Markdown: Einführung und Syntax
Markdown liegt im Trend. Immer mehr Web-Angebote nutzen Markdown als einfache Auszeichnungssprache und verabschieden sich von komplexen HTML-Editoren. Auch Autoren wissen die Vorteile von Markdown inzwischen zu schätzen. Denn Markdown ist einfach zu erlernen und vergleichsweise universell einsetzbar. Ganz im Mainstream ist Markdown zwar noch nicht angekommen, doch mit der Verbesserung der Markdown-Editoren könnte sich das in Zukunft ändern. Eine Einführung in die Praxis und in die Syntax von Markdown.
#Was ist Markdown?
Markdown ist eine einfache Auszeichnungssprache, die von John Gruber und Aaron Swartz im Jahr 2004 veröffentlicht wurde. Ähnlich wie bei dem bekannten Wikitext können Dokumente mit Markdown über spezielle Sonderzeichen formatiert werden. Eine Liste wird beispielsweise mit einem einfachen Bindestrich - erzeugt, für Überschriften wird die Raute # genutzt.
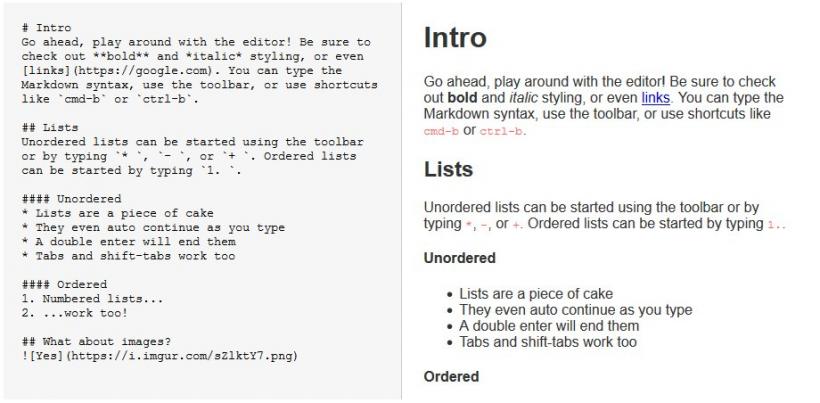
Markdown kann mit jedem simplen Text-Editor oder mit speziellen Markdown-Editoren erstellt werden. Mit Hilfe von Programmier-Scripten lässt sich Markdown in die unterschiedlichsten Formate umwandeln, beispielsweise auch in HTML. Der Vorteil von Markdown wird schnell deutlich, wenn man ein HTML-Dokument mit der entsprechenden Markdown-Syntax vergleicht. Ein einfacher Text mit einer Überschrift, einem Absatz und einer Liste sieht in HTML so aus:
<h1>Eine Überschrift erster Ordnung</h1>
<p>Das ist ein Absatz, in HTML wird ein Absatz mit dem "p"-Tag für "paragraph" umschlossen</p>
<ul>
<li>Eine komplette Liste wird in HTML</li>
<li>als "unordered list" (ul) bezeichnet</li>
<li>und ein einzelnes Listenelement</li>
<li>mit "liste item" (li)</li>
</ul>Die gleiche Formatierung kann man mit Markdown deutlich einfacher und intuitiver erreichen:
# Das ist eine Überschrift
Ein normaler Absatz wird einfach mit Leerzeilen abgetrennt.
- Und eine Liste wird so ausgezeichnet
- wie man es auch intuitiv machen würde.Wie man sieht ist Markdown deutlich einfacher, und zwar in dreifacher Hinsicht:
- Markdown ist einfacher zu lernen.
- Markdown ist einfacher zu lesen.
- Markdown ist einfacher zu schreiben.
