WordPress: Vom Blog zum Baukasten
WordPress ist das Content Management System mit der höchsten Verbreitung weltweit. Mit WordPress werden Millionen von Blogs, Corporate Websites oder auch eCommerce-Webseiten betrieben. Das im Jahr 2003 als Blog-Software gestartete Open-Source-Projekt ist inzwischen zu einem vollständigen Content-Management-System gereift und entwickelt sich derzeit unter dem Stichwort Full-Page-Editing zu einem selbstgehosteten Web-Baukasten. Nicht alle Nutzergruppen begrüßen die Transformation von WordPress zu einem Baukasten, doch der Wechsel zu Alternativen fällt nicht immer leicht.

Die initiale Version von WordPress ist von seinem Gründer Matt Mullenweg im Mai 2003 veröffentlicht worden. Im Jahr 2005 gründete Mullenweg das Unternehmen Automattic und launchte mit WordPress.com ein kommerzielles SaaS-Angebot auf Basis der Open-Source-Software. In den folgenden Jahren hat sich WordPress zu der dominierenden Blog-Software entwickelt und konnte auch von späteren Alternativen wie Habari, Anchor oder Ghost nicht vom Thron gestoßen werden.
#WordPress: Die Flexibilität und ihr Preis
Ein Geheimnis des Erfolges von WordPress liegt in der Nutzerorientierung: Im Gegensatz zu vielen anderen Open Source Projekten hat sich WordPress nicht so sehr an den Bedürfnissen der Entwickler orientiert, sondern vielmehr die Perspektive der Anwender übernommen. Durch die hohe Popularität bei den Anwendern hat sich ein großer Markt für Plugins und Themes etabliert, der wiederum Chancen für Entwickler bietet. Inzwischen ist dieser Markt auf knapp 60.000 Plugins und über 8.000 Themes angewachsen, was WordPress seinen legendären Ruf des flexiblen Alles-Könners verschafft hat. Kaum ein anderes System lässt sich ohne Code-Kenntnisse so weitreichend anpassen.
Gleichzeitig hatte WordPress schon immer mit zahlreichen Schwächen zu kämpfen, beispielsweise bei der Code-Qualität, bei der Sicherheit und auch bei der Performance. Als größte Hürde stellte sich für WordPress jedoch das unflexible Content-Modell heraus. Im Zentrum stand bei WordPress viele Jahre lang ein einfacher HTML-Editor, mit dem die Inhalte von Pages und Posts erstellt wurden. Eine flexible Content-Modellierung über einen Formular-Manager, wie ihn viele andere Systeme kennen, gab es bei WordPress nicht. Dadurch mussten alle zusätzlichen oder abweichenden Inhalte mit Widgets, Plugins und ähnlichen Erweiterungen oder Zusatz-Konstrukten realisiert werden, was ganz wesentlich zu dem ausufernden Plugin-Markt geführt hat.

Für die Weiterentwicklung von WordPress stellte diese Unflexibilität des Core-Systems ein Problem dar. Denn wohin die Reise gehen sollte, zeigten populäre Page-Builder und Baukasten-Systeme wie Elementor oder GeneratePress: Weg vom ursprünglichen Blog-System und hin zu einem selbstgehosteten Baukasten für Webseiten. Für diese Entwicklung ist jedoch ein flexiblerer Umgang mit Inhalten zwingend notwendig.
Als Lösung präsentierte WordPress im Jahr 2018 den neuen Block-Editor Gutenberg. Mit dem Block-Editor ist die erforderliche Flexibilität in das Core-System von WordPress gewandert. Allerdings greift der neue Editor tief in die Arbeitsgewohnheiten von Autoren ein und erhöht die Anforderungen an Entwickler.
