Bludit: Einfaches CMS für schlanke Webseiten
Wer ein einfaches CMS für schlanke Webseiten und Blogs sucht, der wird mit dem Flat File CMS Bludit fündig. Das kleine Open Source System verzichtet weitestgehend auf Besonderheiten und macht genau das, was man erwartet: Autoren bietet Bludit eine nutzerfreundliche Oberfläche an und Entwickler freuen sich über ein einfaches Theming und eine erstaunliche Flexibilität im Hintergrund.

Bludit ist 2015 als modernisiertes Nachfolgesystem des älteren Flat-File-CMS Nibbleblog entstanden. Während Nibbleblog auf XML-Dateien basierte, setzte Bludit bis Version 2 auf den üblichen Markdown-Standard. Mit Bludit 3 ist standardmäßig der HTML-Editor TinyMCE aktiviert. Über ein mitgeliefertes Plugin kann der Autor auf SimpleMDE umsteigen und Markdown nutzen. Derzeit ist Version 4 von Bludit in Arbeit, die bereits als Beta-Release über GitHub getestet werden kann. Für die Review haben wir die Version 4 Beta 2 genutzt. Entwickelt wird Bludit von Djego Najar.
#Bludit für Autoren
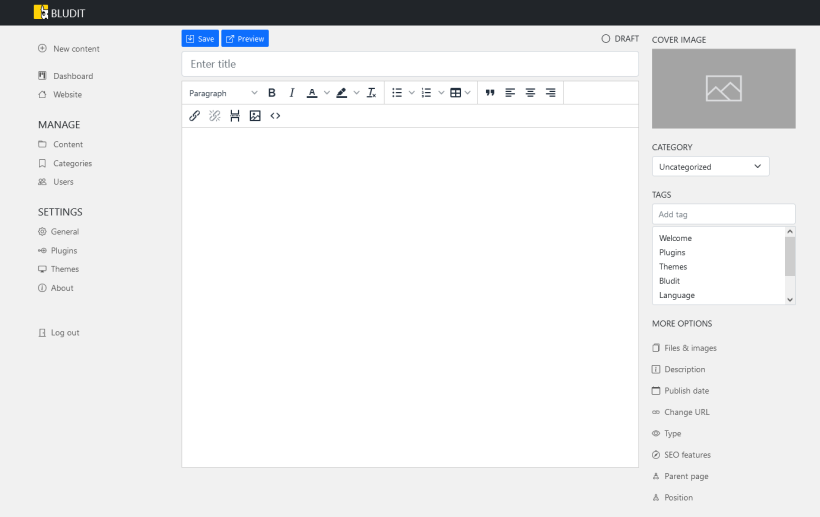
Bludit ist für Autoren extrem einfach zu handhaben und weitestgehend selbsterklärend. Angefangen von einer kinderleichten Installation bis hin zu einer anwenderfreundlichen Autoren- und Administrations-Oberfläche, die den normalen Autoren-Erwartungen entspricht und auf Besonderheiten komplett verzichtet. Das macht lästige Erklärungen und selbst eine umfangreiche Dokumentation weitgehend überflüssig.

Auch für anspruchsvollere Autoren hält Bludit einige Features bereit: Neben einem Draft-Management und einem konfigurierbaren Autosafe können Artikel auch zeitversetzt veröffentlicht werden. Ein weiteres nützliches Feature von Bludit sind modulare Inhalte, mit denen sich One-Pager vergleichsweise autorenfreundlich umsetzen lassen. Bei all dem ist das Design der Autorenoberfläche optisch so schlicht gehalten, dass auch unerfahrenere Autoren damit problemlos zurechtkommen dürften.
Die zusätzlichen Optionen für Administratoren sind erstaunlich breit gefächert, angefangen von einfachen Settings wie Website-Title und Sprach-Einstellungen bis hin zu feingranularen Einstellungen der URL-Struktur oder SEO-Einstellungen wie dem Title-Aufbau von Seiten. Mit einem User-Management, einem Tag-Management sowie zahlreichen Plugins und Themes ist Bludit ein komplettes und kompaktes CMS, das Autoren und Entwicklern alle nötigen Werkzeuge für den Betrieb von Standard-Webseiten, Portfolios, Blogs oder One-Pagern bietet.
#Bludit für Entwickler
Bludit ist ein einfaches aber dennoch sehr sauberes PHP-CMS und kommt weitestgehend ohne externe Abhängigkeiten aus. Im Backend verzichtet Bludit auf ein Framework, im Frontend setzt Bludit etwas konservativ auf JQuery und Bootstrap.
Für die Installation von Bludit muss man lediglich über ein Mini-Formular einen initialen Nutzer anlegen und die Sprache auswählen. Anschließend gelangt man auf eine kurze Welcome-Seite und kann sofort loslegen. Einfacher geht es kaum. Die Mindest-Anforderung für die Installation sind PHP 5.6 und ein paar PHP-Module (mbstring, gd, dom, json), die so gut wie überall vorhanden sein dürften. Mit Bludit 4 wird PHP nur noch ab Version 7 unterstützt. Bludit läuft auf diversen Webservern, unter anderem Apache und nginx.