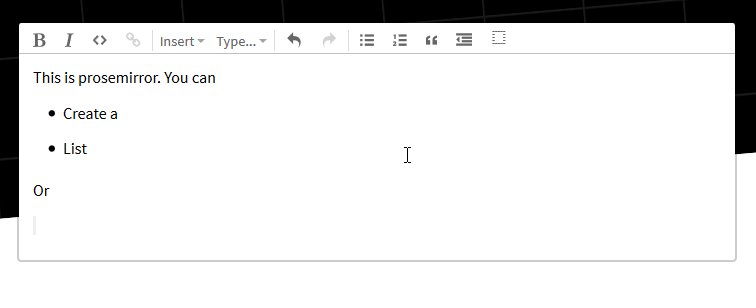
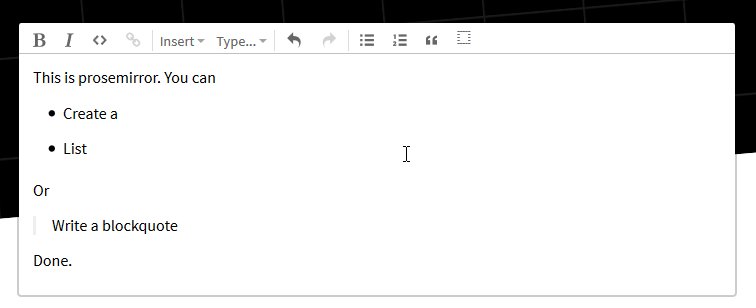
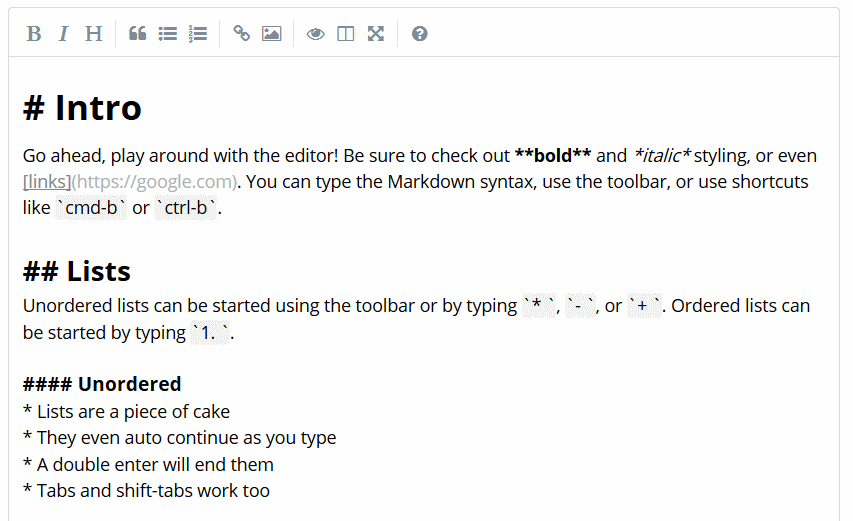
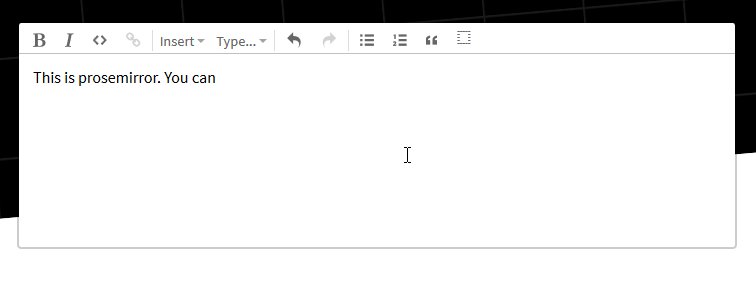
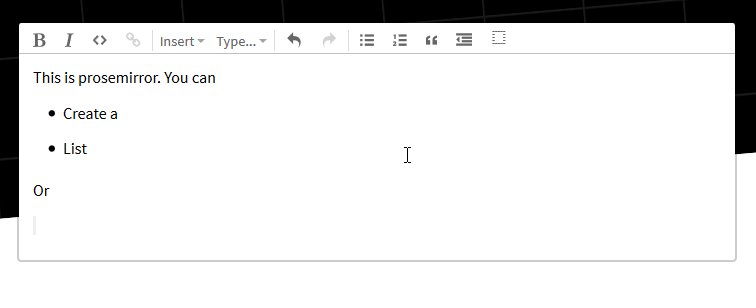
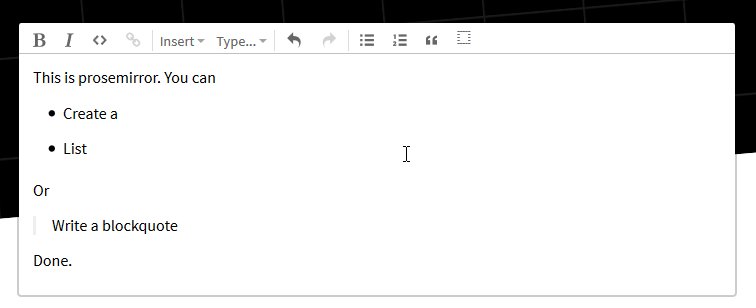
Gerade der letzte Punkt ist für Autoren interessant: Anders als bei den verbreiteten WYSIWYG-Editoren wie TinyMCE muss der Autor bei Markdown zwar erst einmal die Markdown-Syntax erlernen. Danach kann der Autor jedoch komplett auf die Formatierungs-Buttons verzichten und stattdessen die Formatierung des Textes direkt in den Schreibprozess integrieren. Die folgende Animation mit dem Editor Prosemirror demonstriert diesen Vorteil des ununterbrochenen Schreibprozesses noch einmal:

Prosemirror gehört zu den modernen WYSIWYG-Editoren für Markdown. Die optionale Formatleiste wird in der Animation nicht genutzt, sondern die Markdown-Syntax wird sofort nach Eingabe in HTML umgewandelt.
#Die Markdown Syntax
Markdown kommt mit einem guten Dutzend Zeichen für die Formatierung von Dokumenten aus. Die folgende Referenz-Tabelle ist nicht ganz vollständig, enthält aber die wichtigste Syntax. Die vollständige Beschreibung von Markdown findet man auf der Webseite von John Gruber.
| Format | Markdown |
|---|---|
| Absatz | ¶ ¶Absatz¶ ¶ |
| Weicher Umbruch | ¶ ¶Text··¶ |
| Überschrift erster Ordnung | # Headline |
| Überschrift sechster Ordnung | ###### Headline |
| Kursiver Text | _italic_ |
| Kursiver Text | *italic* |
| Fetter Text | __bold__ |
| Fetter Text | **bold** |
| Liste | - list item |
| Liste | * list item |
| Liste | + list item |
| Aufzählung | 5. ordered list item |
| Link | [link text](https://cmsstash.de) |
