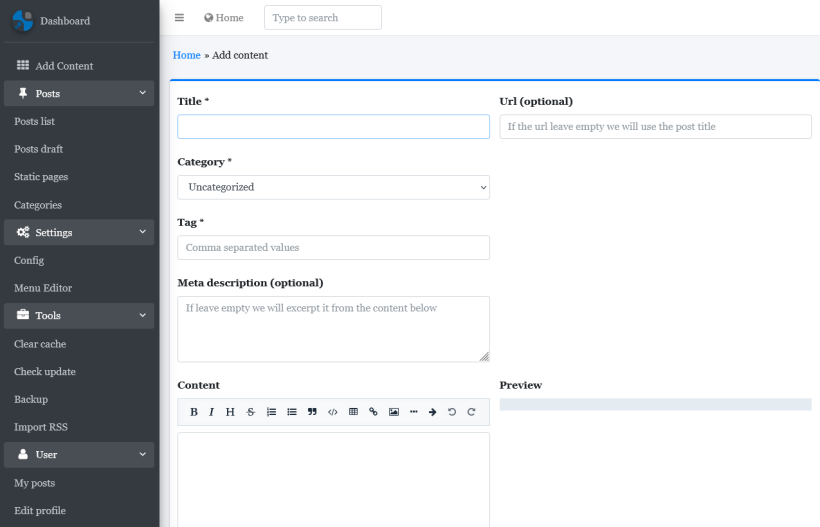
HTMLy nutzt für die Erstellung von Inhalten die Auszeichnungssprache Markdown und bietet dazu einen Split-Screen mit einer WYSIWYG-Preview an. Auch Autoren, die bislang mit HTML-Editoren gearbeitet haben, dürften damit zurechtkommen.

Auch die Konfigurations-Möglichkeiten von HTMLy lassen für einen schlichten Blog kaum Wünsche übrig: In der Konfiguration kann der Administrator zwischen sechs verschiedenen Themes auswählen. Es gibt Beiträge, Entwürfe, Tags und Feeds. Bei der Installation kann man optional die externen Kommentarsysteme von Facebook oder Disqus integrieren. Außerdem bietet das System eine Google-Sitemap, Content-Teaser, Read-More-Buttons, verwandte Artikel, neueste Posts, beliebteste Beiträge, Permalinks und Social-Media-Buttons. Hinzu kommen nützliche Features wie ein automatisches Update, einen RSS-Import und eine Backup-Möglichkeit. Mit Version 2.7.7 ist als neues Feature ein einfacher Menu-Builder hinzugekommen.
Mit der Wiederbelebung im Jahr 2020 hat HTMLy die zuvor reichlich schmucklos daherkommende Administrations-Oberfläche erneuert und auf Bootstrap umgestellt. Damit ist die Arbeit für Autoren und Administratoren insgesamt deutlich angenehmer geworden.
#HTMLy für Entwickler
HTMLy ist ein schlankes PHP-System mit minimalen Anforderungen. Es läuft ab PHP 5.3 und benötigt nur einige Standard-Libraries wie PHP-XML und PHP-ZIP. Unterstützt werden die Server Apache, Nginx und Lighttpd. Für die Installation müssen lediglich die Dateien auf den Server geladen und das Installationsscript unter install.php aufgerufen werden. Nach ein paar Angaben in der Installations-Routine läuft das System.
Im Backend verzichtet HTMLy vollständig auf Frameworks und setzt mit Markdown, Urlify und einem Passwort-Script lediglich drei externe Libraries ein. Für das Admin-Panel werden Bootstrap und JQuery verwendet. Ein Großteil des Codes von HTMLy folgt dem prozeduralen Stil. Auch Templates werden lediglich mit HTML und PHP erstellt.
