Statamic: Flat-File-CMS on Steroids
Statamic ist ein junges und aufstrebendes Flat File CMS, das inzwischen auch von der großen Unternehmenwelt entdeckt wurde. So ist zum Beispiel der Spiegel mit seinem Relaunch Anfang 2020 vollständig auf Statamic als Editor umgezogen. Durch seine hohe Flexibilität und seine hervorragende Usability eignet sich Statamic jedoch vor allem für kleinere Unternehmen und den Mittelstand.

Statamic ist im Jahr 2012 als Nebenprojekt von Jack McDade entstanden und sorgte damals für frischen Wind im Flat-File-Markt. Auf Grund des großen Erfolges entwickelte sich zwischen 2014 und 2015 aus dem Projekt ein kleines Unternehmen. Mit Version 2 transformierte Statamic im Jahr 2016 zu einem Premium-System für ein etwas höheres Preis-Segment. 2020 ist Statamic 3 erschienen, das auch eine kostenfreie Version für private Webseiten anbietet.
Statamic richtet sich vornehmlich an Entwickler und Web-Agenturen, die ihr Portfolio um ein modernes und flexibles CMS ohne Datenbank erweitern wollen. Statamic bietet sich auch als datenbanklose Alternative zu dem beliebten Craft CMS an, denn beide Systeme sind aus dem Umfeld von Expression Engine entstanden und folgen ähnlichen Prinzipien.
#Statamic für Content Manager
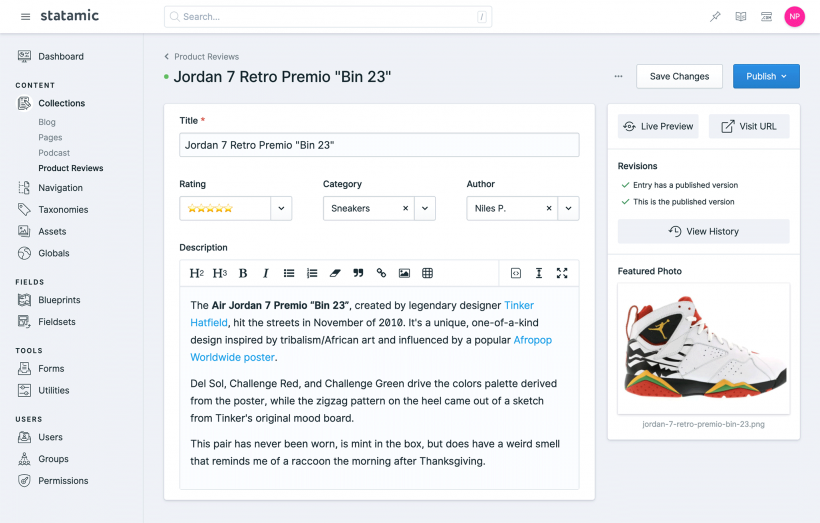
Die übersichtliche und hell gestaltete Autoren- und Administrations-Oberfläche von Statamic 3 folgt einer Drei-Teilung mit der Haupt-Navigation auf der linken Seite, den Inhalten in der Mitte und einem Context-Menü auf der rechten Seite.

Die Haupt-Inhalte werden im Content-Menü unter dem Punkt "Collections" angelegt. Eine Collection ist lediglich ein Container, der jede Art von Eintrag ("Entries") beinhalten kann: Statische Seiten, Artikel, News, Blog-Einträge oder auch Produkt-Blätter. Über die Collection selbst werden globale Eigenschaften wie die Sortierung der Einträge, das Template und das Layout definiert. Weitere Punkte im Content-Menü sind Tags, ein ausgereifter Medien-Manager und die sogenannten "Globals", mit denen sich globale Inhalte wie ein Footer oder eine Sidebar bearbeiten lassen. Neu hinzugekommen ist der Punkt "Navigation", mit dem man die Seiten-Navigation auch unabhängig von der Inhalts-Struktur erstellen kann.
