Flat File CMS im Überblick
Mit einem Flat File CMS lassen sich vor allem kleine Web-Projekte schnell realisieren. Diese Übersicht stellt die besten Content Management Systeme ohne Datenbank vor und hilft, ein einfaches CMS für eine Webseite zu finden.
- Flat File CMS im Überblick
- Was ist ein Flat-File-CMS?
- Vorteile und Nachteile eines Flat-File-CMS
- Flat-File-CMS: Eine Übersicht
- Generelle Empfehlungen
- Kirby: Der Pionier unter den Flat-File-CMS
- Statamic: Ein Enterprise Flat-File-CMS
- Bludit für Generalisten
- Typemill für Content-Spezialisten
- Automad für Ästheten
- Grav für die Community
- Yellow für Minimalisten
- HTMLy für Blogger
#Was ist ein Flat-File-CMS?
Die meisten Content Management Systeme verwenden eine Datenbank, um Inhalte zu speichern. Ein sogenanntes Flat-File-CMS funktioniert anders. Es verzichtet vollständig auf eine Datenbank und speichert die Inhalte und Einstellungen stattdessen in ganz normalen Dateien auf dem Server ab. Für Text-Inhalte haben sich in den letzten Jahren Markdown-Dateien durchgesetzt, doch auch andere Formate sind hin und wieder in Gebrauch.

Report: Flat-File-CMS
Wer schnell und einfach schlanke Webseite bauen will, der ist mit einem Flat-File-CMS gut beraten. Der Report enthält eine ausführliche Markt-Übersicht mit allen relevanten Systemen und bespricht einige ausgewählte Flat File CMS im Detail.
Trotz des Verzichts auf eine Datenbank zählen Flat-File Content Management Systeme zu den vollwertigen CMS: Sie verfügen über eine Autoren- und Administrationsoberfläche und erzeugen einen dynamischen Webauftritt beim Besuch einer URL. Anders als die beliebten Static Site Generatoren, die einen statischen Web-Auftritt über Befehle generieren, erfordern Flat-File-Systeme keine besonderen technischen Kenntnisse von den Autoren und Administratoren.
#Vorteile und Nachteile eines Flat-File-CMS
Flat File CMS sind seit einigen Jahren ziemlich en vogue und sie haben viele Vorteile:
- Die meisten Flat-File-Systeme sind klein, schlank und relativ einfach. Dadurch eignen sie sich hervorragend für kleinere Web-Projekte.
- Da Flat-File-Systeme keine Datenbank benötigen, kann man mit ihnen auch auf sehr kleinen Hosting-Paketen beliebig viele Web-Auftritte betreiben.
- Mit der Datenbank fällt auch ein beliebtes Angriffsziel für Hacker weg, SQL-Injections sind beispielsweise nicht möglich.
- Die Installation eines Flat-File-CMS ist in der Regel sehr einfach. Oft muss nur der Quellcode auf den Server hochgeladen und ein User eingerichtet werden.
- Die Inhalte von Flat-File-Systemen können jederzeit in Form von Markdown-Dateien heruntergeladen und anderweitig genutzt werden.
- Für Backups und Server-Umzüge reicht meist ein simples Kopieren der Dateien.
- Bei vielen Flat-File-CMS ist die Performance so gut, dass die Seiten auch ohne Optimierungen hohe Punktzahlen beim Page-Speed erreichen. Bei umfangreichen Seiten kann die Performance bei einigen Systemen allerdings nachlassen.
- Die Programmierung ist bei den meisten Flat-File-CMS aufgrund einer schlanken und vielfach modernen Code-Basis vergleichsweise schnell und einfach.
Natürlich haben Flat-File-CMS auch einige Nachteile:
- Die Auszeichnungssprache Markdown wird zwar immer beliebter. Autoren, die noch keine Berührungspunkte mit Markdown hatten, müssen ihre Schreib-Gewohnheiten jedoch umstellen.
- Flat-File-CMS bewegen sich immer noch in einer Nische, daher ist die Auswahl an Themes und Plugins in der Regel begrenzt.
- Man sollte kein zweites WordPress oder einen Website-Builder erwarten. Für die Umsetzung von individuellen Wünschen ist meist ein Entwickler erforderlich.
- Sehr umfangreiche und stark strukturierte Inhalte wie beispielsweise Produkt-Daten funktionieren mit relationalen Datenbanken besser. Bei sehr vielen Inhalten sind auch Performance-Probleme möglich.
- Die Erweiterbarkeit hat zumindest in der Praxis seine Grenzen. Beim Thema eCommerce bieten nur wenige Systeme passende Plugins, beispielsweise Statamic mit Simple Commerce und Kirby mit Erweiterungen für SnipCard oder Shopify.
Bei einem komplexen Projekt im Enterprise-Umfeld würde man nur in seltenen Fällen auf ein Flat-File-CMS zurückgreifen. Umgekehrt ist allerdings auch die gängige Praxis bedenklich, simple One-Pager, Online-Portfolios oder einfache Webseiten mit schwergewichtigeren Systemen wie WordPress zu realisieren. Denn gerade für die große Masse der einfachen Webseiten sind Flat-File-Systeme wie geschaffen. Ein weiteres Argument ist die sehr gute Author Experience einiger Flat-File-Systeme. Nicht ohne Grund setzt beispielsweise DER SPIEGEL seit einiger Zeit ein Flat-File-CMS als Autoreninterface für seine Webauftritte ein.