#Gutenberg: Ein Block-Editor für WordPress
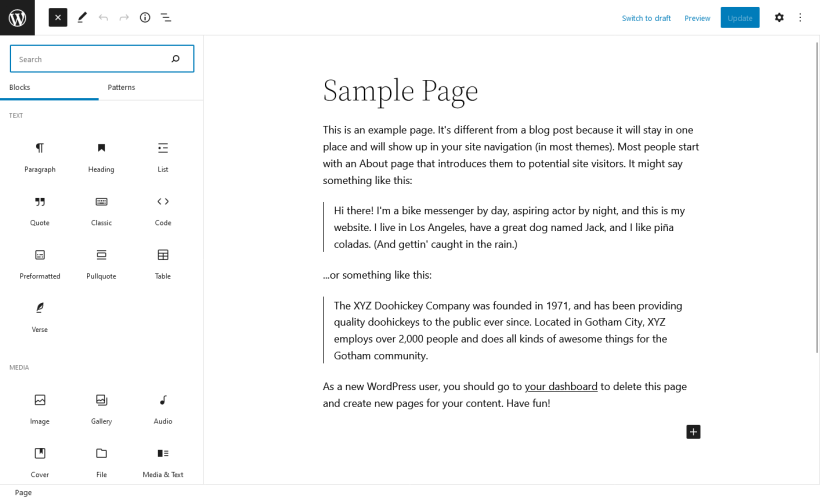
Der Block-Editor "Gutenberg" ist mit Version 5 von WordPress im Dezember 2018 als Standard-Editor integriert worden. Er löste den klassischen HTML-Editor TinyMCE ab, der seitdem als Plugin weiter zur Verfügung steht. Der Gutenberg-Editor folgt der bekannten Idee, dass eine Seite aus einer Vielzahl flexibler Content-Blöcke besteht. In der Handhabung ähnelt er modernen Editor-Tools, wie man sie von Squarespace, Slack oder auch von Content Management Systemen wie AEM kennt. Unter WordPress.org findet man eine Online-Demo, die einen ersten Eindruck vermittelt.

Der Gutenberg-Editor stand anfangs stark in der Kritik, wurde von WordPress jedoch mit jeder Version verbessert. Größere Neuheiten waren beispielsweise eine Pattern-Library, mit der Mustervorlagen für den Block-Editor übertragen werden konnten. Auch neue Block-Elemente wie Cover, Buttons und Spalten haben viel zur Flexibilisierung beigetragen. Mit Version 5.8 (Tatum) wurden unter anderem Query-Blocks eingeführt, mit denen sich beispielsweise eine Liste von Posts in eine Seite integrieren lassen. Mit Version 5.9 wurde schließlich der Gutenberg-Editor für die Anpassung von Templates und Themes unter dem Stichwort "Full-Site-Editing" integriert.
#Mit Full-Site-Editing zum Web-Baukasten
Der Gutenberg-Editor kam zunächst nur für Posts und Pages zum Einsatz. Um aus WordPress einen Web-Baukasten zu machen, muss das Prinzip des Gutenberg-Editor jedoch auch auf das Layout und auf die Themes übertragen werden. Diese Transformation startete bei WordPress vor allem mit der Version 5.9 unter dem Stichwort "Full-Site-Editing" (FSE).