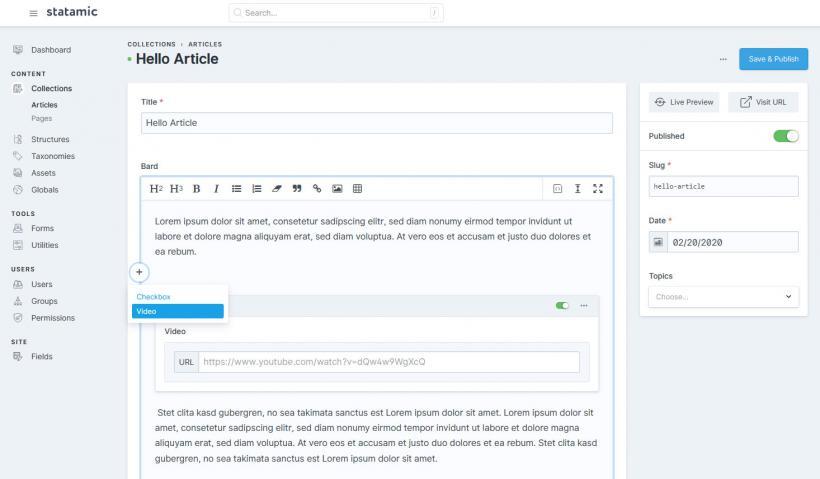
Für Fließtexte kann entweder ein Markdown-Editor mit einer Preview-Funktion definiert werden, oder ein Editor mit dem Namen "Bard". Bard startet erst einmal als gewöhnlicher HTML-Editor. Tatsächlich kann Bard jedoch zu einem kompletten Block-Editor ausgeweitet werden, sodass der Autor jede beliebigen Inhalts-Typen und Feldgruppen im Block-Stil verwenden kann. Damit bricht Statamic die starre Vorgabe von Eingabeformularen vollständig auf und lässt dem Autor völlige Freiheit bei der Seitengestaltung.

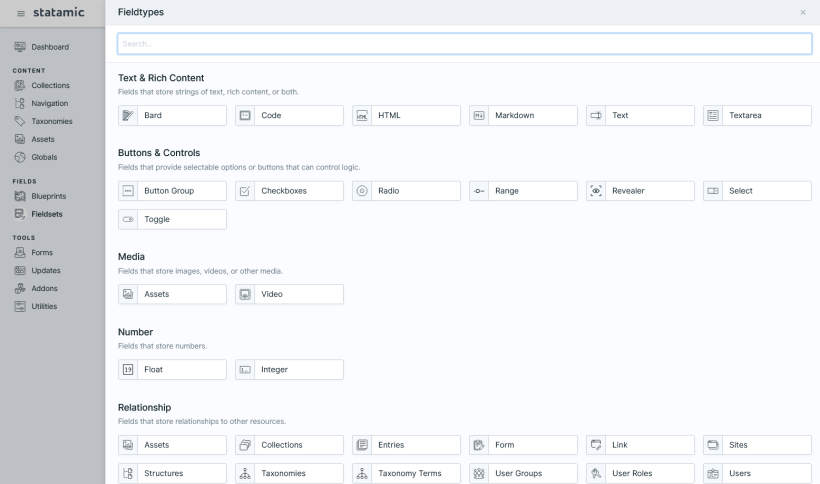
Die Konfiguration der Inhalts-Typen erfolgt bei Statamic über sogenannte "Blueprints". Dabei stehen über 40 verschiedene Eingabe-Felder zur Verfügung, mit denen der Administrator die Inhalte beliebig modellieren und strukturieren kann.

Das Prinzip der Content-Modellierung über Fieldtypes ist bei vielen modernen Flat-File-CMS verbreitet. Nirgendwo findet man das Prinzip jedoch so ausgereift und komfortabel umgesetzt wie bei Statamic. Mit den Fields lassen sich dabei nicht nur Eingabe-Oberflächen für die Autoren definieren, sondern es können auch öffentliche Formulare gestaltet werden, die der Entwickler dann über ein Template einbinden kann. Ein weiteres Feature, das Statamic von den anderen Flat-File-Systemen absetzt.