| Bild |  |
| Verlinktes Bild | [](https://cmsstash.de) |
| Zitat | > interesting quote |
| Inline-Code | ` inline code here ` |
| Code-Block | ```` ····block code here ```` |
| Horizontaler Strich | --- |
Zusätzlich zur Markdown-Syntax sollte man ein paar Grundprinzipien kennen. Anders als bei normalen Text-Dokumenten entstehen Absätze oder andere Inhaltsblöcke bei Markdown nur dann, wenn sie durch eine Leerzeile (also zwei Returns) abgetrennt sind. Weniger bekannt ist die Syntax für weiche Umbrüche: Weiche Umbrüche werden durch zwei oder mehr Leerzeichen am Ende eines Absatzes und einem einfachen Return erzeugt:
Das ist ein normaler Absatz mit zwei Returns¶
¶
Und das ist ein Absatz··¶
mit einem weichen Umbruch (erzeugt ein <br/>-tag)Ein weiteres Prinzip von Markdown ist der Einzug durch vier Leerzeichen oder durch einen Tab am Beginn einer Zeile. Mit dem Einzug lassen sich beispielsweise Listen mit Unter-Ebenen erstellen:
* List Item
* Another List-Item
····* Sub-Item
····* Sub-ItemMarkdown-Elemente können auch kombiniert und ineinander verschachtelt werden. Ein beliebtes und häufig genutztes Beispiel ist das verlinkte Bild:
[](/path/to/linked/website)Auch andere Markdown-Elemente können verschachtelt werden, allerdings dürften viele Autoren von der recht komplexen Syntax bald überfordert sein. Zudem fehlen bei der ursprünglichen Markdown-Definition zahlreiche gebräuchliche Elemente wie beispielsweise Tabellen. Daher ist die Verwendung von HTML in einem Markdown-Dokument erlaubt. Allerdings gibt es auch einige Erweiterungen für Markdown, die diese Lücken weitestgehend schließen. Allen voran die Erweiterung Markdown-Extra.