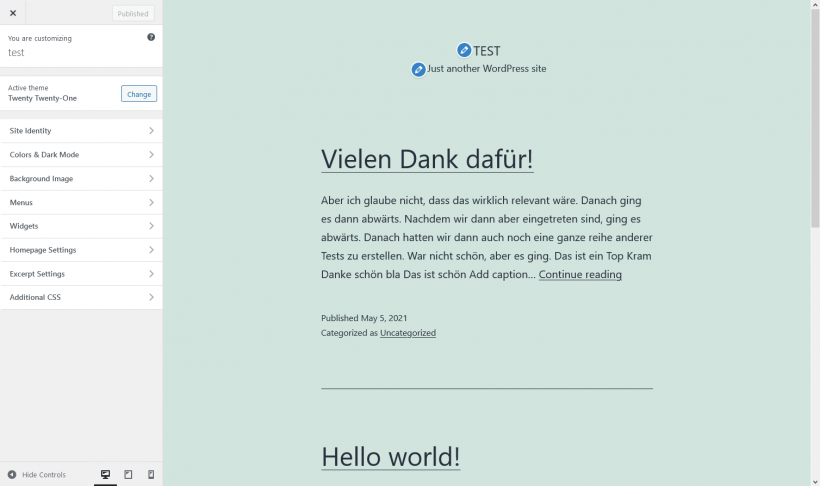
Vor dem Fullsite-Editing gab es unter dem Menü-Punkt "Appearance" neben der Theme-Auswahl und dem Widget-Bereich den Menüpunkt "Customizer". Den Customzier kann man als ersten Versuch werten, WordPress in ein Baukasten-System zu verwandeln. Mit dem Customizer wechselte man in eine Frontend-Ansicht und konnte zahlreiche Details der Seite über eine Sidebar anpassen.

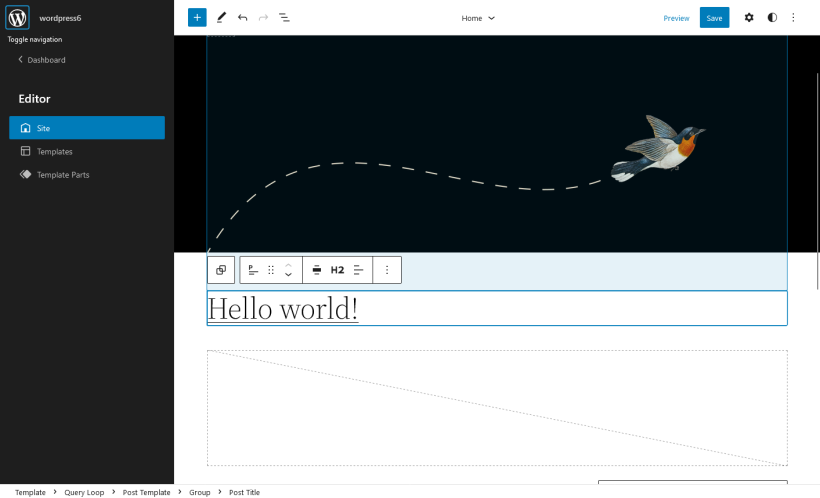
Mit Version 5.9wurde der Customizer vollständig von dem Full-Site-Editor abgelöst. Seitdem gibt es unter dem Menü-Punkt "Appearance" nur noch eine Auswahl an Themes, die man anschließend über den "Editor" anpassen kann. Angepasst werden können dabei sowohl Templates ("home", "post", "404"), als auch einzelne Seiten-Bereich wie der Header und der Footer. Mit Version 6 kommt ein neuer Global Style Switcher hinzu.

Mit Version 6 ist die Transformation von WordPress hin zu einem Web-Baukasten zwar noch nicht abgeschlossen, aber schon sehr weit vorangeschritten. Die Brüche in der Bearbeitungs-Ansicht sind zumindest geringer geworden, da Pages, Posts und auch das Design jetzt einheitlich mit Gutenberg als Visual Editor bearbeitet werden können.
Im Vergleich mit anderen Content Management Systemen fühlt man sich vor allem an den Experience Manager von Adobe erinnert. Der Marktführer bei den Enterprise CMS hat schon immer auf flexible Content-Blöcke ("Komponenten") gesetzt und schon vor vielen Jahren eine Oberfläche geschaffen, mit der Autoren eine Webseite relativ beliebig zusammenbauen können.