#Flat-File-CMS: Eine Übersicht
Der Markt der Flat-File-CMS ist ausgesprochen bunt und vielfältig. Die Komplexität reicht von einem halben Megabyte bis hin zu schwergewichtigen Systemen, die auf große Frameworks setzen. Einige Flat-File-CMS eignen sich gut für die Verwendung im Unternehmens-Umfeld. Andere bieten sich eher für private Webseiten an. Es gibt eher traditionelle Systeme mit simplen Formular-Eingaben, es gibt kleine Page-Builder mit Inline-Editing, es gibt Block-Editoren, HTML-Editoren und Markdown-Editoren und es gibt Systeme mit hochspezialisierten Features für die Nische.
Im März 2024 sind alle Flat-File-CMS aus der Liste gestrichen worden, wenn das letzte Update vor dem Januar 2023 datierte. Es sind nur noch Systeme gelistet, die aktiv und regelmäßig weiterentwickelt werden.
| Name | Start | letzte Version | Kosten | Website | CMSstash Review |
|---|---|---|---|---|---|
| Automad | 2014 | 03.2024 | keine | Automad Website | Automad Review |
| Bludit | 2015 | 07.2023 | keine | Bludit Website | Bludit Review |
| CMS Simple_XH | 2009 | 07.2023 | keine | CMSimple_XH Website | ./. |
| FlatPress | 2007 | 01.2024 | keine | FlatPress Website | ./. |
| Grav | 2014 | 01.2024 | keine | Grav Website | Grav Review |
| HTMLy | 2014 | 03.2024 | keine | HTMLy Website | HTMLy Review |
| Kirby | 2009 | 02.2024 | 99 € | Kirby Website | Kirby Review |
| Reboot CMS | 2021 | 01.2024 | keine | Reboot auf GitHub | ./. |
| Statamic | 2012 | 03.2024 | 259 $ | Statamic Website | Statamic Review |
| Typemill | 2017 | 03.2024 | keine | Typemill Website | Typemill Review |
| WonderCMS | 2012 | 11.2023 | keine | WonderCMS Website | ./. |
| Yellow | 2013 | 03.2024 | keine | Yellow Website | ./. |
#Generelle Empfehlungen
Im Dienstleister-Umfeld haben sich vor allem Kirby und Statamic etabliert. Kirby und Statamic sind kostenpflichtig und bieten ein hohes Maß an Verlässlichkeit. Während Kirby durch den Verzicht auf große Frameworks bis heute sehr schlank geblieben ist, hat sich Statamic vor einigen Jahren für das Laravel-Framework entschieden und kommt entsprechend schwergewichtig daher. Auch im Auftritt sind beide Systeme komplett unterschiedlich: Kirby liebt trotz des großen Feature-Umfangs den minimalistischen und klaren Auftritt. Statamic propagiert dagegen ein grelles und buntes "radical design" mit entsprechender Lautstärke.
Alle anderen Flat-File-CMS werden von Einzelpersonen oder kleineren Communities betrieben. Grav stach hier lange mit einer große Community und einem großen Feature-Umfang heraus, allerdings geht die Weiterentwicklung seit Jahren nur noch minimal voran und der Tech-Stack wirkt etwas in die Jahre gekommen. Dagegen war die Community von Bludit zwar nie so groß wie bei Grav. Bludit wird allerdings konstant weiterentwickelt und erfreut sich mit seinem einfachen und direkten Ansatz recht großer Beliebtheit. Bludit eignet sich für kleine private Webseiten und für einfach Blogs. Das Flat-File-CMS Typemill wiederum legt seinen Schwerpunkt auf informative Webseiten und hat sich auf das Publishing spezialisiert. Entsprechend wird es häufig von kleinen Organisationen und Unternehmen für die Erstellung von Dokumentationen, Handbüchern oder Informations-Seiten verwendet. Dazu bietet Typemill ein eBook-Plugin an, mit dem sich aus der Webseite ePub- und PDF-Publikationen generieren lassen. Typemill hat Ende 2023 eine komplett erneuerte Version 2 veröffentlicht und wird im Monats-Rhythmus aktualisiert.
Auch Automad sticht im Markt deutlich heraus.Bei Audomad handelt es sich um eine Art Mini-Page-Builder, mit dem Autoren recht komplexe Designs eigenhändig erstellen können. Die Anwendung ist etwas komplexer, bietet dafür aber eine enorme Flexibilität. Automad wurde nach Pausen immer wieder weiterentwickelt und hat im März 2024 eine vollständig neue Version als Release Candidate vorgestellt. Aktiv entwickelt werden auch das minimalistische CMS Yellow, das auf eine Administrations-Oberfläche komplett verzichtet und stattdessen die Markdown-Dateien im Browser bearbeiten lässt. Ausschließlich für kleine Blogs ist das minimalistische System HTMLy entwickelt worden. WonderCMS wird ebenfalls regelmäßig aktualisiert und sticht mit einem einfachen Inline-Editing-Ansatz heraus. Klassische Open-Source-Community-Projekte mit einer langen Lebensdauer sind CMS_SimpleXH und Flatpress.
