TYPO3: Das Open Source Enterprise CMS
TYPO3 gehört zu den großen Open-Source-CMS für den Enterprise-Markt. Das anspruchsvolle und feature-reiche System ist vor allem bei Web-Agenturen und Dienstleistern in Europa beliebt und lässt sich aufgrund seiner hohen Bekanntheit vergleichsweise einfach beim Kunden platzieren. Aus Anwender- und Autoren-Sicht bleibt TYPO3 jedoch im Vergleich zu manchen Mitbewerbern zurück, nicht zuletzt aufgrund seiner recht technik-lastigen Sicht auf den Content.

Die Entwicklung von TYPO3 wurde 1997 von dem Dänen Kasper Skårhøj angestoßen. Im Jahr 2001 erschien die erste Open-Source-Version als Public-Beta. Das CMS erlebte in den folgenden Jahren ein starkes Wachstum, bis im Jahr 2011 schließlich die erste LTS-Version herauskam. Die LTS-Version garantiert einen dreijährigen Langzeit-Support und unterstreicht damit die Enterprise-Ausrichtung des Systems. Als Enterprise CMS bietet TYPO3 auch ein eigenes Zertifizierungsprogramm an. Weltweit gibt es mehr als 500.000 Installationen.
Im Oktober 2021 soll die Version 11 LTS die aktuelle LTS-Version 10 ablösen. Der Fokus von Version 11 liegt vor allem auf einer verbesserten Experience für Editoren und Admins sowie auf die Barrierefreiheit des Backends. Details dazu findet man in der sehr übersichtlichen Roadmap.
Neben dem Kern-System sind aus dem TYPO3-Projekt weitere Projekte entstanden. Dazu gehört die 2012 veröffentlichte Variante "TYPO3 Neos". Neos ist aus der Bestrebung hervorgegangen, die historisch gewachsene Code-Basis von TYPO3 komplett zu erneuern und ein leichtgewichtigeres System zu entwickeln. Das Projekt hat sich 2015 vollständig von TYPO3 gelöst und wird heute als Neos CMS unabhängig von TYPO3 weiterentwickelt. Aus der gleichen Arbeit ist auch das PHP-Framework "TYPO3 Flow" entstanden, auf dem Neos aufsetzt. Dagegen hatte das CMS TYPOlight nie etwas mit TYPO3 zu tun und wurde zur Vermeidung von Missverständnissen bereits im Jahr 2010 in Contao umbenannt.
#TYPO3 für Content Manager
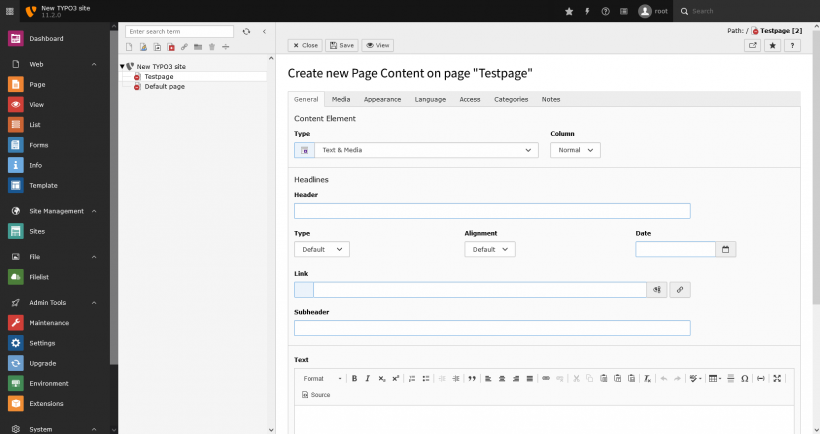
Editoren und Administratoren arbeiten bei TYPO3 mit einer dreiteiligen Administrations-Oberfläche: Auf der linken Seite wählt man die unterschiedlichen Administrations-Features und Ansichten aus. Die mittlere Leiste enthält den Inhaltsbaum und auf der rechten Seite findet man die Formulare für die Erstellung der Inhalte. Die Navigationen für die Admin-Features und für den Content-Baum lassen sich einklappen, sodass man vergleichsweise ablenkungsfrei an den Inhalten arbeiten kann.

In der Admin-Navigation kann man zwischen unterschiedlichen Sichten und Features wählen, die je nach installierten Extensions variieren. DZu den Standard-Buttons gehören:
- Page: Ermöglicht die Erstellung und Bearbeitung von Seiten, bietet Seitenstatistiken und zahlreiche zusätzliche Funktionen.