Trotz der vielen Kritiker muss man feststellen, dass das Full-Site-Editing durchaus zur ursprünglichen Philosophie von WordPress passt, denn das System wollte seinen Nutzern schon immer eine möglichst hohe Autonomie und Flexibilität bieten. Die neuen Gestaltungs-Spielräume dürften allerdings eher Corporate Webseites einen Vorteil bringen. Nutzergruppen wie Blogger, Journalisten und andere Vielschreiber, die ihren Fokus klar auf Inhalte legen, profitieren von der Flexibilität wohl weniger.
#WordPress für Entwickler
WordPress startete als PHP-System mit einem prozeduralen Code-Stil, ist mit der Zeit jedoch in weiten Teilen auf den objektorientierten Stil umgestiegen. Die etwas chaotische Code-Basis hat dem CMS in der Vergangenheit viel Kritik eingebracht, allerdings auch die Einstiegshürden für Anfänger niedrig gehalten. Mit der Einführung des Gutenberg-Editors auf Basis von React.js haben sich die Anforderungen an Entwickler deutlich erhöht.
WordPress ist dank der berühmten 5-Minuten-Installation schnell und einfach lauffähig. Man muss lediglich den WordPress-Ordner herunterladen, eine Datenbank erstellen (MySQL oder MariaDB) und einige Angaben während der kurzen Installations-Routine machen.
Vorsicht ist allerdings bei einer Migration von WordPress geboten, zum Beispiel von der lokalen Umgebung in die Live-Umgebung. Denn WordPress speichert zahlreiche Referenzen des Domain-Namens in der Datenbank, was sicherlich zu den unschöneren Details des Systems gehört. In solchen Fällen hilft eine Anleitung für Migrationen.
Bei der Erstellung von Themes kommt gewöhnliches PHP und HTML zum Einsatz, eine eigene Template-Sprache wie beispielsweise Twig wird nicht verwendet. Auch bei den Themes ist der Code-Stil wieder überwiegend prozedural. Der typische WordPress-Loop sieht wie folgt aus:
<?php if ( have_posts() ) : ?>
<div class="hfeed">
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID() ?>" class="<?php post_class() ?>">
<h3><?php the_title(); ?></h3>
</article>
<?php endwhile; ?>
</div>
<?php endif; ?>Es gibt einen endlosen Katalog an Template-Tags und Funktionen, die ein Entwickler bei der Erstellung eines Themes nutzen kann. Die Überschneidungen können dabei durchaus verwirrend sein, so gibt es eine Funktion für die Ausspielung von Tags:
$tags = get_tags();
foreach ( $tags as $tag ) {
$tag_link = get_tag_link( $tag->term_id );
$html = "<a href='{$tag_link}' title='{$tag->name} Tag' class='{$tag->slug}'>{$tag->name}</a>";
}Und auch ein Template-Tag, das eine fertige HTML-Liste mit Schlagwörtern ausspucken:
<?php the_tags( '<ul><li>', '</li><li>', '</li></ul>' ); ?>Plugins werden bei WordPress wie in fast allen Content Management Systemen über ein Event-System realisiert, allerdings ist das Event-System von WordPress prozedural aufgebaut. Es läuft bei WordPress unter dem Begriff Hooks, wobei zwischen "Action-Hooks" und "Filter-Hooks" unterschieden wird. Die Arbeit mit dem Event-System sieht im prozeduralen Stil zum Beispiel so aus:
function email_friends($post_ID) {
$friends = 'bob@example.org,susie@example.org';
mail($friends, "sally's blog updated",
'I just put something on my blog: http://blog.example.com');
return $post_ID;
}
add_action( 'publish_post', 'email_friends' );Mit der Funktion add_action wird das Plugin im Event-System registriert, als erstes Argument wird der Event-Name (bzw. Hook-Name) angegeben, anschließend folgt der Name der Plugin-Funktion.