#Kirby: Der Pionier unter den Flat-File-CMS
Die erste Version von Kirby ist im Januar 2012 veröffentlicht worden. Das schlanke System hat damals neue Maßstäbe für Flat File CMS gesetzt. Das blieb auch in der weiteren Entwicklung so. Im November 2015 ist Kirby 2 mit einer komplett neuen Code-Basis veröffentlicht worden. Auch die im Januar 2019 veröffentlichte Version 3 von Kirby legt die Messlatte für andere Systeme hoch: Das Dashboard wurde mit Vue.js erneuert und setzt auf einer vollständigen REST-API auf. Die API eignet sich auch für Single-Page-Applications oder Headless-Konzepte und ermöglicht eine Integration von Static Site Generatoren. Inzwischen ist Version 4 von Kirby erschienen. Trotz der stetigen Weiterentwicklung ist Kirby jedoch immer schlank, elegant und sehr nutzerfreundlich geblieben. Auf CMSstash gibt es eine eigene Review zu Kirby.

Kirby ist ein kommerzielles System und wird von einem Team um den Gründer Bastian Allgeier entwickelt. Ebenso wie das System ist auch der Preis vergleichsweise stabil. Zwar wurde mit Version 3 der Preis von 79,- Euro auf 99,- Euro angehoben und die günstigere Version für eine private Nutzung aufgegeben. Im Vergleich zur Preisumstellung von Statamic in der Version 2 bleibt Kirby jedoch immer noch sehr moderat.
Besonders angenehm bei Kirby ist die Installation, die praktisch nur aus dem Herunter- bzw. Hochladen der Code-Basis besteht. Die Seite ist anschließend sofort besuchbar, ohne Konfigurationen oder sonstige Anpassungen. Anders als gewohnt nutzt Kirby für Templates reines PHP und verzichtet auf Twig, was der Performance des Systems zugute kommt. Etwas eigen ist der Umstand, dass es keinen separaten Theme-Ordner gibt. Stattdessen ist das Theme mit dem System eng verwoben, ein Theme-Wechsel per Knopfdruck ist nicht vorgesehen.
#Statamic: Ein Enterprise Flat-File-CMS
Statamic kann als das Enterprise System unter den Flat-File-CMS bezeichnet werden. Es richtet sich mit einem entsprechenden Preis vorwiegend an Freelancer und Agenturen. Bekanntester Kunde von Statamic ist der Spiegel Verlag, der im Januar 2020 vollständig auf Statamic umgestiegen ist, nachdem zuvor bereits Spiegel Plus und Bento mit Statamic liefen. Auf CMSstash gibt es eine Review zu Statamic.

Statamic ist enorm feature-mächtig und dennoch sehr nutzerfreundlich. Die erste Version von Statamic ist im Juni 2012 veröffentlicht worden, also nur wenige Monate nach dem ersten Release von Kirby. Wie Kirby ist auch Statamic sehr beständig, hat allerdings mit der Veröffentlichung von "Statamic 2" Anfang 2016 einen recht weitreichenden Strategie-Wechsel vollzogen und ist technisch vom Micro-Framework Slim auf das deutlich größere PHP-Framework Laravel umgestiegen. Nach über einem Jahr Entwicklungs-Zeit ist im August 2020 Statamic 3 erschienen. Die neue Version hat noch einmal deutlich aufgestockt und bietet so ziemlich alle Features, die man sich auch von einem ausgewachsenen CMS wünschen kann.
Die Neuerungen haben allerdings ihren Preis: Statamic kostet mit der Standard-Lizenz 249 Dollar pro Installation. Statamic überlässt damit Kirby das günstigere Preis-Segment und richtet sich mehr oder weniger ausschließlich an professionelle Dienstleister. Mit Version 3 ist zwar eine kostenfreie Variante hinzugekommen. Die darf allerdings nur für private Webseiten genutzt werden, was bei dem Code-Umfang von Statamic nur in den wenigsten Fällen sinnvoll sein dürfte. Ähnlich wie das beliebte CraftCMS ist Statamic aus dem Umfeld von Expression Engine entstanden. Durch die Ähnlichkeiten bietet sich Statamic als Flat-File-Alternative zum datenbank-basierten CraftCMS an.
