Magnolia: Headless CMS und Composable DXP
Das Enterprise Content Management System Magnolia CMS ist im Unternehmens-Umfeld fest etabliert. Mit seiner Headless- und Hybrid-Architektur lassen sich sowohl klassische Web-Auftritte, als auch Content Services realisieren. Magnolia kann außerdem für den Aufbau einer Composable Digital Experience Plattform (DXP) im Rahmen einer Best-of-Breed-Strategie genutzt werden. Zu den herausstechenden Merkmalen gehören neben einem modularen Aufbau mit "Apps" vor allem die ausgereiften Personalisierungs-Funktionen und ein Low-Code-Ansatz für eine frontend-orientierte Entwicklung.

Magnolia ist von den Schweizer Informatikern Pascal Mangold und Boris Kraft erstmals Ende 2003 als Open Source Projekt veröffentlicht worden. Seit 2006 konzentriert sich Magnolia auf den Vertrieb einer Enterprise Edition mit erweiterten Features unter MLA-Lizenz. Daneben gibt es eine Community Edition (GPL3) mit reduzierten Features und der Begrenzung auf eine öffentliche Instanz.
Das letzte Major Release von Magnolia ist im März 2020 mit Version 6.2 veröffentlicht worden. Im Fokus des Releases stand die Headless-Architektur und ein DXP-Ansatz. Damit bedient Magnolia zwei Trends, die seit einigen Jahren im Enterprise-Umfeld dominieren.
#Magnolia für Content Manager
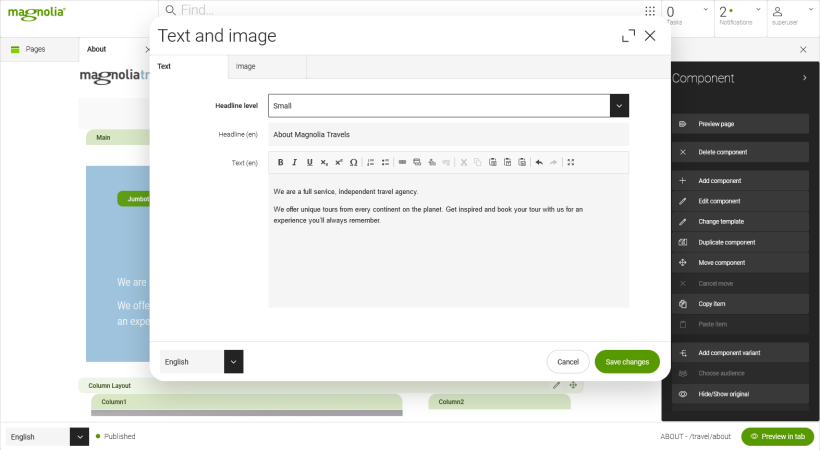
Für Autoren gibt es bei Magnolia mehrere Bearbeitungs-Szenarien, abhängig von dem ausgewählten Content-Typ. Eher traditionelle Webseiten ("Pages") werden bei Magnolia im Vorschau-Modus bearbeitet. Eine Seite besteht dabei aus mehreren Inhalts-Blöcken (Komponenten), die je nach Konfiguration frei zusammengestellt werden können. Bei der Bearbeitung eines Blocks öffnet sich ein Overlay, in dem die Inhalte über klassische Formulare editiert werden. Globale Bearbeitungs-Optionen wie das Kopieren oder das Löschen erscheinen für jede Komponente in einem Kontext-Menü auf der rechten Seite.

Anstelle des verbreiteten Inline-Editing setzt Magnolia damit auf eine Mischform aus einer Live-Preview und einer Formular-basierten Bearbeitung. Das mag im ersten Moment nicht ganz so modern wirken, erweist sich für Redakteure jedoch in vielen Situationen als vorteilhaft, da sich Formulare bei der Bearbeitung häufig als robuster und schneller erweisen. Welcher Content in welcher Komponente liegt und ob Content direkt bearbeitet werden kann oder aus anderen Quellen aggregiert wurde, ist allerdings nicht immer ganz intuitiv zu verstehen.