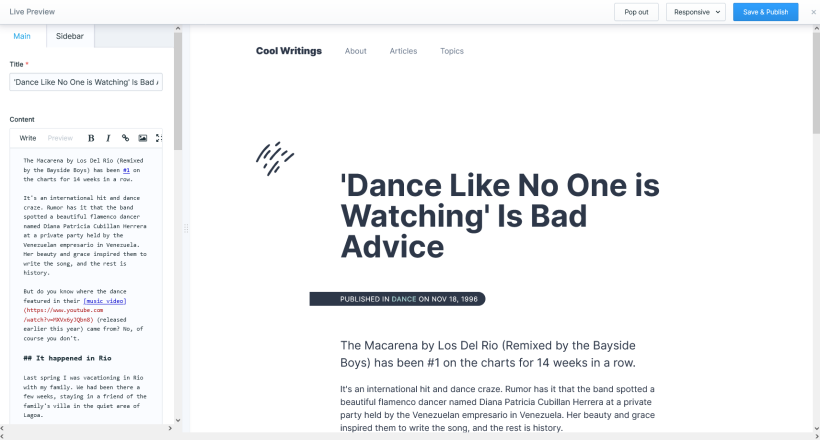
Ein anderes erwähnenswertes Feature für Autoren ist die Live-Preview, die man per Button im Editor aufrufen kann. Die Live-Preview bietet einen Split-Screen, wie er auch von Craft-CMS bekannt ist. Dabei lässt sich die Seiten-Vorschau auf der rechten Seite über die Eingabe-Leiste auf der linken Seite in Echtzeit bearbeiten.

Es gibt nicht allzu viele Wünsche, die Statamic für Autoren offen lässt. Die Experience ist mindestens auf gleicher Höhe wie bei dem etwas bekannteren Craft CMS. Es bleibt abzuwarten, ob sich die Qualität des Systems nach dem Relaunch des Spiegels nun auch hierzulande herumspricht und Statamic nach vielen Jahren in der Nische eine breitere Aufmerksamkeit erfährt.
#Statamic für Entwickler
Statamic hat auch in technischer Hinsicht über die Jahre einen starken Wandel durchlaufen. Die erste Version von Statamic basierte noch auf dem schlanken Micro-Framework Slim. Seit Version 2 setzt Statamic auf das beliebte PHP-Framework Laravel, das Frontend-Framework Vue.js und das CSS-Framework Tailwind. In Version 3 ist Statamic als Laravel-Package konzipiert und benötigt PHP ab der Version 7.2 (siehe die vollständigen Requirements von Statamic 3). Die technische Entwicklung macht sich auch in der Größe bemerkbar. Während Version 1 von Statamic noch mit wenigen MB auskam, kann man die Version 3 mit ca. 100 MB inklusive aller Abhängigkeiten sicher nicht mehr als leichtgewichtig bezeichnen.
Ähnlich wie bei anderen modernen Systemen erfolgt die Installation von Statamic 3 über GitHub und Composer. Wer Statamic testen will, sollte statt der Core-Version ein Starter-Kit mit einer fertigen Demo-Seite wählen, beispielsweise das Writer-Starter-Kit:
git clone git@github.com:statamic/statamic-starter-cool-writings.git cool-site
cd cool-site
rm -rf .git
composer install
cp .env.example .env && php artisan key:generateNach der Installation muss nur noch ein Admin-User angelegt werden:
php please make:userAnders als bei Systemen wie Kirby führt die Installation von Statamic in einem Unterordner wie http://localhost/statamic zu diversen Problemen, die man im Test-Betrieb auf localhost am leichtesten Umgeht, indem man den Document Root des Apache Servers auf den Unterordner zeigen lässt.
Wie viele andere Systeme arbeitet Statamic im Hintergrund sehr umfänglich mit YAML-Konfigurationen. Über YAML werden zum Beispiel die Eingabefelder für die Autoren gespeichert. Eine einfache Field-Definition für die About-Page sieht in YAML wie folgt aus:
title: About
hide: true
sections:
main:
display: Main
fields:
title:
type: text
width: 66
localizable: true
slug:
type: text
width: 33
content:
type: markdown
display: Content
fun_facts:
type: list
display: 'Fun Facts'Statamic speichert die Inhalte, die der Autor über die Formulare eingibt, in Markdown und FrontMatter ab. Im FrontMatter werden dabei mehr oder weniger alle Inhalte abgespeichert, die nicht aus dem normalen Markdown-Content-Feld kommen:
---
title: About Me
template: about
fieldset: about
id: 72c016c6-cc0a-4928-b53b-3275f3f6da0a
fun_facts:
- "I grew up in West Virginia but moved to California in the mid 90s"
- "My life is about as organized as the $5 DVD bin at Wal-Mart"
- "My first computer was a Commodore 64"
- "I'm a paper cut survivor"
- "I have a restraining order against me from J.K. Rowling but I promise it's just a misunderstanding"
- "I hope one day I love something the way women in commercials love yogurt"
- "I’m not smart. I just wear glasses."