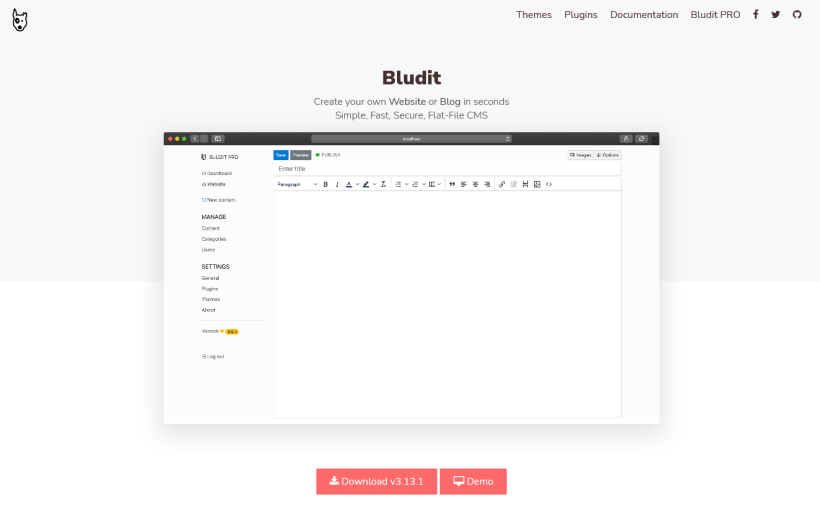
#Bludit für Generalisten
Zunehmend beliebt ist Bludit. Bludit ist ebenfalls Open Source und ein besonders einfaches CMS unter den Flat-File-Systemen. Einfach bedeutet jedoch nicht begrenzt, sondern Bludit ist ganz im Gegenteil extrem flexibel und bietet sogar eine relativ vollständige API als Core-Plugin an. Und das alles bei gerade einmal 4 MB. Es gibt eine Einzel-Review zu Bludit.

Bludit hat im Jahr 2015 das etwas ältere XML-System Nibbleblog abgelöst. Das schlanke CMS profitiert sichtbar von den Erfahrungen mit dem Alt-System und macht bei der Erst-Installation einen sehr guten Eindruck: Es nimmt den Anwender genauso an die Hand, wie man es sich wünscht und macht den Installations-Prozess zu einem Kinderspiel.
Auch die Admin-Oberfläche ist aufgeräumt und das Bild-Management komfortabel. Eine kleine Auswahl an Themes und Plugins machen das System für einfache Projekte komplett, und mit der API können sogar