ExpressionEngine: CMS für komplexe Webseiten
ExpressionEngine ist ein etabliertes Content Management System für komplexere Webseiten. Das CMS ist hierzulande vergleichsweise unbekannt, hat jedoch viele jüngere Content Management Systeme stark beeinflusst. Die Entwickler des zunehmend populären Craft CMS haben ein bekanntes Plugin für ExpressionEngine betrieben und auch die Macher des High-End Flat-File-Systems Statamic kommen aus dem Umfeld von ExpressionEngine. All diese Systeme stehen für eine hohe Qualität, eine gute Usability und einen stringenten Entwicklungs-Ansatz.

ExpressionEngine stammt von der im Jahr 2002 gegründeten Software-Schmiede EllisLab. Im November 2018 wurde EllisLab von Digital Locations gekauft. Kurz darauf wurde für ExpressionEngine der Umstieg auf ein Open Source Model bekannt gegeben. Ende 2019 wurde das Open Source Projekt auf den ExpressionEngine-Spezialist Packet Tide übertragen. Der Umstieg von einer kommerziellen Lizenz auf eine Open Source Lizenz dürfte viele Entwickler freuen, allerdings bleibt abzuwarten, wie die Zukunft von ExpressionEngine nach den vielen Umstellungen aussieht.
ExpressionEngine ist vor allem in den USA verbreitet und wird von großen Marken wie Nike, Disney oder Starbucks eingesetzt. Aber auch hierzulande gibt es einige Dienstleister und Freelancer, die sich auf ExpressionEngine spezialisiert haben.
#ExpressionEngine für Redakteure
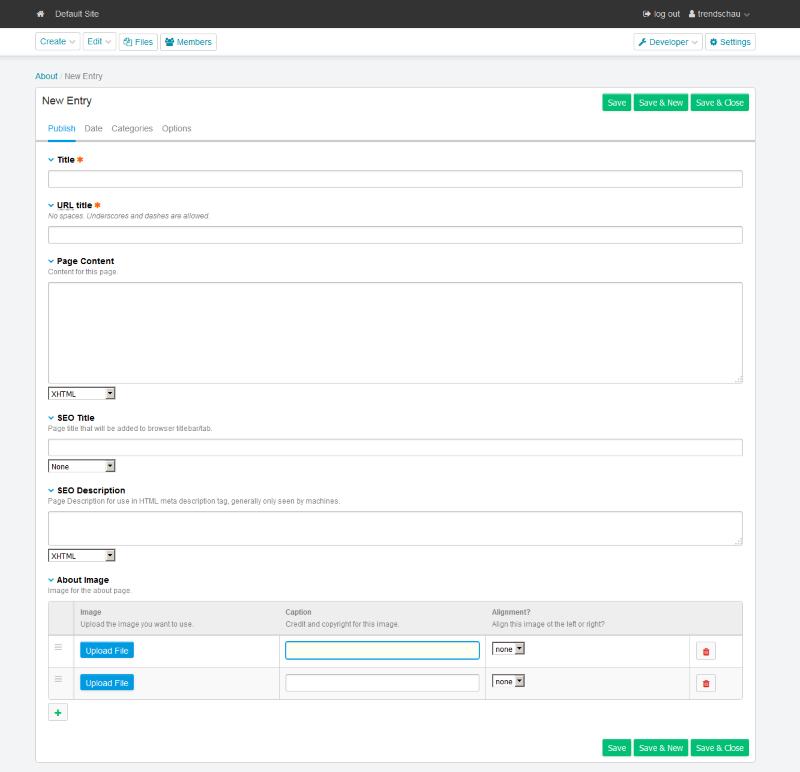
Die Autorenoberfläche von ExpressionEngine arbeitet mit klassischen Formularen und wirkt auf den ersten Blick nicht sonderlich spektakulär. Nach ein paar Klicks merkt man allerdings, dass die Oberfläche extrem durchdacht ist und sehr gut auf die Bedürfnisse von Autoren eingeht.
Ein Standard-Blog-Eintrag ist bereits mit Upload-Feldern für Bilder, Videos und Audios ausgerüstet und auch an SEO-Title und SEO-Desciption wurde gedacht. Die Zahl der Upload-Felder kann der Autor dabei per Klick beliebig erweitern und bequem per Drag & Drop sortieren. Ein Konzept, das vom Flat-File-System Statamic beinahe unverändert übernommen wurde.

Für den normalen Content steht nach der Erst-Installation nur ein normales Textfeld ohne jegliche Formatierungsmöglichkeiten zur Verfügung. Ein HTML-Editor muss vom Administrator erst einmal ausgewählt und ggf. noch konfiguriert werden. Das kann bei ExpressionEngine recht komfortabel über den Field-Manager erfolgen, den man im Haupt-Menüpunkt "Developer" und dann unter "Fields" findet. Dort können alle Eingabefelder für die Autoren recht intuitiv definiert werden. Für den HTML-Editor geht die Individualisierbarkeit sogar noch ein Stück weiter: Der Autor kann unter "Settings" die Formatierungsbuttons für seinen Editor selbst auswählen. Es lassen sich sogar komplett neue HTML-Buttons erstellen, denen dann individuelle HTML-Snippets zugewiesen werden können. Derart weitreichende Einstellungsmöglichkeiten dürften nur wenige andere Content Management Systeme bieten.