---
My name is Niles Peppertrout. I am a relatively new Park Ranger working at Redwood Nation Park with a background in Applied Harry Potter Sciences from [Frostburg University](http://frostburg.edu). I've always loved the outdoors but never dreamed I'd get paid to wander them. [Join me on my adventure](/blog)!
Bei der Theme-Entwicklung können die Markdown-Inhalte über das Template-Tag {{ content }} ausgegeben werden. Die Inhalte aus dem FrontMatter sind über die jeweiligen Namen erreichbar, in diesem Beispiel also {{ fun_facts }}:
<section class="regular">
<header>
<h1>{{ title }}</h1>
{{ sub_title wrap="h2" }}
</header>
<article class="content">
{{ content }}
<h2>Fun Facts</h2>
{{ fun_facts | ul }}
</article>
</section>Die Template-Sprache erinnert zunächst an Twig, ist aber tatsächlich eine Eigen-Entwicklung von Statamic unter dem Namen Antler. Es können jedoch andere Template-Sprachen wie Blade oder eben auch Twig konfiguriert werden.
Neben der Ausgabe von Variablen kann der Entwickler über Controller und ViewModels komplexere Logiken in ein Theme integrieren. Dazu kann bei dem ViewModel eine Klasse im YAML-File bzw. im Frontmatter angegeben werden, die dann zur Ausführung kommt. Das Beispiel in der Statamic-Dokumentation sieht wie folgt aus:
title: "A Long Article Plz Read it Mmmkay?"
view_model: App\ViewModels\ArticleStats
content:
-
type: text
text: # Piles of content live hereIn der entsprechenden PHP-Klasse können beispielsweise Seitenstatistiken errechnet und zurückgegeben werden:
<?php
namespace App\ViewModels;
use Statamic\View\ViewModel;
class ArticleStats extends ViewModel
{
public function data(): array
{
// Combine content blocks
$html = collect($this->cascade->get('content'))
->implode('text', " ");
// Remove HTML tags
$content = strip_tags($html);
// Calculate stats
$character_count = strlen($content);
$word_count = mb_str_word_count($content);
$read_time = ceil($word_count / 200);
return [
'character_count' => $character_count,
'word_count' => $word_count,
'read_time' => $read_time
];
}
}Die Version 3 von Statamic hält noch einige weitere nette Features bereit, die die Entwickler-Gemeinde erfreuen wird. Dazu gehört unter anderem die Ausgabe einer statischen HTML-Seite, mit der Statamic den Trend hin zu den Static Site Generatoren aufnimmt. Den Trend hin zu Headless-Architekturen bedient Statamic mit einer Content-API. Mit Version 3.1 kann man neben einer klassischen REST-API auch eine GraphQL-API nutzen. Version 4 von Statamic ist für Februar 2023 angekündigt.
Wer von älteren Systemen wie WordPress oder Joomla! auf Statamic umsteigt, wird sich erst einmal an die neue Logik gewöhnen müssen. Ist das Prinzip jedoch einmal verstanden, erweist sich die Entwicklung mit Statamic als unglaublich einfach, flexibel und sauber. Statamic gehört zusammen mit Craft CMS sicherlich zum State of the Art unter den CMS in der PHP-Welt und es ist beeindruckend, was das immer noch sehr kleine Team aus dem Norden von New York State über die Jahre hingezaubert hat.