moderne frontend-getriebene Webseiten realisiert werden. Nach einer kurzen Umstellung auf Markdown ist Bludit wieder auf den Standard-Editor TinyMCE umgestiegen, Autoren können bei Bludit also mit einem gewohnten HTML-Editor arbeiten.
Die Weiterentwicklung von Bludit ist zuletzt etwas zum Erliegen gekommen. Lange Zeit war eine Version 4 von Bludit in Arbeit. Die offizielle Version ist derzeit jedoch das Release 3.15.0 vom Juli 2023. Der Gründer von Bludit hat im Forum mangelnde Zeit und neue Projekte als Grund genannt. Auszeiten gab es jedoch auch schon bei anderen Projekten, sodass man Bludit noch nicht abschreiben sollte.
#Typemill für Content-Spezialisten
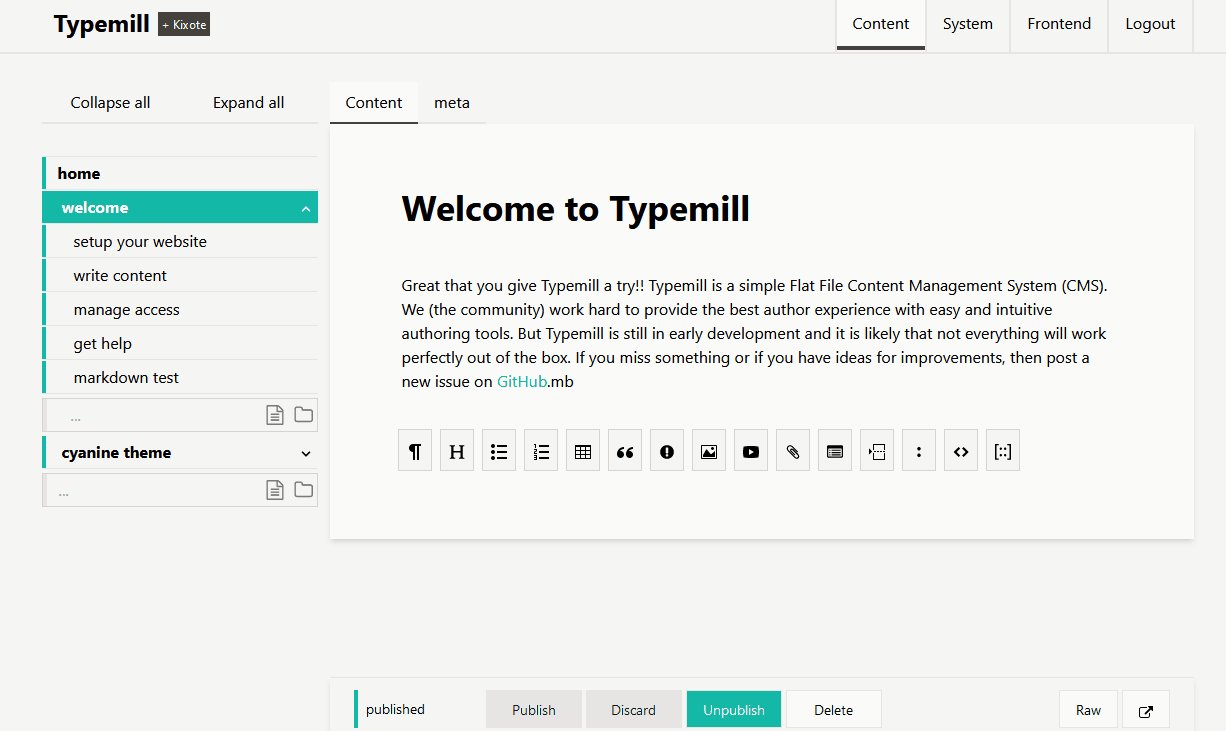
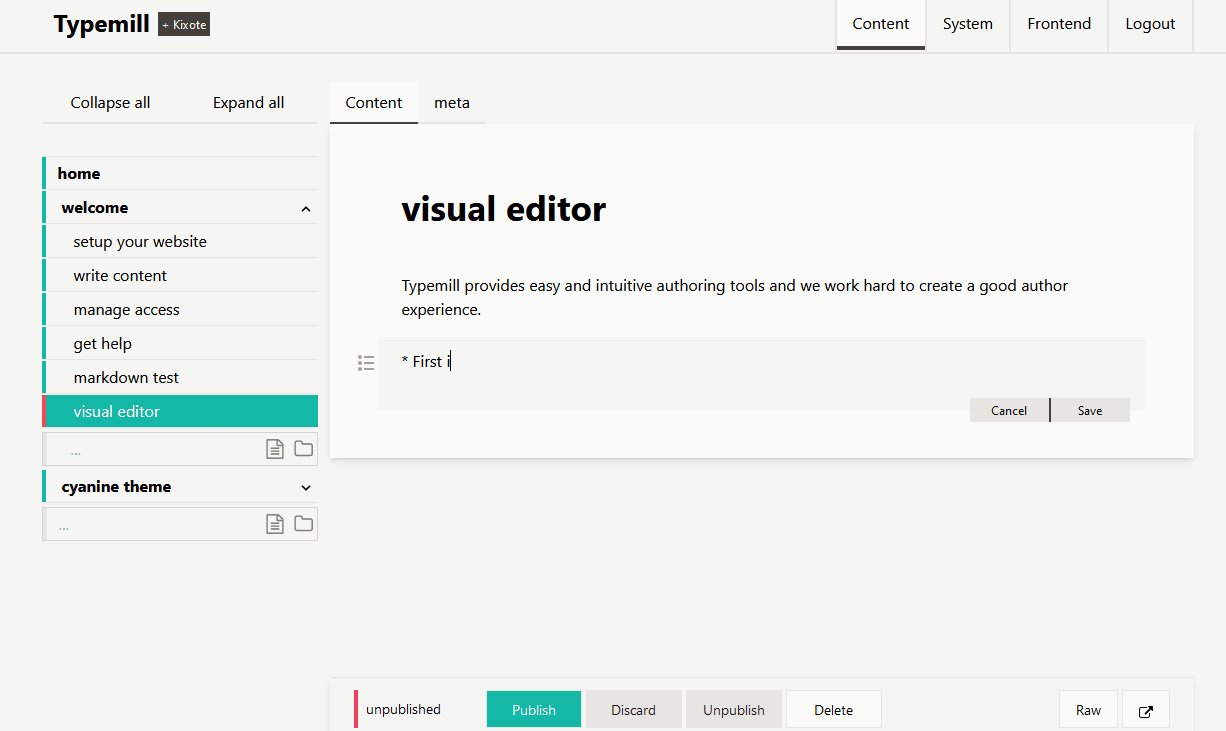
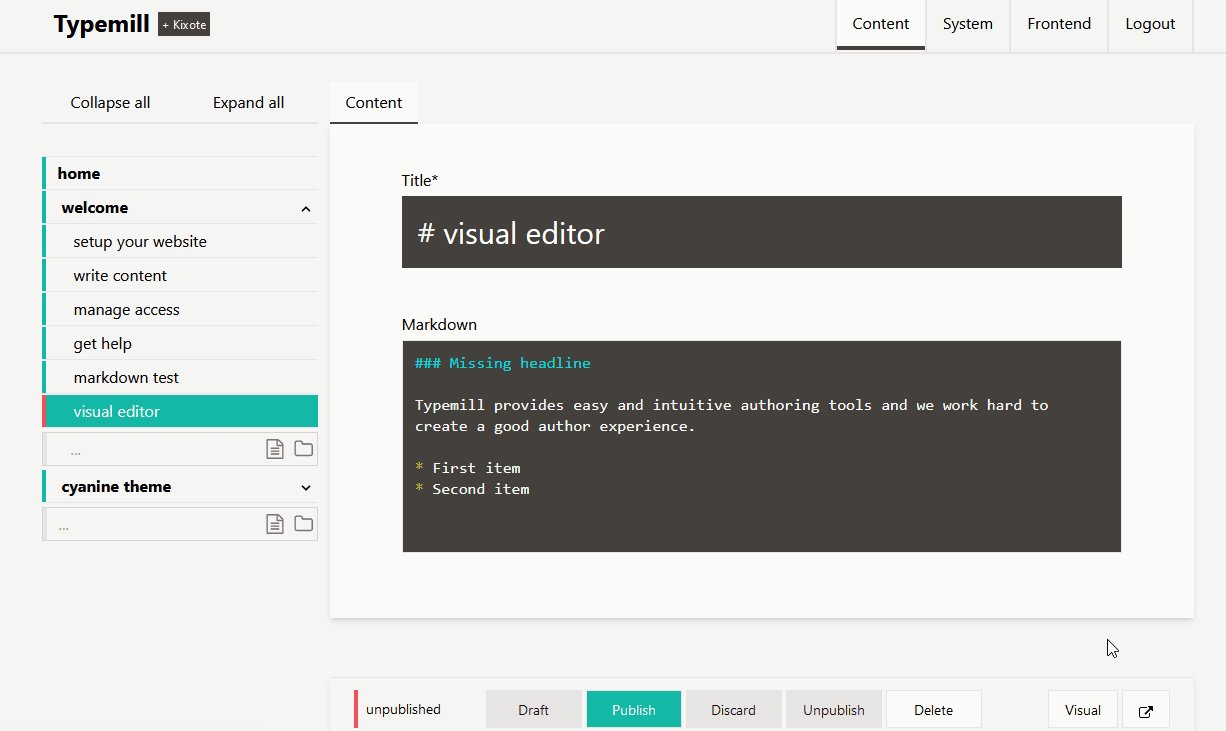
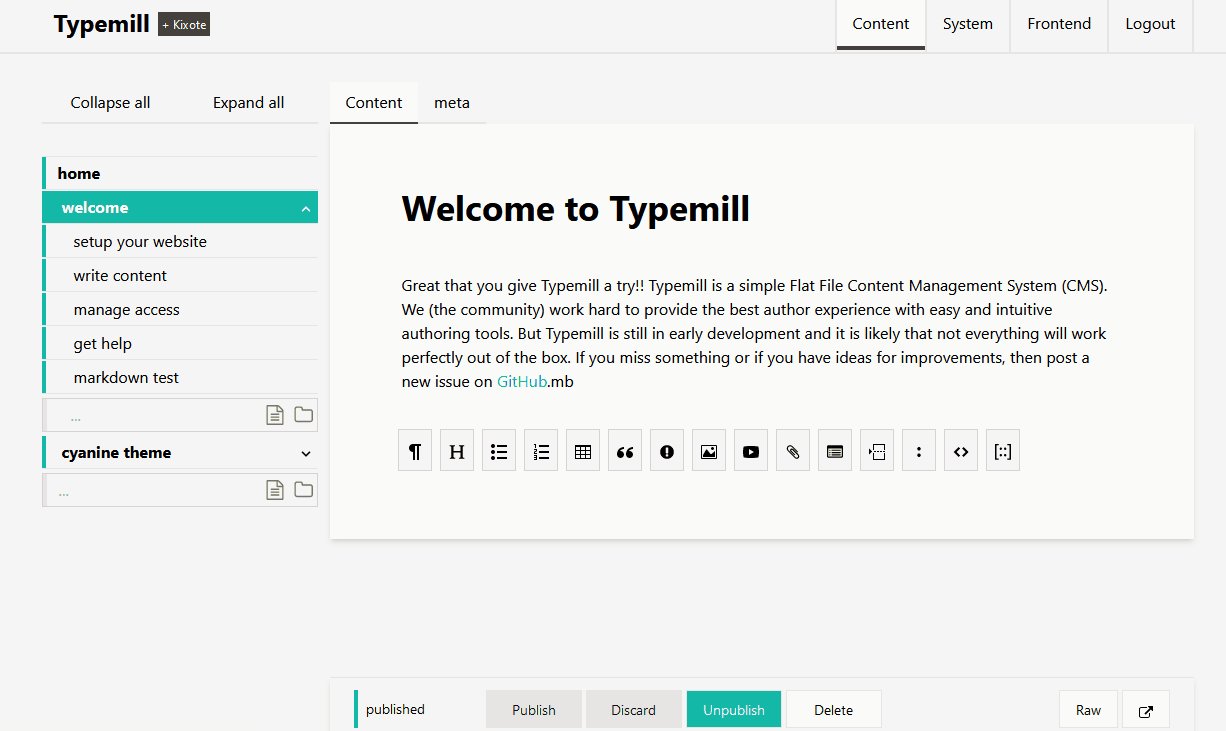
Das Flat-File-CMS Typemill hat sich auf Content und Publishing spezialisiert. Das System wird gerne von kleineren Unternehmen genutzt, beispielsweise für die Erstellung von Dokumentationen, Handbüchern oder Informationsseiten. Private Webseiten oder Publishing-Projekte sind ebenfalls stark vertreten. Im Gegensatz zu den meisten anderen Systemen sind die Inhalte bei Typemill hierarchisch strukturiert und lassen sich über eine interaktive Seiten-Navigation sehr leicht organisieren. Nach Bedarf können einzelne Ordner auch als Blog- oder News-Bereich eingerichtet werden. Ein herausstechendes Merkmal von Typemill ist der Visual Markdown-Editor, mit dem Autoren die Markdown-Inhalte in einem WYSIWYG-Modus erstellen können. Auf CMSstash gibt es eine Einzel-Review zu Typemill.

Für Publisher bietet das CMS ein eigenes eBook-Plugin an, mit dem sich aus einer Typemill-Webseite ein oder mehrere eBooks im PDF- und EPUB-Format generieren lassen. Zum Herzstück des Systems gehört außerdem ein Formular-Manager, mit dem Entwickler Formulare für Plugins oder Themes sehr einfach per YAML erstellen können.