Der Page-Editor wirkt zwar erst einmal traditionell. Er baut technisch jedoch auf einer REST-API auf und wird von Magnolia als Visual SPA-Editor bezeichnet. SPA steht dabei für das verbreitete Konzept der Single Page Application, was bei Magnolia bedeutet, dass die internen Content-Blöcke oder auch extern angeschlossenen Content-Quellen von den Autoren im SPA-Editor visuell zusammengestellt und gestaltet werden können, zum Beispiel als traditionelle Webseite. Diese visuelle Gestaltungsmöglichkeit ist den meisten originären Headless-Systemen fremd, jedoch für Mitarbeiter aus dem Marketing immer noch sehr relevant, da es eben auch im Multi-Channel- und Multi-Device-Kontext weiterhin Web-Auftritte, Landing-Pages oder generell eine visuelle Präsentation gibt, bei deren Gestaltung ein Marketing-Mitarbeiter größtmögliche Freiheiten haben sollte.
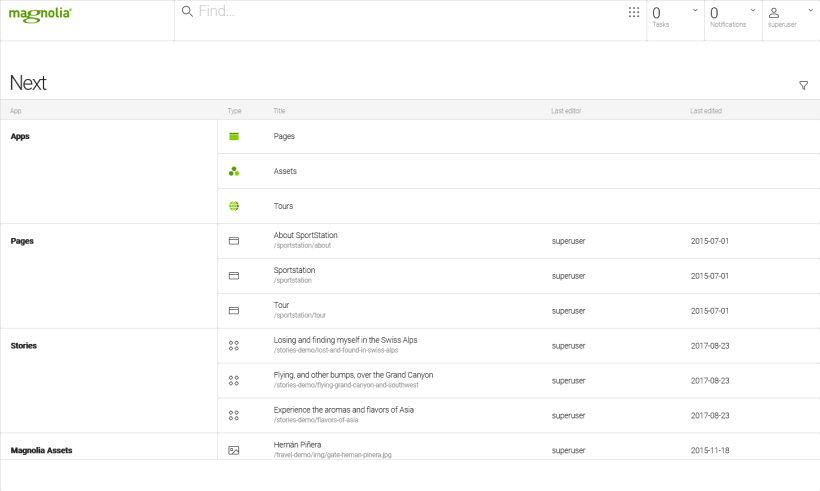
Die Pages sind bei Magnolia ein separater Bereich und werden als "App" bezeichnet. Neben den Pages kann es für die Erstellung von Inhalten noch weitere Apps geben. Bei der Demo sind das beispielsweise "Tours" und "Stories".

Die drei unterschiedlichen Typen von Content-Apps bei Magnolia kann man in etwas so charakterisieren:
- Die Pages App mit dem Visual Spa Editor. Damit kann der Redakteur Seiten bzw. eher unstrukturierte Inhalte visuell und eigenständig gestalten und Seiten-Hierarchien erstellen.
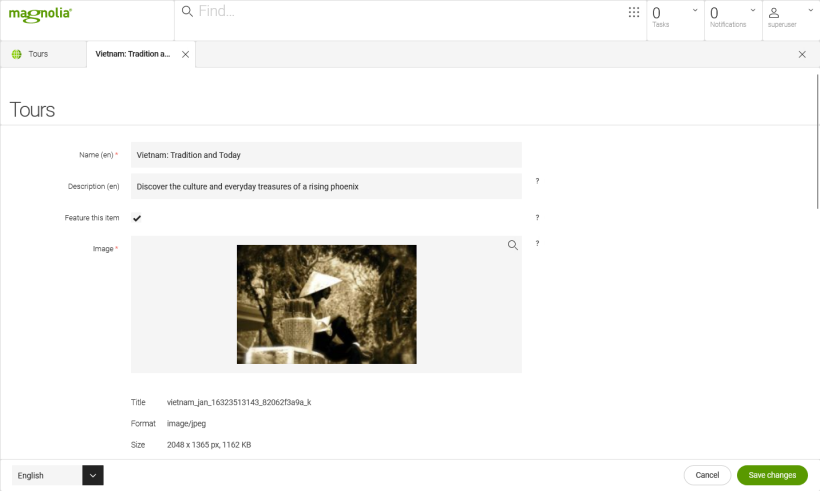
- Die Content-Apps für rein formular-basierte Eingaben. Damit kann der Redakteur fest strukturierte Inhalte wie beispielsweise Produkte oder – wie im Fall der Demo – "Touren" erstellen.
- Die Stories-App. Auch hier arbeitet der Redakteur mit Formularen, er kann die Felder jedoch weitgehend selbst auswählen und den Content ähnlich wie bei der Pages-App frei entwickeln.

Man kann die Content-Apps kombinieren, sodass beispielsweise die Webseite eines Reise-Anbieters aus hierarchisch organisierten Seiten (Pages) besteht, in die die Touren und Stories als Content-Quelle dynamisch eingebunden werden.