Bei der Erstellung neuer Seiten arbeitet ExpressionEngine mit sogenannten Channels, ein Konzept, das von Craft CMS übernommen wurde. Channels können sowohl aus einer einzelnen "statischen" Seite wie einer About-Page bestehen, als auch aus einem "dynamischen" Bereich wie einem Blog mit beliebig vielen Unterseiten.
Neue Channels kann der Autor oder Administrator sehr einfach über die Administrations-Oberfläche anlegen. Für die Eingabefelder kommt wieder der intuitive Field-Manager zum Einsatz, mit dessen Hilfe man vordefinierte Felder oder ganze Feld-Gruppen zu einer Autorenoberfläche hinzufügen kann. So eine Gruppe heißt beispielsweise "SEO" und umfasst Eingabefelder für "Title" und "Description".
Dieses extrem flexible und intuitive Konzept zur Erstellung individueller Autoren-Oberfläche mit Hilfe des Field-Managers ist ebenfalls von Statamic und Craft übernommen worden. Es ermöglicht die passgenaue Gestaltung eines Autoren-Interfaces komplett ohne Programmier-Aufwand. In vielen Fällen würde man diese "Entwickler"-Tools von ExpressionEngine für die normalen Autoren vermutlich ausblenden. Technisch begabten Autoren bietet dieses Konzept jedoch eine enorme Freiheit in der Gesaltung des eigenen Interfaces.
#ExpressionEngine für Entwickler
ExpressionEngine basiert auf dem PHP-Framework CodeIgniter. CodeIgniter ist als Open Source Projekt von EllisLab entstanden und wird inzwischen unter MIT-Lizenz vom British Columbia Institute of Technology weitergeführt. Es gehört mit Laravel, Symfony, Zend, CakePHP oder Yii zu den großen und verbreiteten Frameworks. CodeIgniter gilt als vergleichsweise schlank und einfach zu erlernen. Dennoch: Die von ExpressionEngine inspirierten neueren CMS wie Craft und Statamic folgen in technischer Sicht nicht ihrem Vorbild sondern setzen auf die Frameworks Yii (Craft) bzw. Laravel (Statamic).
Die Installation von ExpressionEngine erfolgt wie üblich über einen Installations-Wizzard, den man über /admin.php erreicht. Der Wizzard ist denkbar reduziert und fragt nur die Datenbank-Zugänge und den Standard-User ab. Optional kann man direkt ein Standard-Theme installieren.
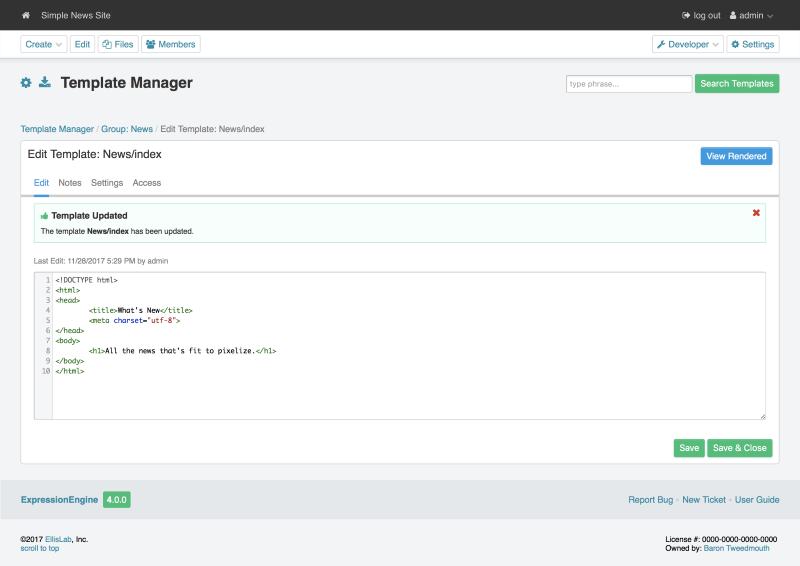
Bei der Erstellung von Themes arbeitet man als Entwickler bei ExpressionEngine mit einer eigenen Template-Sprache, die sehr stark an Twig erinnert. Ein einfaches Template, das die News eines Channels auflistet, sieht so aus:
<!DOCTYPE html>
<html>
<head>
<title>What's New</title>
<meta charset="utf-8">
</head>
<body>
<h1>All the news that's fit to pixelize.</h1>
{exp:channel:entries channel="news" limit="10"}
<h2>{title}</h2>
<p>By {author}</p>
{main_content}
{/exp:channel:entries}
</body>
</html>Simple Variablen wie {author} werden schlicht umklammert, während Ausdrücke ("ExpressionEngine") wie Loops mit {exp: eingeleitet werden. Conditions werden wie erwartet mit der gewohnten Syntax {if logged_in_username == "Bob"}Hi Bob{/if} erstellt, andere Templates können mit {embed="template_group/template"} eingebunden werden. Wenig überraschend gibt es auch noch Parameter, die wie bei Twig im HTML-ähnlichen Stil eingebunden werden können: {exp:channel:entries channel="news" limit="5"}.