Im November 2023 ist eine komplett neue Version von Typemill erschienen. Neue Releases werden jeden Monat veröffentlicht. Typemill bietet diverse kostenfreie Plugins, Themes und eBook-Layouts an. Zusätzlich gibt es lizenzpflichtige Plugins für Unternehmen oder ambitioniertere Nutzer. Technisch setzt Typemill mit Slim-PHP, Vue.js und Tailwind-CSS auf moderne und beliebte Frameworks.
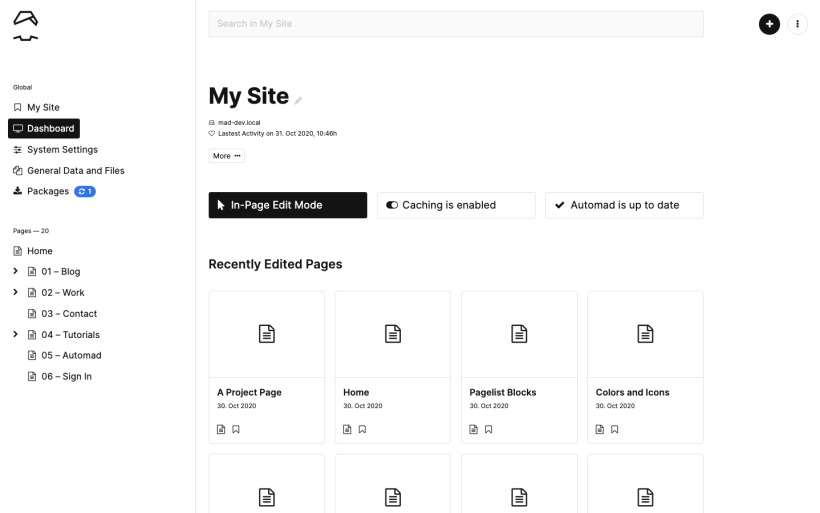
#Automad für Ästheten
Das Flat-File-CMS Automad stammt aus dem Jahr 2013 und ist anschließend in einen längeren Dornröschen-Schlaf versunken. Im Juli 2018 ist Automad dann als sehr moderne, frische und aufgeräumte Version aus dem Schlaf erwacht und wird seitdem regelmäßig von seinem Gründer Marc Anton Dahmen weiterentwickelt. Im März 2024 steht erneut die Veröffentlichung einer komplett überarbeiteten Version von Automad vor der Tür.

Automad bietet den Autoren mit seinem Block-Editor sehr große Freiheiten, wenn es um die Erstellung anspruchsvoller Designs geht. Bei der Bearbeitung von komplexen Gestaltungs-Elementen kann man als Autor zwar die Übersicht verlieren. Doch es gibt kaum ein anderes Flat-File-CMS, das so viel Gestaltungs-Spielraum ohne die Unterstützung durch einen Entwickler ermöglicht. Eine Option ist Automad daher vor allem für design-lastige Webseiten, wie man sie oft in der Kreativ-Branche antrifft.
#Grav für die Community
Grav hat bei seinem ersten Release im Jahr 2014 für viel Furore gesorgt. Die Community war groß und der Feature-Reichtum erschlagend. Lange galt es als die Open-Source-Alternative für die kommerziellen Projekte Kirby und Statamic. Heute kann man diesen Vergleich nicht mehr ziehen, denn die Dynamik der Produkt-Entwicklung hat in den letzten Jahren deutlich nachgelassen. Initiator von Grav ist der RocketTheme-Chef und Joomla!-Mitgründer Andy Miller. Auf CMSstash gibt es eine ausführliche Review zu Grav.

Durch den RocketTheme-Hintergrund bietet Grav eine recht beeindruckende Bandbreite an Themes und Plugins an. Seit Dezember 2020 sind mit Grav Premium einige kostenpflichtige Plugins und Themes hinzugekommen. Doch auch ohne Premium-Features ist der Funktions-Umfang von Grav ausgesprochen groß. Eine Besonderheit von Grav ist das Konzept der modularen Seiten, bei dem sich eine Seite wie beim Lego aus mehreren Unterseiten (Modulen) zusammensetzt. Mit dem Konzept lassen sich zum Beispiel komplexe One-Pager bauen.
Im Vergleich zu den anderen hier vorgestellten Systemen wirkt das Dashboard von Grav allerdings deutlich überkomplex und weniger nutzerfreundlich. Man merkt, dass Grav als Open Source Projekt erst einmal die Bedürfnisse von Entwicklern im Blick hat und weniger auf unerfahrene Autoren achtet. Zwar wurden inzwischen einige Kinderkrankheiten wie fehlende Sortier-Möglichkeiten für modulare One-Pager behoben. Dennoch sollte man dem Redakteur das System erst einmal vorführen, bevor man sich von den sehr flexiblen Entwickler-Möglichkeiten des Systems überzeugen lässt. Auf der anderen Seite gibt es im Open-Source-Bereich derzeit kein zweites System mit einer vergleichbar großen Community und einer entsprechenden Auswahl an Erweiterungen.