Die strickte Trennung verschiedener Content-Typen in unterschiedlichen Content-Apps hat bei Magnolia eine lange Tradition. Für Autoren und Content-Manager könnte dieser getrennte und sehr strukturierte Zugang zu Inhalten erst einmal gewöhnungsbedürftig sein. Die Umstellung auf eine Headless-Architektur dürfte Magnolia mit diesem Ansatz jedoch vergleichsweise leicht gefallen sein, da die Modellierung und die strukturierte Erfassung von Inhalten über Formulare das Kernprinzip aller Headless-Systeme ist.
Neben diesen Autoren-Features bietet Magnolia eine ganze Fülle weiterer Features für Administratoren und Marketing-Spezialisten an. Die Features können über einen kleinen Button im Kopfbereich eingeblendet werden.

Traditionell stark sind bei Magnolia die sehr ausgereiften Targeting-Funktionen, mit denen sich eine Webseite personalisieren lässt. Dabei können nicht nur ganze Seiten über verschiedene Seiten-Varianten personalisiert werden, sondern auch einzelne Inhalts-Komponenten auf einer Seite. Die Varianten kann der Content-Manager in der Pages-App erstellen.
Für die Personalisierung können unterschiedlichen Daten genutzt werden: Entweder explizite Nutzer-Angaben wie Alter oder Geschlecht (sogenannte Traits), oder implizite Daten, die durch das Tracking des Nutzerverhaltens gewonnen werden. Explizite und implizite Merkmale können auch kombiniert werden, um daraus Regeln für die Personalisierung abzuleiten oder ganze Segmente und Personas zu erstellen. Auf Grundlage dieser Regeln werden dann die unterschiedlichen Varianten der Inhalte ausgespielt. Die Anwendung solcher Personalisierungs-Funktionen ist nicht trivial. Content-Manager und Marketing-Verantwortliche können jedoch mit einfachen Regeln beginnen und sich langsam in komplexere Szenarien einarbeiten.
Insgesamt wirkt die Oberfläche von Magnolia im Vergleich zu anderen komplexen Systemen sehr aufgeräumt und sie ist mit Version 6.2 sogar noch übersichtlicher geworden. Die grundsätzliche Bearbeitung von Pages und anderen Content-Apps ist erst einmal selbsterklärend. Etwas Gewöhnung erfordert sicherlich die Navigation zwischen den verschiedenen Content-Bereichen, die aus dem App-Konzept resultiert. Gemessen an der Komplexität und der Flexibilität des Systems wirkt die Handhabung allerdings immer noch sehr intuitiv.
#Magnolia für Entwickler
Magnolia hat erstaunlich wenige System-Anforderungen und ist vergleichsweise einfach zu installieren. Erforderlich ist lediglich eine Java Runtime Environment (JRE) in Version 8 oder höher. Eine Datenbank ist nicht nötig, da Magnolia, ähnlich wie der Experience Manager von Adobe (AEM), Apache Jackrabbit und den Java Content Repository Standard (JCR) für die Speicherung von Inhalten nutzt, also mehr oder weniger ein File-System verwendet. Magnolia unterstützt jedoch auch Datenbanken wie MySQL ab Version 5.5, Oracle Enterprise Edition oder PostgreSQL ab Version 9. Ebenfalls ähnlich zu AEM werden bei der Installation zwei Web-Applikationen aufgesetzt, eine Author-Instanz und eine Public Instanz ("Receiver"). Als Application Server werden Apache Tomcats verwendet.
Im Kern arbeitet Magnolia mit einer API. Entsprechend kann Magnolia auch ohne größeren Aufwand als reines Headless CMS genutzt werden. Der Headless-Ansatz bei Magnolia ist auch deshalb interessant, da Magnolia ähnlich wie der Adobe Experience Manager durch das JCR-Repository einen besonders flexiblen Umgang mit unstrukturierten oder semi-strukturierten Inhalten ermöglicht. Durch diese Technologie können Redakteure vergleichsweise frei und intuitiv eine Webseite visuell gestalten.
Beim Headless-Trend gelten jedoch strukturierte Inhalte als das große Mantra. Magnolia bietet vollständig strukturierte Inhalte über die Content-Apps an, sodass man ein klassisches Headless-Konzept über die Content-Apps und der dafür empfohlenen GraphQL-API oder einer REST-API umsetzen kann.