Wie schon in der Kurzvorstellung für Autoren gezeigt, ist der Entwicklungsaufwand bei ExpressionEngine sehr reduziert. Durch einen eingebauten Template-Manager mit integriertem Code-Editor kann man gewöhnliche Anforderungen sogar vollständig über die Administrations-Oberfläche von ExpressionEngine realisieren. Dprt kann man die Channels erstellen, die Eingabefelder für die Autoren definieren und im Template-Manager auch die Templates schreiben.

ExpressionEngine kennt 13 verschiedene Feldtypen angefangen mit einfachen Text-Inputs bis hin zu Grids, Toggle und Relationships. Erst wenn diese Feldtypen nicht mehr ausreichen oder die Webseite ein eigenes Plugin erfordert, muss man tiefer in die Materie einsteigen und den eigenen Code-Editor hinzuziehen. Bei solchen System-Erweiterungen hat der Entwickler die Wahl zwischen Plugins, Extensions, Modulen und neuen Fieldtypes. Die Dokumentation von ExpressionEngine ist gut und umfassend, sodass die Einarbeitung für erfahrene Entwickler recht einfach sein dürfte.
#ExpressionEngine für Nicht-Entwickler
Die enorme Flexibilität und die Anpassungsmöglichkeiten über die Administrationsoberfläche machen ExpressionEngine in der Theorie zu einem idealen Kandidaten für Nicht-Entwickler. Die Realität sieht allerdings anders aus, da sich ExpressionEngine ähnlich wie Craft oder auch ProcessWire als reines Entwickler-Tool und Website-Framework versteht. Daher gibt es so gut wie keine vorgefertigten Themes, lediglich bei Theme-Vermarktern wir ThemeForest, WooThemes oder ThemeSquirrel werden vereinzelt Themes für ExpressionEngine angeboten. Ähnliches gilt auch für Plugins und Addons. Durch diese Ausrichtung ist ExpressionEngine für Autoren oder Administratoren ohne Unterstützung durch einen Entwickler nicht geeignet.
#Kosten
Seit November 2018 ist ExpressionEngine ein Open Source Projekt. Bereits zuvor war eine abgespeckte Core-Version für nicht-kommerzielle Webseiten kostenfrei nutzbar, ihr fehlten allerdings zahlreiche Features wie E-Mails, Multi-Site, Blacklist oder Anti-Spam. Außerdem war die Anzahl der Channels war auf drei begrenzt.
Kostenpflichtig sind vor allem zahlreiche Erweiterungen im Plugin-Store sowie ein gestaffelter Support durch den neuen Inhaber PacketTide.
#Verbreitung und Dienstleister für ExpressionEngine
ExpressionEngine ist vor allem in den USA verbreitet und wird dort von vielen mittelständischen Unternehmen eingesetzt. Allerdings gibt es auch in Europa und Deutschland einige Dienstleister und Freelancer, die sich auf ExpressionEngine spezialisiert haben.
#Wann ExpressionEngine Sinn macht
ExpressionEngine ist vor allem in den USA bzw. im englischen Sprachraum verbreitet und wird aufgrund seiner enormen Flexibilität, der Robustheit und der Nutzerfreundlichkeit sowohl von vielen kleineren, als auch zahlreichen sehr großen Unternehmen genutzt. Zu den bekannten Marken gehören Nike, Disney oder Starbucks. Der Umstieg auf eine Open-Source-Lizenz könnte ExpressionEngine auch für viele kleinere Web-Auftritte im privaten Bereich oder für Klein-Unternehmer interessant machen. Es bleibt daher spannend, wie sich das System unter den neuen Inhabern in der Zukunft entwickelt.
Passende alternativen zu ExpressionEngine sind im Open-Source-Bereich ProcessWire, das sich ebenfalls als robustes und flexibles Entwickler-Framework versteht. Im kommerziellen Bereich ist das von ExpressionEngine inspirierte und deutlich jüngere CraftCMS eine gute Alternative. Mit Craft Commerce ist Craft vor allem auch für E-Commerce-Konzepte geeignet. Für Flat-File-Freunde bietet sich das erwähnte Statamic als etwas kostengünstigere Alternative an.
Ob Expression Engine das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die CMS-Auswahl unabhängig im Interesse des Kunden begleiten können.