- View: Zeigt die fertige aktuelle Seite mit unterschiedlichen Screen-Größen.
- List: Die Option bietet einen schnellen Zugriff auf Daten, die auf der Seite erscheinen.
- Forms: Ein Formular-Builder beispielsweise für einfache Kontaktformulare.
- Info: Bietet statistische Informationen für die Seite, beispielsweise auch eine Änderungshistorie.
- Template: Wie der Name schon sagt könnnen über diese Option TypoScript-Templates verwaltet und bearbeitet werden. Die Funktion richtet sich ausschließlich an Administratoren und Entwickler.
Über die Baum-Struktur in der mittleren Sidebar kann der Nutzer durch die Inhalte des Auftritts navigieren. Seiten können per Drag & Drop neu angelegt und in der Baum-Struktur verschoben werden.
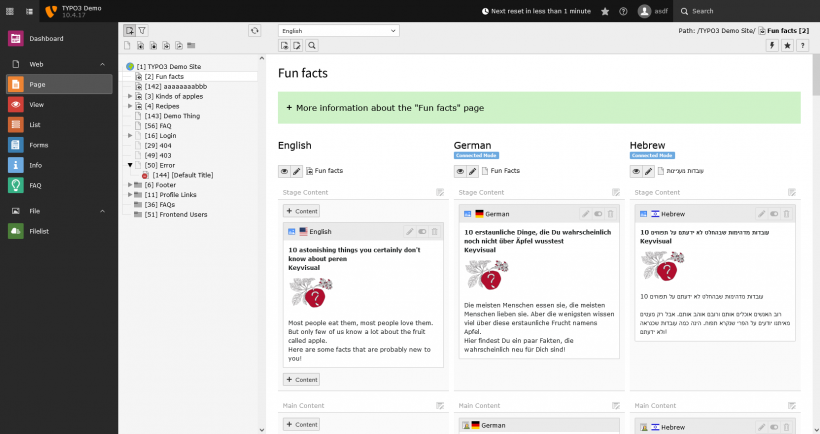
Eine Inhaltsseite besteht bei TYPO3 aus einem Seiten-Template und relativ frei auswählbaren Inhalts-Elementen wie Header, Bild, Text, Listen und so weiter. Die Elemente einer Seite werden in einer Grid-View dargestellt. Über die Grid-View lassen sich auch mehrsprachige Seiten im Editor parallel darstellen.

Jedes Element kann in einer Formular-Ansicht bearbeitet und über verschiedene Tabs feingranular konfiguriert werden. Beispielsweise können einzelne Elemente versteckt, zeitgesteuert publiziert oder auch regelbasiert angezeigt werden. Dieses TYPO3-spezifische Block-System erlaubt erst einmal einen sehr flexiblen Umgang mit Inhalten und deckt alle gängigen Anforderungen von Enterprise-Webseiten ab. Allerdings ist der Content extrem zerstückelt, sodass Autoren ein relativ gutes Abstraktionsvermögen bei der Erstellung einer Seite benötigen. Durch die vielen formular-basierten Blöcke wirken auch die Arbeitsprozesse im Vergleich zu anderen Block-basierten Content Managment Systemen recht zerstückelt und ggf. zeitraubend. Es gibt jedoch sicherlich Autoren, die die Arbeit mit derart strukturierten Inhalten und ihren weitreichenden Konfigurationsmöglichkeiten gegenüber visuelleren Ansätzen bevorzugen.
Für komplexe Redaktionsprozesse können über eine Extension Workspaces eingerichtet werden. Workspaces erlauben eine Konfiguration von relativ beliebige Publikations-Pipelines mit Abnahme-Prozessen. Änderungen können beispielsweise in einen Staging-Bereich publiziert, von einem Redakteur verglichen und dann freigeschaltet oder abgelehnt werden. Ähnliche Konzepte findet man auch bei kleineren Mitbewerbern wie Neos oder Sulu.
TYPO3 hat sich in den letzten Jahren stark weiterentwickelt und auch viel an der Usability gearbeitet. Dennoch wirft TYPO3 nach wie vor eine recht technik-lastige Sicht auf Inhalte, was zusammen mit dem Feature-Reichtum den Einstieg in das System und generell die Arbeit mit Inhalten erschweren kann. Wer sich einen detaillierteren Eindruck verschaffen will, kann die auf der TYPO3-Webseite angebotene Demo-Version nutzen.