Etwas anders sieht es mit den semi-strukturierten und unstrukturierten Inhalten der Pages-App und der Stories-App aus. Da die Komponenten für eine Page vom Redakteur selbst zusammengestellt werden, liefert die API auch keine klar definierten Content-Felder zurück, sondern eine nummerierte Liste aus Blöcken. Bei der Stories-App liefert der API-Endpoint dagegen eine Mischung aus vor-definierten Feldern und frei wählbaren Content-Blöcken zurück. Aus Sicht der konsumierenden App können solche unstrukturierten Inhalte je nach Szenario ein Nachteil sein, da man einzelne Content-Blöcke nur schwer herausfiltern kann. Dagegen bieten die unstrukturierten Inhalte für Redakteure erhebliche Vorteile, denn sie können auch im Headless-Umfeld den SPA-Editor und damit einen visuellen Block-Editor anstelle einer Formular-Wüste nutzen.
Technisch gibt es bei dem SPA-Ansatz eine überraschende Begegnung mit einem bekannten Konzept: Die Template-Definitionen und die Template-Inhalte werden beim SPA-Ansatz über API-Endpunkte ausgeliefert. Der SPA-Renderer wiederum produziert "Template Annotations" in Form von HTML-Kommentaren, die von der Page-App in die grünen Toolbars zur Bearbeitung von Inhalten transformiert werden. Bei HTML-Kommentaren werden viele an WordPress denken, denn bei dem Block-Editor Gutenberg werden die Block-Typen ebenfalls über HTML-Kommentare definiert. Während Frontendler bei Gutenberg jedoch an React gebunden sind, können sie bei Magnolia zwischen Angular, React und Vue auswählen.
Neben dem SPA-Ansatz könnte man noch weitere Unterschiede zu den originären Headless-Systemen herausarbeiten. Beispielsweise gehört zu deren Kern-Features eine Administrationsoberfläche, über die man den Content mit Hilfe eines Formular-Managers ohne Code-Kenntnisse modellieren kann. Dagegen wird bei Magnolia der Content von einem Entwickler modelliert, wobei sich die Technik je nach verwendeter App (Content, Stories, Pages) unterscheidet. Umgekehrt bietet Magnolia zahlreiche Funktionen an, die man bei Headless-Systemen vermisst, neben dem visual SPA-Editor eben auch integrierte Features wie die Personalisierung, die ebenfalls über die API nutzbar ist. Etwas unklar bleibt in der Dokumentation allerdings das Thema Authentifizierung, wobei an anderer Stelle Basic Auth und JWT genannt werden.
Magnolia hat sich in den letzten Jahren intensiv um eine Vereinfachung der Frontend-Entwicklung bemüht. Im Zusammenhang mit dem Headless-Thema bietet Magnolia beispielsweise einen Headless Accellerator an, der unter anderem UI-Patterns für die Erstellung von Web-Components mit populären Frontend-Frameworks wie React oder Vue bereitstellt. Zu dieser Frontend-Orientierung gehört jedoch auch der Light-Development-Ansatz, den Magnolia bereits vor mehreren Jahren vorgestellt hat. Dieser Ansatz ermöglicht eine Entwicklung ohne Java-Kenntnisse und beruht ganz wesentlich auf YAML-Definitionen. YAML ist unter jüngeren CMS und vor allem bei den Flat-File-CMS sehr stark verbreitet und vereinfacht dort die Entwicklung enorm. Bei Magnolia werden YAML-Definitionen inzwischen für sehr viele Entwicklungs-Aufgaben genutzt, unter anderem für die Defnition von API-Endpunkten und Formularen. Das folgende Beispiel für eine Field-Defintion könnte man in ähnlicher Form auch für andere Flat-File-CMS verwenden:
firstName:
label: First name
$type: textField
required: true
lastName:
label: Last name
$type: textField
required: true
email:
label: Email
$type: textField
required: true
validators:
email:
$type: emailValidatorDiese sehr kleinen Schlaglichter zeigen vor allem eins: Magnolia hat keine Berührungsängste zu einfacheren Content-Management-Systemen und nutzt durchaus ähnliche Ansätze, um den Einstieg in die Entwicklung radikal zu vereinfachen. Ab einem bestimmten Punkt muss man natürlich auch bei Magnolia in die komplexe Java-Entwicklung einsteigen. Im Vergleich zu anderen Enterprise-Systemen, die häufig unter der Last zahlreicher Technologie-Schichten zu ersticken drohen, kann man bei Magnolia jedoch selbst als Neuling relativ schnell eine Ahnung davon bekommen, wie man zügig ein Ergebnis erreicht. Diese Strategie könnte sich auch in Zukunft noch als ein großer Pluspunkt erweisen, denn abseits von den Trend-Themen "Headless" und "DXP" dürften Aspekte wie Low-Code und Time-To-Market weiter an Bedeutung gewinnen.