#Markdown-Extra Syntax
Markdown-Extra ist in den meisten Markdown-Bibliotheken zumindest teilweise implementiert und erweitert die Markdown-Syntax um
- Tabellen
- Fußnoten
- Abkürzungen
- Definitionslisten
- Fenced Code-Blöcke
- Attribute wie CSS-Klassen und IDs
#Tabellen
Tabellen können bei Markdown-Extra mit Hilfe von Pipes | wie im folgenden Beispiel erstellt werden:
| name | usage |
|-----------|-----------:|
| My Name | For Me |Die Syntax ist zwar recht flexibel (mit dem Doppelpunkt : lässt sich beispielsweise die Text-Ausrichtung bestimmen), aber mit den Pipes lassen sich vor allem größere und komplexe Tabellen kaum noch überblicken oder überarbeiten.
#Fußnoten
Fußnoten sind ein weiteres, häufig nachgefragtes Element bei der Erstellung von Dokumenten. Sie können in Markdown-Extra mit einer speziellen Referenz erstellt werden:
Ein Text mit einer Fußnote.[^1]
[^1]: Der Fußnoten-Text kann am Seiten-Ende platziert werden.#Abkürzungen
Abkürzungen können einmalig definiert werden. Anschließend wird die Abkürzung überall im Text als Title-Attribut angehängt und erscheint als Tool-Tipp bei Mouse-Over.
*[HTML]: Hyper Text Markup Language
*[W3C]: World Wide Web Consortium#Definitionslisten
Ebenfalls recht speziell sind Definitionslisten, die bei Markdown-Extra mit Hilfe eines Doppelpunktes erstellt werden:
Banana
: A yellow fruit #Code-Blöcke
Während man bei Markdown jede Zeile eines Code-Blocks einrücken muss, kann man bei Markdown-Extra einen Fenced-Code mit umschließenden Backtipps ohne Einrückung erstellen:
\````
<?php
echo "Hello";
<?php
\````#Attribute
Einigen Elementen wie Bildern oder Links kann man über eine geschweifte Klammer auch IDs oder Klassen zuordnen:
{.floatRight}
[Link-Button](https://cmsstash.de){#id-for-js .style-as-button}Nach der Definition wären sogar Attribute wie width=100px denkbar oder auch Überschriften mit Links zu einem Anker. Allerdings sind diese Details nicht in allen Bibliotheken implementiert und funktionieren daher nicht zuverlässig.
#Markdown-Erweiterungen und Alternativen
Neben der oben vorgestellten Erweiterung Markdown-Extra gibt es noch weitere Variationen bzw. Ergänzungen. CommonMark ist beispielsweise eine eigene Definition, die Unklarheiten der ursprünglichen Markdown-Spezifikation beseitigen will. Das populäre GitHub Flavoured Markdown ist eine auf CommonMark aufbauende Erweiterung von GitHub.