#TYPO3 für Entwickler
TYPO3 unterstützt verschiedene Datenbanken wie MySQL, MariaDB, PostgreSQL oder Oracle und läuft in der aktuellen Version 10 ab PHP 7.2. Hinzu kommen zahlreiche speziellere System-Anforderungen wie soap, längere Ausführungszeiten für den Code und ein höherer Memory-Space. Die meisten Änderungen können relativ einfach in der php.ini erfolgen. Etwas aufwändiger ist die Konfiguration von openSSL, für die es eine Beschreibung auf der Wiki-Seite von TYPO3 gibt.
Die Installation von TYPO3 kann über mehrere Wege erfolgen. Empfohlen wird ddev (basierend auf Docker) und Composer, möglich ist aber auch der traditionelle Weg über einen Download der System-Dateien. In beiden Fällen muss anschließend der Installer von Typo3 durchlaufen werden. Das ist mit folgenden Schritten erledigt:
- Man erstellt eine leere Datei mit dem Namen "FIRST_INSTALL" im Root-Folder (üblicherweise "/public").
- Über die URL your-webdomain.com/typo3/install kann man den Installations-Prozess starten. TYPO3 erstellt im Zuge der Installation die notwendigen Datenbanken, für Test-Zwecke eignet sich eine SQLite-Datenbank.
- Am Ende kann man auswählen, ob TYPO3 mit einem Theme, mit einer leeren Seite oder komplett ohne Frontend installiert werden soll.
Die Installation von Version 11 über Composer mit einer SQLite-Datenbank ist erst nach mehreren Anläufen gelungen. Probleme bereiten fast immer die recht hohen Umgebungsanforderungen. Bei einer Installation mit Composer unter Windows muss die Eingabeaufforderung zwingend mit Admin-Rechten geöffnet werden. Nachdem beim ersten Seiten-Aufruf die Verbindung abbrach, führte schließlich der Wert ThreadStackSize 8388608 in der HTTP-Apache-Config-Datei zum Erfolg. Im Vergleich zu anderen modernen Systemen wie beispielsweise Neos oder Sulu bleibt die Installation von TYPO3 zumindest für Neulinge eine Herausforderung.
Die kommende Version 11 von TYPO3 wird diverse Neuheiten bringen, im Schwerpunkt geht es um eine verbesserte Barrierefreiheit des Backends, eine verbesserte Author- und Admin-Experience und eine Multi-Faktor-Authentifizierung. Technisch wechselt TYPO3 auf PHP 7.4 und nutzt die neuesten Versionen verschiedener Libraries und Frameworks wie Doctrine DBAL 3.0, Symfony 5.2+, Twitter Bootstrap v5 und Composer v2. Die Verbesserungen in der Autoren- und Administrationsoberfläche dürfte vor allem Intensiv-Nutzern auffallen: Es haben sich sehr viele kleine Details geändert, der grundsätzliche Charakter und das Design sind jedoch gleich geblieben.
Bei der Theme-Entwicklung stehen Neu-Einsteiger vor einer relativ steilen Lern-Kurve. Die traditionelle Theme-Erstellung erfolgt überwiegend mit sogenannten "markers" und "subparts" in Kombination mit der Template-Sprache "TypoScript". Markers sind dabei einzelne Werte, während Subparts ganze Blöcke mit einem Startpunkt und einem Endpunkt bilden. Als Beispiel:
<h1>###TITLE###</h1>
###METANAV###
<p>This block will be replaced with the METANAV-content later.</p>
###METANAV###Beide Konstrukte dienen im Template als Platzhalter für eine Content-Struktur, die mit TypoScript erstellt wird. Das TypoScript für die Meta-Navigation im oberen Beispiel kann wie folgt aussehen:
page.10.subparts {
METANAV = HMENU
METANAV.wrap = <ul>|</ul>
METANAV.special = list
METANAV.special.value = 80, 81
METANAV.1 = TMENU
METANAV.1 {
NO = 1
NO {
allWrap = <li>|</li>
}
}
}Es gibt eine alternative Template-Engine für TYPO3 mit dem Namen "Fluid". Fluid ermöglicht eine gebräuchlichere Theme-Struktur mit Layouts, Templates und Partials. Auch Fluid arbeitet mit TypoScript-Dateien, es benötigt jedoch keine Marker und SubParts. Stattdessen erinnert Fluid an die verbreitete Template-Sprache Twig und kombiniert { Template Tags } in geschweiften Klammern mit öffnenden und schließenden Fluid-Tags (<f:...></f:...>). Ein einfaches Beispiel kann so aussehen:
<f:alias map="{employees: {0: {first_name: 'Stefan', city: 'Lindlar'},1: {first_name: 'Petra', city: 'Lindlar'},2: {first_name: 'Sascha', city: 'Remscheid'},3: {first_name: 'Patrick', city: 'Bonn'},4: {first_name: 'Sven', city: 'Gummersbach'},5: {first_name: 'Andrea', city: 'Wuppertal'}}}">
<f:for each="{employees}" as="employee" key="entrynumber">
</f:for><table cellspacing="0" cellpadding="5" border="2">
<tbody><tr>
<th colspan="2">Eintrag: {entrynumber}</th>
</tr>
<tr>
<td>{employee.first_name}</td>
<td>{employee.city}</td>
</tr>
</tbody></table>
</f:alias>Frontend-Entwickler werden sich bei Fluid möglicherweise auch an Templates von React oder Vue erinnert fühlen. Ganz abwägig ist dieser Gedanke nicht, da das aus TYPO3 entstandene Neos-CMS mit Fusion-AFX eine weitere Variante entwickelt hat, die sich explizit an der Syntax von React orientiert. All diese Varianten bleiben jedoch Eigenentwicklungen abseits von gängigen Standards wie Twig oder eben Vue und React.