#Composable DXP
Magnolia gehört im Enterprise-Segment eher zu den spezialisierten Anbietern und bietet keine DXP-Suite wie beispielsweise Adobe an. Stattdessen positioniert sich Magnolia ähnlich wie auch CoreMedia als Composable DXP, also einer modularen und möglichst frei kombinierbaren Digital Experience Plattform nach der Best-of-Breed-Strategie. Im Zuge des allgemeinen Trends zur Entkopplung wird den Composable DXP beispielsweise von Gartner viel Potenzial zugesprochen. Sie haben allerdings nicht in jedem Szenario einen Vorteil gegenüber den klassischen DXP-Suiten.
Die Schwerpunkte der DXP von Magnolia liegen dabei in den Feldern Commerce, Analytics, Digital Asset Management und Marketing Automation. Die Integration erfolgt über Connector Packages, die eine Anbindung führender Software-Produkte und eine Einbindung in das Magnolia-Dashboard ermöglichen. Mehr dazu gibt es demnächst im Premium-Artikel zum Thema DXP.
#Magnolia Cloud
Magnolia ist im Ursprung ein klassisches on-premise CMS, also eine selbstgehostete Lösung. Daneben bietet Magnolia auch eine PaaS-Lösung an. Dabei gibt es einen Standard-Bundle, bei dem der Light-Development-Ansatz genutzt werden kann, sowie einen Custom-Bundle, bei dem auch Java-Module entwickelt werden können. Mehr dazu gibt es demnächst im Premium-Artikel zum Thema Cloud CMS.
#Kosten und Lizenz
Magnolia ist in der Community-Edition bis heute ein Open Source-Produkt unter GPLv3-Lizenz. Die kommerzielle Version wird unter der MLA-Lizenz vertrieben. Wie im Enterprise-Bereich üblich sind die Lizenzkosten von Magnolia nicht öffentlich.
#Verbreitung und Dienstleister
Magnolia gehört zu den etablierten Enterprise CMS und ist durch den Haupt-Standort in der Schweiz gerade in Europa und in der DACH-Region stark verbreitet. Die üblichen Statistiken listen mehrere hundert bis ein paar tausend Installationen auf und bei Magnolia selbst kann man sich einen Eindruck über die Kundenliste verschaffen. Auch hierzulande findet man vergleichsweise leicht eine Agentur mit Magnolia im Portfolio.
#Wann macht Magnolia Sinn?
Magnolia wird von zahlreichen großen Unternehmen aus allen Branchen eingesetzt. Generali, Avis oder Migros sind nur einige der großen Namen. Das Schweizer Handels-Unternehmen Migros verbindet man vielleicht in besonderem Maße mit Magnolia und so scheint im Handel auch ein Schwerpunkt von Magnolia zu liegen.
Dazu passen sicherlich die sehr ausgefeilten Personalisierungs-Funktionen, die Magnolia zu einem guten Kandidaten für Marketing-lastige Branchen machen. Durch die Core-Version in GPLv3-Lizenz ist Magnolia aber auch für kleinere Unternehmen interessant, die nach einer offenen Standard-Lösung im Java-Umfeld suchen.
Seit den größeren Umbauten mit Version 6.2 eignet sich Magnolia natürlich auch für Headless-Konzepte im größeren Unternehmens-Umfeld. Man muss sich zwar die Unterschiede zu den originären Headless-Systemen klar machen. Die zusätzlichen Möglichkeit des visual Editings über den SPA-Editor sind jedoch gerade für das Marketing ein großes Plus. Nicht zuletzt bietet sich Magnolia durch die traditionell umfangreichen Konnektoren für den Aufbau einer Composable DXP nach der Best-of-Breed-Strategie an, was vor allem im größeren Mittelstand relevant sein dürfte.
Alternativen zu Magnolia
Der Markt der Enterprise CMS ist vergleichsweise groß und entsprechend vielfältig sind die Alternativen. Will man in der Java-Welt bleiben, bieten sich als Alternativen zu Magnolia beispielsweise AEM, CoreMedia oder auch FirstSpirit an. Bei der Umstellung auf ein neues CMS ist jedoch auch ein Wechsel auf eine andere Architektur oder ein Downgrade auf ein leichtgewichtigeres CMS denkbar. All das hängt vom konkreten Einsatz-Szenario im Unternehmen ab. CMSstash kann einen ersten Markt-Überblick liefern. Für einen erfolgreichen Auswahl-Prozess ist jedoch eine individuelle Analyse nötig. Ob Magnolia das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.