Bei der Speicherung der Inhalten geht Bludit eigene Wege: Sofern nicht der Markdown-Editor ausgewählt wurde, werden alle Text-Inhalte im HTML-Format in einfachen txt-Dateien gespeichert. Alle Meta-Angaben zu den Seiten ebenso wie Kategorien, Tags oder auch die User werden im JSON-Format in separaten PHP-Dateien abgelegt. Diese strickte Trennung von Content und Meta-Inhalten hat Bludit auch die schnelle Umstellung von Markdown auf Rich-Text in Version 3 ermöglicht, da auch in der Markdown-Phase die Content-Files nicht wie üblich mit Frontmatter (YAML) vermischt wurden. Die separate Speicherung von Meta-Angaben im JSON-Format ermöglicht natürlich auch einen sehr einfachen API-Zugriff.
Ein Theme besteht bei Bludit aus zwei JSON-Dateien: Eine für die Sprache (languages/en.json) und eine für die Meta-Informationen (metadata.json).
Das eigentliche HTML-Template findet man in der Index.php. Bludit arbeitet also nicht mit separaten Template-Sprachen wie Twig, sondern nutzt gewöhnliche PHP-Tags für die dynamischen Inhalte. In der einfachsten Version sieht ein Template so aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bludit</title>
</head>
<body>
<?php foreach ($pages as $page): ?>
<h1><?php echo $page->title(); ?></h1>
<div><?php echo $page->content(); ?></div>
<?php endforeach; ?>
</body>
</html>Bei Bludit gibt es tatsächlich keine große Template-Hierarchie, sondern man kann über die reichlich sprechende Variable $WHERE-AM-I prüfen, ob man sich auf der Homepage oder auf einer Unterseite befindet. Entsprechend kann man die Inhalte ausgeben:
<?php if ($WHERE_AM_I=='page'): ?>
<p>The user is watching a particular page</p>
<?php elseif ($WHERE_AM_I=='home'): ?>
<p>The user is watching the homepage</p>Man kann sein Theme natürlich auch in einzelne Teile (Sidebar, Footer, Home, Page etc.) zerlegen und diese Partials dann einbinden. Die Partials werden in dem Ordner "php" abgelegt und über die Konstante THEME_DIR_PHP eingebunden:
<?php include(THEME_DIR_PHP.'navbar.php'); ?>Zum Schluss gibt es auch noch diverse Helfer, um Assets wie CSS und JavaScript einzubinden und den Code von Plugin auszuführen:
<!-- CSS -->
<?php echo Theme::css('css/style.css') ?>
<!-- Javascript -->
<?php echo Theme::javascript('js/jquery.min.js') ?>
<!-- Load plugins with the hook siteHead -->
<?php Theme::plugins('siteHead') ?>So einfach kann es gehen und tatsächlich kann man mit diesem simplen und flexiblen Ansatz so gut wie jede einfache Standard-Webseite abbilden.
Bludit lässt sich über Plugins erweitern und liefert gleich ein ganzes Dutzend Standard-Plugins mit. Unter den Standard-Plugins findet man auch ein API-Plugin, mit deren CRUD-Methoden sich die Inhalte relativ umfassend verwalten lassen. Die Authentifizierung erfolgt über einen API-Token. Bei gerade mal 4 MB Gesamt-Größe des CMS lässt sich kaum mehr erwarten.
#Bludit für Nicht-Entwickler
Die einfache Installation, die einfache Bedienbarkeit und die vielen Einstellungsmöglichkeiten und Erweiterungen machen Bludit auf jeden Fall auch für Nicht-Entwickler attraktiv. Die Auswahl an Themes ist in den letzten Jahren auf gut 50 angewachsen. Die Erstellung eines eigenen Themes dürfte auch Einsteigern keine großen Schwierigkeiten bereiten. Auch das Plugin-Verzeichnis ist inzwischen vergleichsweise umfangreich.
Einsteiger in PHP dürften vor allem von der schlanken Code-Basis und dem einfachen und sauberen Entwicklungs-Konzept profitieren. Möglich, dass die Dokumentation etwas knapp gehalten ist. Dennoch dürfte man deutlich schneller zum Erfolg kommen, als mit komplexen Systemen wie WordPress.
#Kosten
Bludit ist Open Source und damit völlig kostenfrei (MIT-Lizenz). Es gibt eine Pro-Version von Bludit, die spezielle Plugins enthält und nur für Unterstützer des Projekts zugänglich ist. Bludit kann über die Plattform Patreon unterstützt werden.
Angesichts des sehr flexiblen und dennoch einfachen Konzepts dürfte die Entwicklung von Webseiten mit Bludit relativ kostengünstig sein, solange es bei den Standard-Funktionen und eine Anpassung der Standard-Themes bleibt. Will man ein komplett individuelles Konzept, ein individuelles Design oder gar Funktionen, die ein eigenes Plugin erfordern, dann ist der Aufwand weitestgehend unabhängig vom verwendeten CMS immer deutlich höher.
#Einsatzfelder für Bludit
Bludit eignet sich für Standard-Webseiten und einfache Blogs. Größere Funktionen wie Kommentar-Systeme können nur über externe Dienste realisiert werden. Multi-Language wird nicht unterstützt. Für Multi-Language sind entweder zwei separate Installationen von Bludit erforderlich, oder man kann es über etwas kompliziertere Tricks mit verschiedenen Content-Ordnern realisieren. Bei solchen Anforderungen sollte man jedoch eher ein anderes CMS in Erwägung ziehen.
Ob Bludit das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die CMS-Auswahl unabhängig im Interesse des Kunden begleiten können.