Mit der Einführung von Gutenberg wurde das bekannte Plugin-System um Gutenberg- bzw. Block-Plugins erweitert. Bei der Erstellung eines neuen Block-Plugins beginnt der Entwickler wie gewohnt mit einem PHP-Plugin:
<?php
/*
Plugin Name: Gutenberg examples 01
*/
function gutenberg_examples_01_register_block() {
// automatically load dependencies and version
$asset_file = include( plugin_dir_path( __FILE__ ) . 'build/index.asset.php');
wp_register_script(
'gutenberg-examples-01-esnext',
plugins_url( 'build/index.js', __FILE__ ),
$asset_file['dependencies'],
$asset_file['version']
);
register_block_type( 'gutenberg-examples/example-01-basic-esnext', array(
'api_version' => 2,
'editor_script' => 'gutenberg-examples-01-esnext',
) );
}
add_action( 'init', 'gutenberg_examples_01_register_block' );Das eigentliche Gutenberg-Plugin wird dann in JavaScript bzw. React.js erstellt. WordPress hat sich dabei bemüht, den Stil der üblichen WordPress-Plugins auf React zu übertragen. Dennoch wird man nicht darum herumkommen, sich mit der Funktionsweise von React wie Methods oder Props auseinanderzusetzen. Ein Grundgerüst für ein Plugin kann zum Beispiel so aussehen:
import { registerBlockType } from '@wordpress/blocks';
import { useBlockProps } from '@wordpress/block-editor';
const blockStyle = {
backgroundColor: '#900',
color: '#fff',
padding: '20px',
};
registerBlockType( 'gutenberg-examples/example-01-basic-esnext', {
apiVersion: 2,
title: 'Example: Basic (esnext)',
icon: 'universal-access-alt',
category: 'design',
example: {},
edit() {
const blockProps = useBlockProps( { style: blockStyle } );
return (
<div { ...blockProps }>Hello World, step 1 (from the editor).</div>
);
},
save() {
const blockProps = useBlockProps.save( { style: blockStyle } );
return (
<div { ...blockProps }>
Hello World, step 1 (from the frontend).
</div>
);
},
} );Ein Einstieg in die Gutenberg-Entwicklung sprengt hier den Rahmen. Ein guter Startpunkt ist jedoch das Gutenberg-Handbuch, das künftig wohl jeder WordPress-Entwickler kennen sollte.
#Alternativen zu WordPress
Mit Gutenberg und dem Full-Site-Editing durchläuft WordPress einen tiefgreifenden Wandel, der nicht unumstritten ist. Die Probleme, die eine solche Arbeitsweise bei Autoren hervorruft, sind hinlänglich von Web-Baukästen und anderen Content Management Systemen bekannt. Die enorme Flexibilität bedeutet in vielen Situationen leider auch ein Verlust an Effektivität. Gerade Autoren, die geringe Ansprüche an die Gestaltung stellen und dafür möglichst schnell und effektiv Inhalte publizieren wollen, haben bei dem Projekt Gutenberg eher das Nachsehen.
Dementsprechend ist bei etwa fünf Millionen WordPress-Seiten der klassische Editor im Einsatz, der allerdings nur noch als Editor-Plugin zur Verfügung steht. Das Plugin wird zwar noch mindestens bis Ende 2022 unterstützt. Wie oft der Support aber noch verlängert wird, ist unsicher. Man kann annehmen, dass daher zahlreiche Anwender in naher Zukunft auf die Suche nach Alternativen gehen werden. Und andere Lösungen gibt es durchaus, wie unser Gastartikel zu WordPress-Alternativen im Upload-Magazin zeigt.
Für Anwender gilt dabei: Es gibt kein anderes CMS, das eine derart hohe Flexibilität ohne Code-Kenntnisse ermöglicht. Allerdings gibt es einige Systeme, die einfachere Anforderungen bedienen. Und diese Einfachheit dürfte für die meisten Wechselwilligen den Ausschlag geben. Im Bereich der Flat-File-CMS sind Bludit, Grav und gegebenenfalls auch HTMLy einen Versuch wert. Eine hervorragende Alternative für Journalisten und Publisher ist das Node-System Ghost mit seinen eingebauten Features für Communities und Subscriptions. Auch Publii ist ein interessanter Kandidat für Anwender, die die Vorteile einer statischen Auslieferung von Webseiten für sich nutzen möchten.