Für Themes wird eine relativ feste Template-Struktur vorgegeben. Die Templates decken Varianten wie Profil-Seiten, Blog-Einträge, Beitrags-Listen oder auch Tag-Listen ab. Sämtliche Template-Typen können über Bennenungsregeln auch für Unterseiten definiert werden. In den Templates selbst stehen dann individuelle Funktionen und Variablen zur Verfügung. Der Code für das Main-Template kann beispielsweise so aussehen:
<!DOCTYPE html>
<html>
<head>
<?php echo head_contents(); ?>
<title><?php echo $title; ?></title>
<meta name="description" content="<?php echo $description; ?>"/>
<link rel="canonical" href="<?php echo $canonical; ?>" />
<?php if (publisher()): ?><link href="<?php echo publisher(); ?>" rel="publisher" /><?php endif; ?>
<link rel="stylesheet" type="text/css" href="<?php echo site_url();?>themes/theme-name/css/style.css">
</head>
<body>
<?php if (facebook()) { echo facebook(); } ?>
<?php if (login()) { toolbar(); } ?>
<div class="header">
<?php if(is_index()) {?>
<h1 class="blog-title"><a href="<?php echo site_url();?>"><?php echo blog_title();?></a></h1>
<?php } else { ?>
<h2 class="blog-title"><a href="<?php echo site_url();?>"><?php echo blog_title();?></a></h2>
<?php } ?>
<div>
<div class="wrapper">
<div class="main-content">
<?php echo content(); ?>
</div>
<div class="sidebar">
<div class="search">
<?php echo search(); ?>
</div
</div>
</div>
<div class="footer">
<?php echo copyright() ?>
</div>
<?php if (analytics()): ?><?php echo analytics() ?><?php endif; ?>
</body>
</html>Komplexere Inhalte wie Artikellisten nach Tags oder nach Kategorien können mit Hilfs-Funktion wie get_tag() oder get_category() ausgegeben werden. Daneben gibt es sogenannte Widgets. Dahinter verbergen sich Funktionen, mit denen sich ganze Features wie eine Suche, eine Tag-Cloud und ähnliche Blog-Standards integrieren lassen. Insgesamt stehen neun Widget-Funktionen zur Verfügung:
search()
menu()
recent_posts()
popular_posts()
archive_list()
tag_cloud()
category_list()
get_related($p->related)
recent_type($type)Ein Problem bei HTMLy war schon immer die recht dürftige Dokumentation. Sie kann zwar in weniger als einer Stunde durchgelesen werden und liefert alle nötigen Informationen für die Erstellung eines Themes. Wer allerdings das System funktional erweitern will, ist auf sich selbst gestellt. HTMLy bringt zwar einen leeren Ordner für Plugins mit. Dazu sind jedoch nirgendwo Informationen oder Beispiele zu finden. Bei der kleinen Codebasis von HTMLy wird man sicherlich schnell Anhaltspunkte finden oder schlicht über Trial & Error ans Ziel gelangen. Als Entwickler würde man sich jedoch zu diesem Thema einen schnelleren Einstieg wünschen.
#HTMLy für Nicht-Entwickler
HTMLy wirkt wie ein schlankes und rudimentäres WordPress ohne Plugins. Es wird mit sechs fertigen Themes ausgeliefert und das System bietet ausreichende Konfigurationsmöglichkeiten für die Individualisierung des Webauftritts an. Für Einsteiger in die Web-Entwicklung dürfte HTMLy aufgrund seiner vergleichsweise einfachen Code-Basis ein guter Startpunkt zumindest in die Theme-Entwicklung sein. Ähnlich wie in den Anfangszeiten von WordPress kann man bei HTMLy einfache Hilfs-Funktionen kopieren und so sein Theme anpassen oder komplett neu entwickeln. Allerdings steht im Vergleich zu WordPress nur eine sehr dünne Dokumentation zur Verfügung, die es Neulingen wiederum schwer machen dürfte.
#Kosten
HTMLy und alle Themes sind Open Source und kostenlos. Aufgrund der einfachen Theme-Entwicklung dürften die Kosten für ein eigenes Theme im Falle einer externen Beauftragung vergleichsweise gering sein.
#Einsatzfelder für HTMLy
HTMLy ist eine gute Wahl, wenn man schnell einen einfachen Standard-Blog aufsetzen will. Das System lässt sich auch ohne Code-Kenntnisse schnell installieren und einfach bedienen. Der Vorteil gegenüber großen Systemen wie WordPress ist der Verzicht auf eine Datenbank und eine Wartungsfreiheit, was dem Blog-Betreiber viel unnötige Arbeit erspart. Damit ist HTMLy auch ein guter Kandidat für ein erstes Proof of Concept, das man im Erfolgsfall immer noch auf ein komplexeres System umstellen kann.
Ob HTMLy das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.