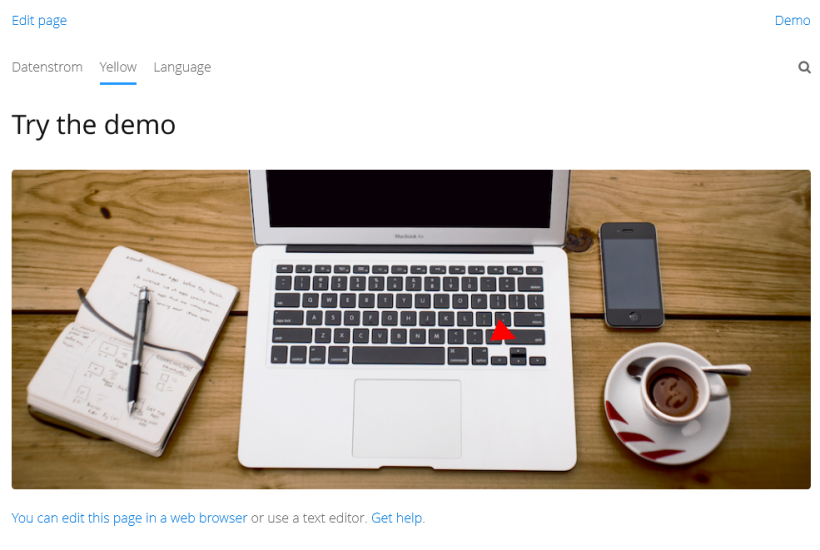
#Yellow für Minimalisten
Unter den vielen anderen Flat-File-Varianten sorgt vor allem Yellow für Abwechslung. Yellow verzichtet auf eine Autoren- oder Administrations-Oberfläche. Man kann sich jedoch einloggen und anschließend alle Seiten über einen kleinen aufpoppenden Markdown-Editor bearbeiten.
Der Ansatz ist extrem minimalistisch, erfordert allerdings von den Autoren auch eine gewisse Affinität zur Technik, da neben den Markdown-Inhalten auch die Seitenkonfigurationen direkt im sogenannten Frontmatter der Markdown-Dateien bearbeitet werden.

Yellow wird bis heute von dem schwedischen Entwickler Mark Seuffert regelmäßig weiterentwickelt. Es bietet eine sehr gute Dokumentation an und verfügt über einen erstaunlichen Feature-Umfang inklusive Shortcodes und einer umfangreichen und vor allem sehr geradlinigen Entwickler-API. Bei GitHub hat das kleine CMS inzwischen über 300 Sterne eingesammelt und gehört damit schon zu den bekannteren Systemen.
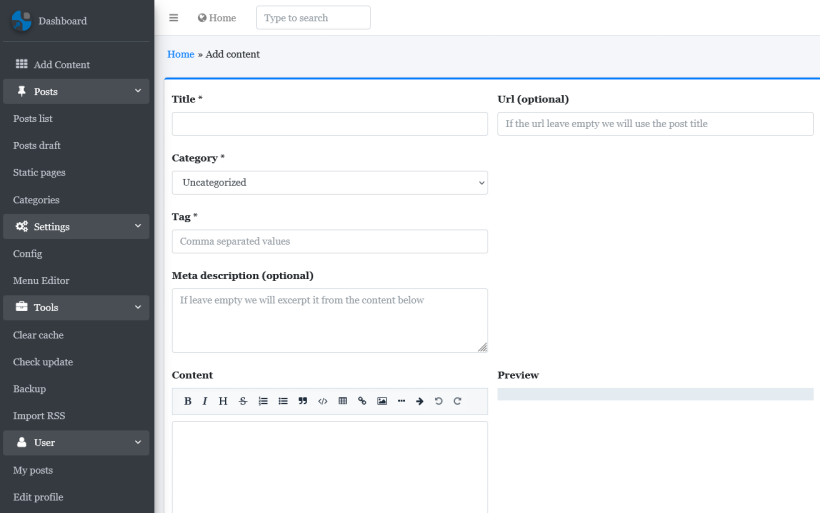
#HTMLy für Blogger
Wer nach einem Flat-File-CMS für Blogs Ausschau hält, der wird möglicherweise mit HTMLy fündig. Das Projekt wurde im Jahr 2013 von dem Entwickler Danang Probo Sayekti explizit als Alternative zu WordPress vorgestellt. Von 2017 bis 2020 hat HTMLy allerdings eine Pause eingelegt. Die Wiederbelebung aus dem Jahr 2020 hat bis heute Bestand, sodass man Projekt wieder in die Auswahl nehmen kann.

HTMLy verfügt über alle notwendigen Features für den Betrieb eines einfachen Blogs. Es gibt verschiedene Content-Typen für Posts nach dem Muster von Tumblr, außerdem gibt es Related Posts, RSS-Feeds und die Möglichkeit, externe Kommentar-Systeme einzubinden. Die Theme-Auswahl ist mit etwa ein Dutzend Varianten zwar beschränkt. Wenn jedoch nur ein simpler Blog geplant ist, dürfte für jeden Geschmack etwas dabei sein. Entwickler und vor allem Code-Einsteiger werden sich über die sehr schlank gehaltene Code-Basis im prozeduralen Stil freuen, das hat auch unter Flat-File-Systemen heute Seltenheitswert und stellt eine schöne Abwechslung dar.