Für Entwickler und Dienstleister gibt es auch heute schon ein riesiges Angebot an Alternativen. Die Entwickler-Szene greift bereits seit Jahren lieber zu den Static Site Generatoren und lässt WordPress bzw. andere Content Management Systeme generell weg. Auch der Trend hin zu einfachen Headless-Systemen ist ungebrochen und für Entwickler ausgesprochen attraktiv. Unter den PHP-Systemen haben vor allem moderne CMS wie Craft Karriere gemacht. Mit dem Relaunch des Spiegels hat auch das Flat-File-CMS Statamic eine breitere Aufmerksamkeit gefunden. Genauso hat das Flat-File-CMS Kirby eine rasante und sehr positive Entwicklung durchgemacht. Und selbst für Freunde des flexiblen Designs und der Baukasten-Systeme gibt es mit dem schicken Flat-File-CMS Automad durchaus Alternativen. All diese modernen Systeme nutzen im Kern einen Formular-Manager für die Content-Modellierung und kennen somit die Probleme von WordPress nicht. Allerdings richten sich all diese Systeme hauptsächlich an Entwickler und Dienstleister.
#Kosten
WordPress ist Open-Source und komplett kostenfrei. Zusätzlich gibt es natürlich einen riesigen Markt für Plugins, Themes und Dienstleistungen. Viele davon sind ebenfalls kostenlos, andere sind kostenpflichtig, wieder andere folgen dem Freemium-Modell: Man bekommt die Basis-Version kostenlos und zahlt dann für fortgeschrittene Funktionen.
#Verbreitung und Dienstleister für WordPress
WordPress ist das mit Abstand bekannteste Content Management System mit einer enormen Verbreitung weltweit. Man findet vor allem sehr viele WordPress-Freelancer und kleinere Agenturen, die sich auf WordPress spezialisiert haben.
#Empfehlung: Wann macht WordPress Sinn?
In der Praxis wird mit WordPress nahezu alles gebaut: Vom simplen One-Pager über Shops bis hin zu kompletten Magazin-Projekten von etablierten Verlagen. Die marktbeherrschende Stellung, die enorme Flexibiltät und das breite Dienstleister-Angebot sind überzeugende Argumente. Hinzu kommt, dass sich viele Anwender und sogar Entwickler kaum mit Alternativen beschäftigen und schon aus Gewohnheit auf WordPress zurückgreifen.
Sinnvoll ist der Einsatz von WordPress bei dynamischen Publishing-Projekten wie Blogs und Magazinen, in vielen Fällen auch bei mittelkomplexen Business-Auftritten. Außerdem bietet WordPress genug Flexibilität, um auf einem vergleichsweise niedrigen Level verschiedene Konzepte auszuprobieren und nach Marktlücken zu suchen. Man kann mit einem Blog starten, im Erfolgsfall (mit viel Arbeit) einen Shop hinzufügen oder es mit einer Community versuchen. Hat man ein tragfähiges Konzept gefunden, kann man immer noch einen Technologie-Wechsel in Erwägung ziehen. Wer allerdings schon ein klares und funktionierendes Konzept hat und sich ohnehin auf Entwicklungs-Kosten einstellt, der dürfte in vielen Fällen mit anderen Systemen besser fahren.
Ob Wordpress das richtige Content Management System ist, kann nur eine individuelle Analyse zeigen. Wer dabei auf eine externe Unterstützung zurückgreifen will, der kann sich an unseren Kooperationspartner SUTSCHE wenden. SUTSCHE gehört zu den wenigen Dienstleistern, die nicht implementieren und so die unabhängige CMS-Auswahl im Interesse des Kunden begleiten können.