Zu den Markdown-Alternativen zählen neben bekannten Auszeichnungssprachen wie Wikitext oder LaTeX auch Textile und ReStructuredText (reST). Beide Auszeichnungssprachen sind zwar mächtiger als Markdown, allerdings deutlich weniger verbreitet und eher in der technik-affinen Szene bekannt. Die reST-Syntax ist beispielsweise im Python-Umfeld entstanden und wird gerne für Dokumentationen genutzt. Bei Textile kann man auch Inline-CSS nutzen und dadurch sehr individuelle Dokumente gestalten. Allerdings sind dafür tiefere Kenntnisse in HTML und CSS nötig, während Markdown auch für Laien uneingeschränkt nutzbar ist.

Wer noch mehr Features benötigt, der kann mit entsprechenden JavaScript-Bibliotheken auch Flowcharts, Sequenz-Diagramme oder sogar Gantt-Diagramme mit Hilfe von Text erstellen. Beispiele sind Mermaid, JS-Sequence-Diagrams, Flowcharts.js oder auch Markdeep. Bekannt sind auch MathJax und KaTeX. Mit den beiden Bibliotheken lassen sich mathematische Formeln darstellen, die in der LaTeX oder MathML-Syntax geschrieben sind. Diese Bibliotheken sind eigenständig und haben nichts mehr mit der Markdown-Definition zu tun. Dennoch haben einige Markdown-Editoren diese Bibliotheken und ihre Syntax übernommen.
#CMS mit Markdown
Die Verbreitung von Markdown hat in den letzten Jahren massiv zugenommen. Plattformen für Entwickler wie StackOverflow oder GitHub nutzen ausschließlich Markdown oder eine Markdown-ähnliche Syntax. Über populäre Tools und Plattformen wie Reddit, Trello oder Slack hat Markdown jedoch auch Eingang in den Mainstream gefunden.
Auch bei den Content Management Systemen hat die Verbreitung von Markdown deutlich zugenommen. Static Site Generatoren arbeiten mehr oder weniger ausschließlich mit Markdown. Auch Flat-File-CMS setzen so gut wie immer auf Markdown als Auszeichnungssprache. Viele andere Systeme wie WordPress, Craft CMS und ProcessWire nutzen zwar nach wie vor klassische HTML-Editoren, bieten jedoch Erweiterungen und Plugins für Markown an. Die folgende Tabelle kann eine erste Orientierung bieten:
| CMS | Typ | Besonderheit |
|---|---|---|
| Automad | Flat-File-CMS | Markdown-Editor für Fließtexte |
| Bludit | Flat-File-CMS | Wahl zwischen TinyMCE (HTML) und SimpleMDE (Markdown) |
| Bolt CMS | Normal | Markdown-Field für Fließtexte |
| Flextype | Flat-File-CMS | Markdown für Fließtext |
| Ghost CMS | Normal | Markdown für Fließtext mit CommonMark |
| Grav CMS | Flat-File-CMS | Markdown-Editor für Fließtexte |
| Kirby | Flat-File-CMS | Markdown, Markdown-Extra und Kirby Text für Fließtexte |
| October CMS | Normal | Markdown-Editor für Seiten |
| Statamic | Flat-File-CMS | Markdown-Field für Fließtexte (alterativ Redaktor HTML-Editor) |
| Typemill | Flat-File-CMS | Bietet einen Visual Markdown Editor und einen Raw Markdown Mode |
Die Gründe für die wachsende Beliebtheit von Markdown sind klar: Noch vor wenigen Jahren feierten WYSIWYG-Editoren und das Inpage-Editing einen Siegeszug. Dagegen wurde Wikipedia dafür kritisiert, an einer als umständlich empfundenen Auszeichnungssprache festzuhalten. Langsam ändert sich jedoch die Wahrnehmung. Denn wenn die WYSIWYG-Editoren versagen, bleibt nur noch der Wechsel in den für Laien sehr komplexen HTML-Quellcode. Gleichzeitig ist das Inpage-Editing in der Bedienung oft sperrig und längst nicht bei allen Autoren beliebt.