#Statamic für Nicht-Entwickler
Schon die Installations-Routine von Statamic über die Konsole macht klar, dass sich Statamic ausschließlich an Entwickler und Web-Agenturen richtet. Eine Nutzung durch Nicht-Entwickler wie bei WordPress ist nicht vorgesehen. Für Code-Einsteiger oder auch Liebhaber des schlanken Codes könnte Statamic mit der Laravel-Anbindung durchaus etwas überkomplex sein. Die Dokumentation von Statamic ist allerdings eine viel gepriesene und unterhaltsame Wohltat. Die Community ist vergleichsweise klein und es tummeln sich dort eher Profi-Entwickler und professionelle Dienstleister.
#Roadmap
Statamic hat sich mit der Entwicklung von Version 3 viel Zeit gelassen. Entsprechend modern, komplex und vollständig präsentiert sich das System. Allerdings hat Statamic vergleichsweise spät auf den Headless-Trend reagiert und die Content-API erst in den letzten Zügen des Releases eingebaut. Die Content-API ist allerdings nur read-only. Mit Version 3.1 hat Statamic beim Thema Headless nachgeholt und neben der traditionellen REST-API auch eine neue GraphQL-API eingebaut. Mit Version 3.2 sind eher Details wie Blueprints für die Navigation verbessert worden. Auch die Roadmap lässt in naher Zukunft keine gravierenden Änderungen erkennen, was eher für die Ausgereiftheit des Systems spricht. Im Januar 2022 hat Statamic einen neuen Release-Plan veröffentlicht.
#Kosten
Statamic hat sich in den letzten Jahren zunehmen als Flat-File-CMS im Premium-Segment etabliert. Nach zahlreichen Preis-Umstellungen und Experimenten mit Lizenz-Modellen hat Statamic mit Version 3 eine überraschende Wende hingelegt: Erstmals gibt es eine kostenfreie Version für private Seiten, die allerdings ein paar Einschränkungen hat. Die Preise staffeln sich wie folgt:
- 0,- US-Dollar. Die Lizenz gilt nur für eine private Seite, die man für sich, für Freunde oder für ein Hobby baut. Es ist nur ein Nutzer möglich.
- 259,- US-Dollar für eine Lizenz. Die Lizenz gilt für eine Live-Seite mit unbegrenzten Updates in der Zukunft.
- 1095,- US-Dollar für fünf Lizenzen sowie einen Discount von 25 Prozent pro zusätzlicher Lizenz im ersten Jahr.
- Enterprise: Individuelle Lizenzen für Enterprise-Anforderungen.
Während früher ein Account bei Statamic nötig war, um den Code zu erhalten und das CMS zu testen, reicht heute ein einfacher Composer-Befehl, um Statamic von GitHub zu installieren. Damit können Entwickler und Anwender das System ausgiebig in einer lokalen Entwicklungs-Umgebung prüfen, bevor man sich für den Kauf einer Lizenz entscheidet.
#Einsatzfelder für Statamic
Kunden wie der Spiegel, Disney oder Asana beweisen, dass sich Statamic inzwischen zu einem sehr reifen System gemausert hat und auch komplexe Anforderungen gut meistert. Daneben dürfte der Mittelstand die Hauptzielgruppe sein, denn Statamic bietet im Vergleich zu vielen etablierten Systemen ein wesentlich einfacheres, flexibleres und auch nutzerfreundliches System an. Ein Argument dürfte sein, dass mit Statamic die Kosten für die Weiterentwicklung und für den Betrieb der Seite auf mittlere Sicht günstiger sind, denn größere Wartungen, permanente Sicherheitsupdates und eine aufwändige Erweiterung durch Plugins bleiben bei Statamic dank der flexiblen Flat-File-Architektur eher die Ausnahme.
Durch die gemeinsame Herkunft aus dem ExpressionEngine-Umfeld und zahlreiche gemeinsame Prinzipien bietet sich Statamic auch als Flat-File-Variante für das beliebte Craft-CMS an. Bei eCommerce-Projekten dürfte Craft mit seiner ausgereiften Erweiterung jedoch klar die erste Wahl bleiben.
Mit der neuen kostenfreien Variante in Version 3 eignet sich Statamic theoretisch auch für kleine Seiten und Hobby-Projekte. Insgesamt wirkt das System für einfache Webseiten im Vergleich zu anderen Flat-File-CMS jedoch zu komplex und deutlich überdimensioniert.