TYPO3 bietet inzwischen auch eine Nutzung als Headless-CMS an. Das Thema wird im Rahmen der PWA-Initiative verfolgt, die mehrere Module und Extensions für den Headless-Einsatz und die Entwicklung von Progressive Web Apps (PWAs) veröffentlicht hat. Details dazu finden Premium-Leser auch in der Übersicht über Headless-CMS.
#TYPO3 für Nicht-Entwickler
TYPO3 ist ein Enterprise Content Management System. Nicht-Entwickler dürften bereits an der Installation des CMS scheitern. Auch für Code-Einsteiger ist das System zu komplex, zudem ist das hauseigene TypoScript außerhalb von TYPO3 nicht verwendbar.
#Kosten
TYPO3 ist Open Source. Aufgrund der Komplexität des Systems entstehen für eine individuelle Webseite natürlich entsprechend hohe Entwicklungs- und Wartungs-Kosten.
#Verbreitung und Dienstleister für TYPO3
TYPO3 gehört in Deutschland nach WordPress zu den Content Management Systemen mit der höchsten Verbreitung. Es gibt unzählige Agenturen mit TYPO3 im Portfolio, sodass man in der Regel bereits in der eigenen Region eine gute Auswahl an Dienstleistern hat.
#Empfehlung: Wann macht TYPO3 Sinn?
TYPO3 wird hauptsächlich im Enterprise-Bereich für komplexe Corporate Websites genutzt. Dort kommt den Unternehmen die hohe Flexibilität, die Beständigkeit, die große Verbreitung und ein entsprechend großer Markt an Dienstleistern zu Gute. Zudem bietet TYPO3 aufgrund seines langjährigen Einsatzes im Enterprise-Bereich für die meisten Anforderungen eine Lösung.
Der allgemeine Trend bei neuen Systemen geht allerdings eher in Richtung Vereinfachung, einer guten Usability für Autoren und einem schnellen Entwicklungs-Workflow für Developer. Die Komplexität und die technik-lastige Sicht von TYPO3 läuft diesem Trend eher entgegen oder in Teilen zumindest hinterher. Umso mehr Sinn macht es, vor der Auswahl eines Systems eine genaue Zieldefinition vorzunehmen und die Anforderungen an das System klar zu beschreiben.
Im Enterprise-Bereich ist TYPO3 als bewährte Open Source Lösung jedoch weit verbreitet und wird von vielen großen Unternehmen und bekannten Marken genutzt. Beispiele sind Lufthansa, Airbus, Roche, Sixt, Congstar und viele andere.
#Alternativen zu TYPO3
Es gibt vergleichsweise viele Content Management Systeme für den größeren Mittelstand. Zu den klassischen Alternativen von TYPO3 zählen vor allem Drupal, Joomla, WordPress oder auch Redaxo. Unter den jüngeren Systemen kommen zum Beispiel Neos, Sulu oder auch Craft in Frage. Bei der Umstellung auf ein neues CMS ist jedoch auch ein Wechsel auf eine andere Architektur oder ein Upgrade auf ein komplexeres CMS denkbar. All das hängt vom konkreten Einsatz-Szenario im Unternehmen ab. CMSstash kann einen ersten Markt-Überblick liefern. Für einen erfolgreichen Auswahl-Prozess ist jedoch eine individuelle Analyse nötig.
Ob TYPO3 das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.