Mardkown-Editoren sind dagegen ausgesprochen robust und stabil. Mit der Syntax können Autoren Fehler einfacher beheben, die Dokumente sind universeller verwendbar und auch die Sicherheit von Markdown-Editoren ist tendenziell höher als bei HTML-Editoren. Zudem sind in den letzten Jahren auch die Online-Editoren für Markdown deutlich komfortabler geworden.
#Markdown Online-Editoren
Für Autoren gibt es eine reichhaltige Auswahl an Editoren, mit denen sich Markdown-Dateien erstellen lassen. Beispiele sind der WYSIWYG-Editor Typora für den Desktop oder Dillinger als online-basierter Markdown-Editor. Entwickler, die einen Markdown-Editor in ihr eigenes Web-Projekt integrieren möchten, stehen jedoch vor einer umfangreicheren Recherche. Im ersten Schritt muss sich ein Entwickler entscheiden, welcher Editor-Typ verwendet werden soll:
- Split-Screens: Bei diesen Markdown-Editoren ist der Screen geteilt. In einem Screen schreibt der Autor den Markdown-Text, im anderen Screen erscheint die HTML-Preview.
- Teil-WYSIWYG: Es gibt nur einen Screen, der Autor schreibt die Markdown-Syntax, einige Formatierungen wie Fettungen werden direkt umgesetzt, wobei die Markdown-Syntax jedoch sichtbar bleibt.
- Vollwertiges WYSIWYG: Während des Schreibens wird der Text sofort in ein HTML-Dokument umgewandelt und die Markdown-Syntax verschwindet.
Split-Screens sind robust und können schnell umgesetzt werden. Allerdings wirken Split-Screens recht technisch und lassen sich nicht immer elegant in ein User-Interface integrieren. Alternativ gibt es zwar auch einen Button für einen Wechsel der Ansicht. Durch den nötigen Wechsel ist allerdings die Kontrolle der Markdown-Syntax beim Schreibprozess etwas erschwert.

Als Alternative haben sich in den letzten Jahren Markdown-Editoren mit einem Teil-WYSIWYG-Modus verbreitet. Dabei wird die Markdown-Syntax beibehalten, während gleichzeitig einige Formate wie Fettungen oder Überschriften angewendet werden. Bekanntester Vertreter ist der Editor SimpleMDE, der wiederum auf den Editor CodeMirror aufsetzt.

Die unmittelbare Anwendung einzelner Formate ist eine gute Hilfestellung für den Autor. Die Sichtbarkeit der Markdown-Syntax unterstützt außerdem den Lern-Prozess. Allerdings wirken solche Dokumente etwas unruhig, zumal ein unmittelbares Feedback zum Beispiel bei der Integration von Bildern oder Links ausbleibt.
Populäre Tools wie Trello und vor allem Slack bieten daher einen vollwertigen WYSIWYG-Modus für Markdown an. Dabei wird die Markdown-Syntax bereits während des Schreibens in HTML umgewandelt. Der Bruch zwischen einem klassischen HTML-Editor wie TinyMCE und einem Markdown-Editor ist für Autoren dadurch minimal. Gleichzeitig bleiben die Vorteile von Markdown bestehen, denn der Autor kann die üblichen Formatierungs-Buttons nutzen oder das Dokument in einem Fluss mit der Markdown-Syntax erstellen.

Diese neuen Editoren basieren noch überwiegend auf recht komplexen Frameworks. Zwar können die Frameworks vergleichsweise einfach integriert und entsprechende Beispiel-Scripte genutzt werden. Gedacht sind sie aber in vielen Fällen nur als Basis für individuelle Editoren, die erst aufwändig von Frontend-Entwicklern implementiert werden müssen.
Für Web-Entwickler ist die Suche nach einem geeigneten Markdown-Editor für das eigene Web-Projekt oft mühsam. Die folgende Ressourcen-Sammlung soll einen ersten Überblick bieten, kann die eigene Recherche allerdings auch nicht ersetzen:
| Editor | Typ | Technik | Genutzt von |
|---|---|---|---|
| Markdown-it | Split-Screen | JavaScript | Einer der am häufigsten verwendeten Markdown-Parser |
| Pagedown | Split-Screen | JavaScript | Stack-Overflow, Stack-Exchange, HTMLy |
| Vue Markdown Editor | Split-Screen | Vue.js | Vue |
| Markcook | Split-Screen | Vue.js | Stand-Alone-App |
| Dillinger | Split-Screen | Angular, Node etc. | Stand-Alone-App |
| SimpleMDE | Teil-WYSIWYG | JavaScript / CodeMirror | Dato CMS, ProcessWire |
| Tui-Editor | Teil- und Voll-WYSIWYG | Vue | TOAST |
| Stackedit | Teil-WYSIWYG | JavaScript / Vue | Stand-Alone-App |
| ProseMirror | Editor Framework | JavaScript (Vanilla) | NYTimes, Forestry.io, Atlassian |
| Quill | Editor-Framework | JavaScript (Vanilla) | Wagtail |
| Draft | Editor Framework | React.js | - |
| Slate | Editor Framework | React.js | - |
| TipTap | Vue-Wrapper für ProseMirror | Vue.js | Scrumpy |
| EditorJS | JSON- und API-basierter Block-Editor | JavaScript / TypeScript | - |
Wer keinen Online-Editor benötigt sondern lediglich sein Markdown-Dokument als Webseite publizieren will, der kann auf Scripte wie Markdeep zurückgreifen. Markdeep generiert aus dem Dokument eine saubere HTML-Seite und unterstützt neben der normalen Markdown-Syntax auch Erweiterungen für Diagramme, Kalender oder mathematische Formeln (LaTeX). Als Alternative zu Markdeep beiten sich Flatdoc für Dokumentationen oder TeXMe, mit dem sich neben Markdown auch LaTeX-Dateien in HTML-Dokumente umwandeln lassen.
#Markdown: Universalformat mit Tücken
Eines ist klar: Markdown hat viele Vorteile und ist im Vergleich zu HTML ein simples und vergleichsweise universelles Format. Denn mit Hilfe von Entwickler-Bibliotheken oder Programmen wie Pandoc lassen sich Markdown-Dokumente nicht nur sehr einfach in HTML transformieren, sondern auch in andere Formate wie zum Beispiel XML oder ePub umwandeln. Wenn man dann noch für seine Webseiten einfache Markdown-Files anstelle von klassischen Datenbanken nutzt (beispielsweise bei Flat-File-Systemen oder bei Static-Site-Generatoren), dann werden die Inhalte endgültig flexibel. Die Mardkown-Dateien kann man von einem System in das andere verschieben, aufwändige Datenbank-Backups entfallen und man kann die Dateien auch mit Offline-Editoren bearbeiten. Der Schreib-Prozess ist damit völlig frei und die Inhalte sind von der Webseite weitestgehend entkoppelt.
Viele tolle Eigenschaften, wären da nicht die vielen Erweiterungen wie Markdown-Extra, die unterschiedlichen Dialekte wie GitHub-Flavoured Markdown und die konkurrierenden Auszeichnungssprachen wie Textile. Denn die Vielfalt verhindert wiederum die Entkopplung von Text-Inhalten und deren Formatierung. Gerade Web-Worker dürften sich hin und wieder die Haare raufen, wenn beispielsweise Projektmanagement-Tools wie Redmine ganz andere Auszeichnungen nutzt als Jira oder das eine Content Management System Markdown-Erweiterungen bietet, die das andere nicht untersützt. Damit ist die Transportabilität leider wieder etwas eingeschränkt.